Als ondernemer heb je natuurlijk een website nodig, of je nu een loodgieter, fotograaf of advocaat bent. Met WordPress gaat dat eenvoudig, met de technische tips in ons blog wordt het nóg gemakkelijker!
WordPress is het populairste contentmanagementsysteem ooit. Je kunt het bij STRATO met een paar klikken installeren. Maar een ondernemer stelt andere eisen aan een website dan bijvoorbeeld een blogger. In dit artikel laten we je zien hoe je de lay-out van je bedrijfswebsite maakt en hoe je een contactformulier en een interactieve plattegrond kunt integreren.
Het juiste theme
Het vinden van een geschikt WordPress theme is de eerste stap op weg naar een professionele uitstraling. Je kunt gratis thema’s downloaden uit de officiële WordPress repository: https://nl.wordpress.org/themes/
Kun je niet kiezen? Let dan bijvoorbeeld op het tijdstip van de laatste update en de beoordelingen van andere gebruikers. Of kies gewoon een mooi vormgegeven thema.
We nemen het Chaplin-theme als voorbeeld. De eerste stappen zijn dan als volgt:
1. Installeer en activeer het thema via Thema’s -> Nieuwe toevoegen.
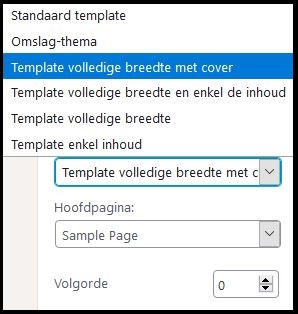
2. Maak de startpagina aan via Pagina’s -> Aanmaken. Upload vervolgens een artikelafbeelding in het rechter menu en kies onder Pagina-attributen de optie Volledige breedte met cover.

3. Ga nu naar de customizer en stel deze pagina in als startpagina: Design -> Customizer -> Startpagina-instellingen.
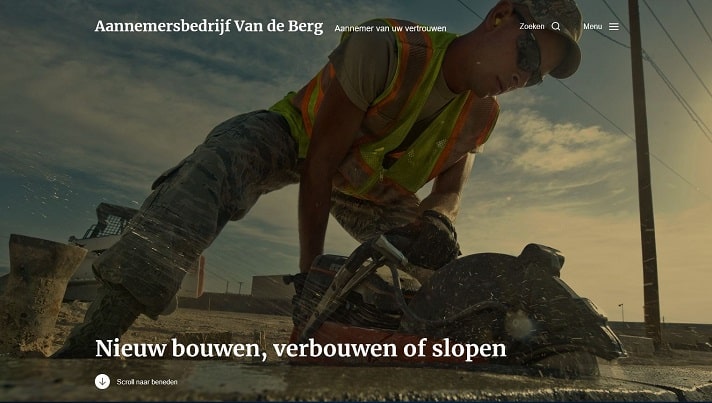
4. In de customizer kun je ook het kleurenschema wijzigen. Dit bepaalt onder andere het kleurenfilter dat het thema standaard op de afbeeldingen toepast. Via Coverfoto Template stel je de transparantie van de dekking zo in dat het lettertype nog steeds leesbaar is. Met het Macchiato-kleurenschema en een transparantie van 50% ziet het kopgedeelte van onze website er zo uit:

Het is natuurlijk ook mogelijk om één van de voorgeïnstalleerde standaardthema’s te gebruiken en deze aan te passen aan je behoeften. Het voordeel hiervan is dat deze door WordPress zelf worden geprogrammeerd. Ze zijn mede daarom verzekerd van updates. Voor een kleine bedrijfswebsite is Twenty Seventeen bijvoorbeeld geschikt.
Contactformulier integreren
Om van je bezoekers klanten te maken, moet je goed bereikbaar zijn. Daarom is een contactformulier op je website een goed idee:
1. Installeer de populaire plug-in Contact Form 7 (Plug-ins -> Installeren). Na activering zie je in het admingedeelte een nieuwe functie Contact.
2. Klik hier op Nieuwe toevoegen. Je kunt het getoonde standaardformulier accepteren en opslaan. De berichten worden dan verstuurd naar het e-mailadres dat je hebt opgegeven in je WordPress profiel.
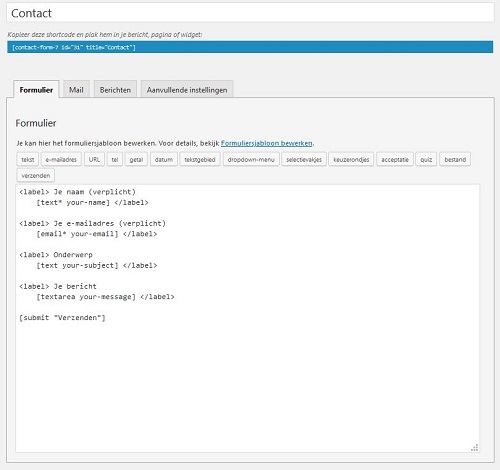
Na het opslaan zie je een blauw gemarkeerde coderegel voor het formulier:

3. Kopieer de code en voer die in op elke plek waar je het contactformulier wilt weergeven (Pagina’s -> Bewerken -> Blok toevoegen).
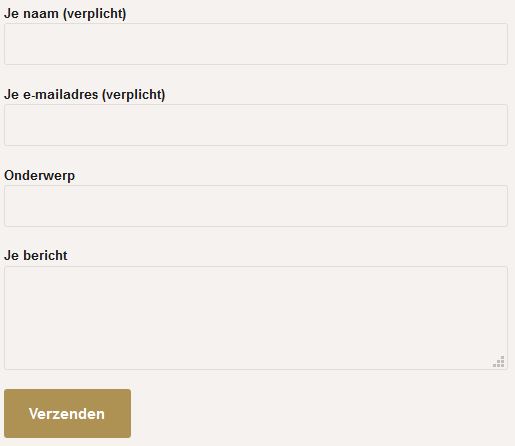
Op de website ziet het er dan zo uit:

Belangrijk: om jezelf te beschermen tegen spam, moet je ook de recaptcha-functie activeren. Hoe dit werkt, lees je hier.
Online kaart integreren
Een interactieve kaart is vooral handig voor klusjesmannen of voor bedrijven die het moeten hebben van voorbijgangers. Met de plug-in OSM – OpenStreetMap plaats je zo’n kaart gemakkelijk op je site:
1. Installeer en activeer de plug-in (Plug-ins -> Installeren).
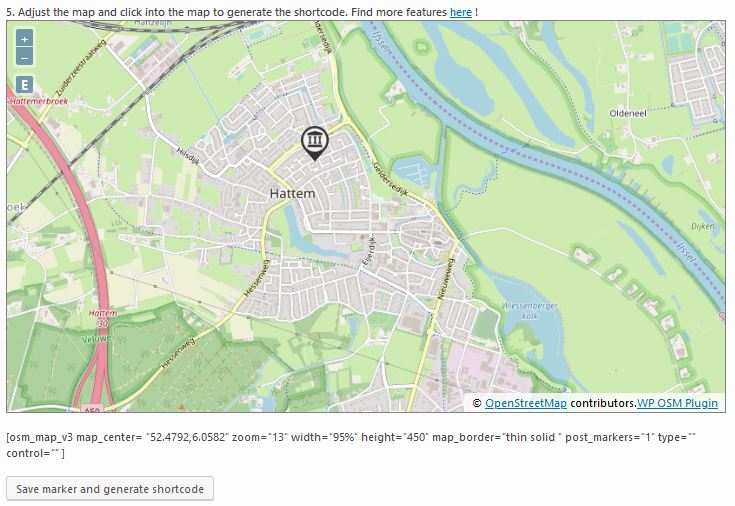
2. Roep in het admingedeelte een pagina op. Onder de editor zie je nu het gedeelte WP OSM Plugin shortcode generator. Op het tabblad Map & Marker kies je een icoon voor je locatie, daaronder selecteer je het kaartgedeelte. Klik tot slot op Save Marker and generate Code.

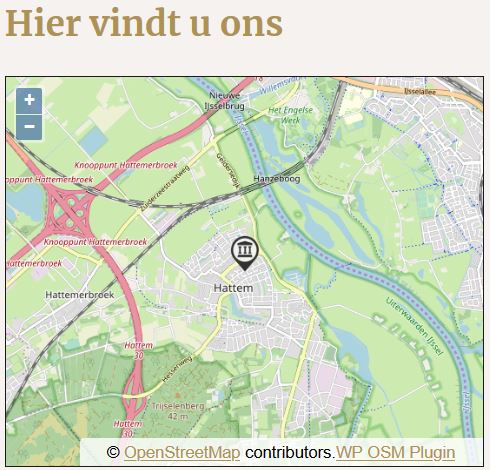
3. Kopieer de coderegel onder de kaart en voeg deze in op de gewenste plaats (Pagina’s -> Bewerken -> Blok toevoegen). Daar ziet het er dan als volgt uit:


Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.