Zelfs als WordPress-gebruiker met weinig PHP-kennis kun je verrassend eenvoudig je eigen plug-in schrijven. In dit blog laten we zien hoe dit werkt, en welke voordelen plug-ins hebben ten opzichte van code snippets in het functions.php-bestand van je thema.
Je hebt vast wel eens gezocht naar een eenvoudige manier om functies toe te voegen aan WordPress, zoals snelcodes, codefragmenten voor Google Analytics of een Custom Post Type te integreren. Meestal zie je code snippets die je kopieert en plakt in het bestand functions.php van je WordPress thema.
Het veranderen van functions.php heeft echter nadelen:
- Als je functions.php direct in het thema wijzigt, gaan de wijzigingen bij de volgende update verloren. Dus je moet er altijd een child-thema voor maken.
- Als je op een dag je thema verandert, is het lastig om de veranderingen in het functions-bestand te selecteren en over te brengen naar het nieuwe thema.
- Hoe meer je toevoegt in functions.php, hoe verwarrender het bestand wordt en hoe vervelender het oplossen van problemen.
De oplossing: je eigen plug-in
Je kunt al deze problemen vermijden door de meeste van je aanpassingen en toevoegingen in je eigen WordPress plug-in te stoppen. Daar kun je comfortabel codefragmenten beheren. Als er een fout optreedt, haal je de plug-in voor een korte tijd offline en hoef je niet in het live-systeem te zoeken naar fouten in functions.php. Ook kun je zo’n plug-in meenemen naar een nieuw thema, wat vaak erg handig is.
Een plug-in maken is heel eenvoudig
Het programmeren van je eigen plug-in klinkt erg ingewikkeld, maar dat is het niet. Strikt genomen heb je alleen een paar regels tekst nodig in een nieuw PHP-bestand.
<?php defined( 'ABSPATH' ) or die( 'No script kiddies please!' ); /* also read https://codex.wordpress.org/Writing_a_Plugin */ /* Plugin Name: naam van de plug-in Description: korte omschrijving */ /* Plug-in-code ONDER deze regel */ /* Plug-in-code BOVEN deze regel */
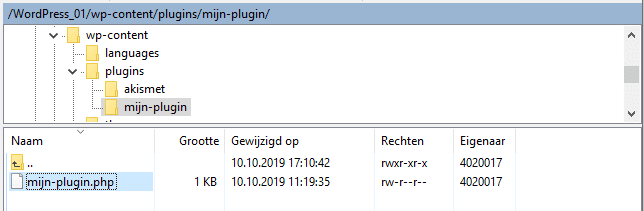
Sla dit bestand met een willekeurige bestandsnaam en de bestandsextensie .php op, maak een nieuwe map aan met een willekeurige naam in de plug-indirectory van WordPress (/wp-content/plugins) en sla het bestand daar op.
Voor WordPress geïnstalleerd met Website-apps in de STRATO klantenlogin is de plug-in directory bijvoorbeeld /WordPress_01/wp-content/plugins/.

Zorg ervoor dat de naam van je plug-in uniek is en niet de naam heeft van een andere plug-in.
Vervolgens moet je de nieuw aangemaakte plug-in in WordPress activeren. Nu heb je je eigen WordPress-plug-in, maar zonder enige functie.
Eigen functionaliteit toevoegen
Vanaf nu plaats je nieuwe code snippets in deze plug-in, in plaats van ze te kopiëren naar functions.php van je thema. Indien nodig, kun je natuurlijk de eerder ingevoegde code van functions.php hier plaatsen.
De mogelijkheden zijn legio, van korte code snippets met handige detailfuncties tot shortcodes en aangepaste berichttypes – alles wat je kunt doen in functions.php.
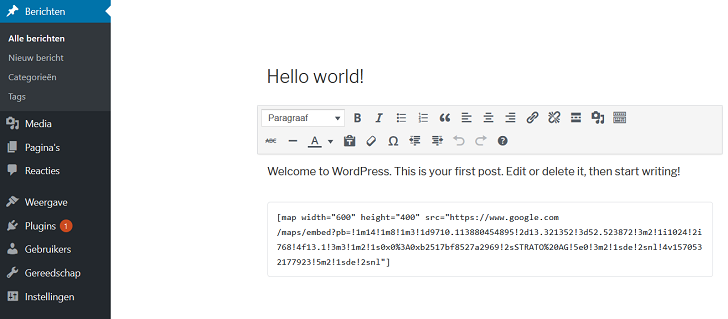
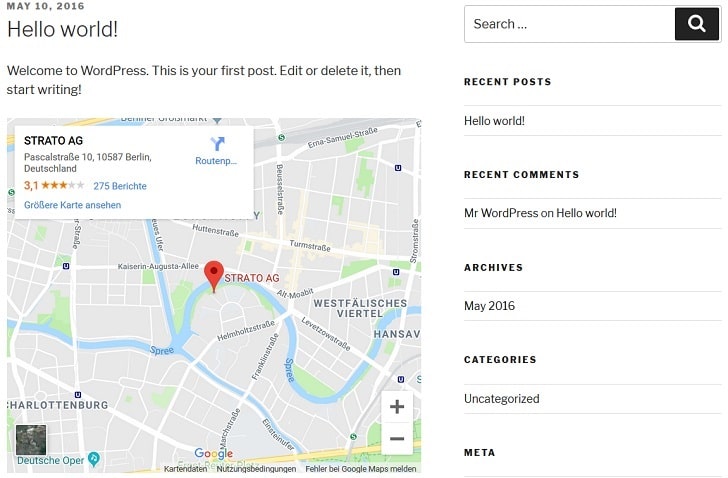
Om te laten zien hoe je plug-in in de praktijk werkt, geven we een nieuwe shortcode als voorbeeld. We willen Google Maps in de posts opnemen en de breedte en hoogte daarvan individueel definiëren. De shortcode moet er zo uitzien:
[map width="600" height="400" src="https://www.google.com/maps/embed?..."]

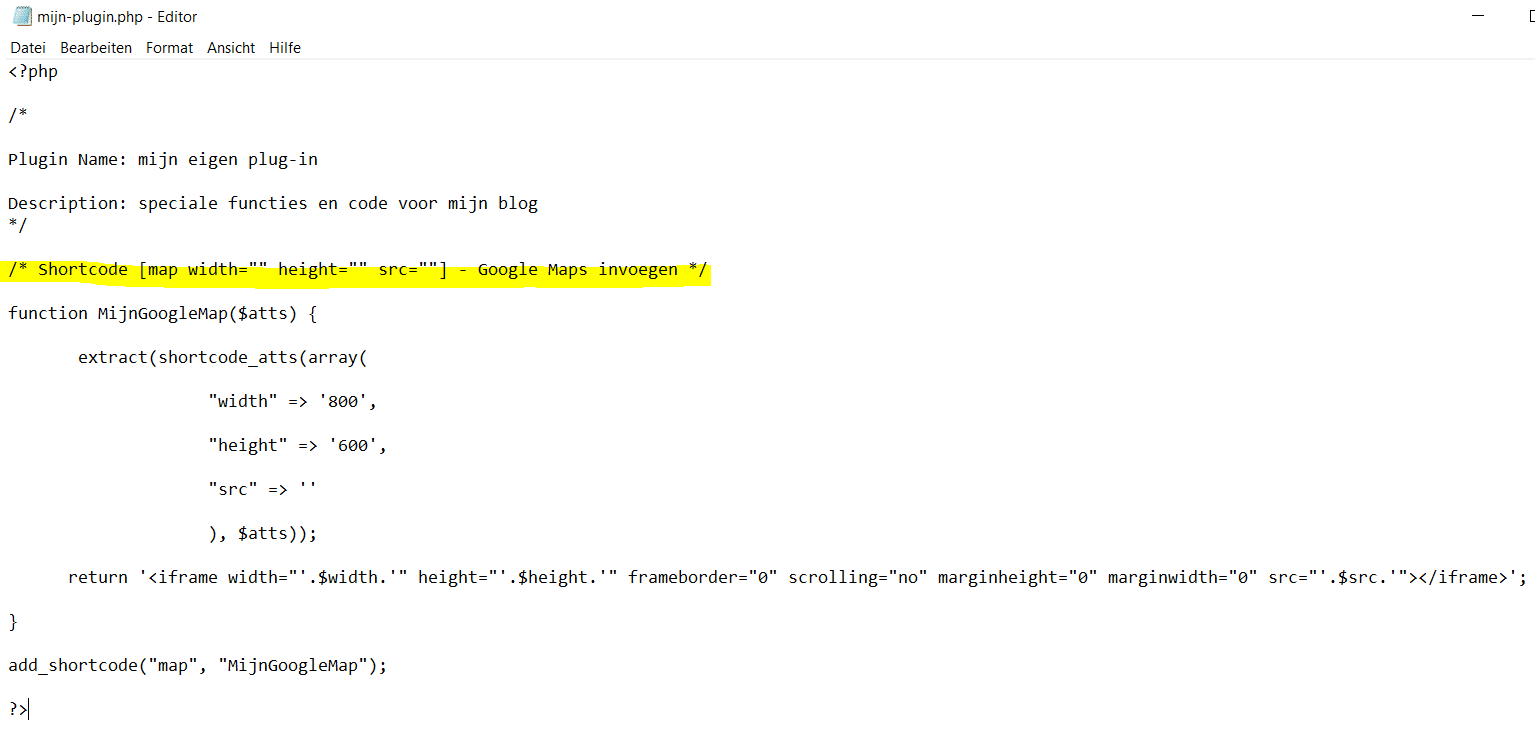
Onze plug-in met de PHP-code ziet er zo uit:
<?php
/*
Plugin Name: mijn eigen plug-in
Description: speciale functies en code voor mijn blog
*/
/* Shortcode [map width="" height="" src=""] - Google Maps invoegen */
function MijnGoogleMap($atts) {
extract(shortcode_atts(array(
"width" => '800',
"height" => '600',
"src" =>"
), $atts));
return <iframe width="'.$width.'" height="'.$height.'" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="'.$src.'"></iframe>';
}
add_shortcode("map", "MijnGoogleMap");
?>
De URL die in de shortcode in het attribuut src moet worden ingevoegd, is overigens de URL die Google Maps uitvoert onder ‘Share’ – ‘Embed map’.
We laten de details van de shortcode overigens even voor wat ze zijn. Deze blogpost gaat vooral over het invoegen van code in het plug-in-bestand.
Welke code hoort in de plug-in, welke niet?
Alle code die niet direct iets met je thema te maken heeft, hoort in een plug-in thuis. Dit zijn dus functies die ook los van het thema nuttig zijn.
Omgekeerd moet je alles wat een directe invloed heeft op het thema, voortbouwt op de functies of deze wijzigt, in functions.php laten staan. Een typisch voorbeeld is de definitie van extra afbeeldingsformaten voor de mediabibliotheek.
Want als je later het thema verandert, wordt al deze code in de plug-in ineens ‘dakloos’ en vormt het alleen een onnodige vervuiling van WordPress.
Tip: structureer je plug-in met commentaarregels
Meestal bevat een plug-in precies één functie. Maar in je individuele plug-in staan diverse onafhankelijke code snippets. Om daar later de weg in te kunnen vinden, moet je orde scheppen en alles goed documenteren – bij voorkeur buiten de plug-in, om de code niet onnodig te vervuilen.


Geef elke functie in de plug-in een naam of een korte omschrijving via PHP-commentaar /*-commentaar */ en maak vervolgens een apart tekstbestand aan waarin je details over deze functies vermeldt. Vermeld ook zeker de bron van het codefragment. Dan kun je die bron later nog eens raadplegen voor oplossingen bij problemen en om eventuele updates te vinden.

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.