Wil je meer invloed hebben op het ontwerp van je website? Of wil je het ontwerp centraal vastleggen met een stylesheet? Dat doe je met CSS. In dit artikel leggen we je uit hoe je eenvoudige wijzigingen in het design van je website aanbrengt.
Cascading Style Sheets
Terwijl HTML een markup-taal is, die de structuur van een website beschrijft, is CSS een stylesheet-taal. Het beschrijft de opmaak, ofwel de lay-out van de website.
CSS is een afkorting die staat voor Cascading Style Sheets. Met zo’n stylesheet kun je het design veel gedetailleerder instellen dan met pure HTML. Je kunt onder meer regelafstanden, ronde hoeken en slagschaduwen definiëren, wat in HTML niet kan. De lettergrootte is in HTML bijvoorbeeld beperkt tot 7 niveaus, terwijl er geen beperkingen zijn in CSS.
Je lay-out zelf configureren
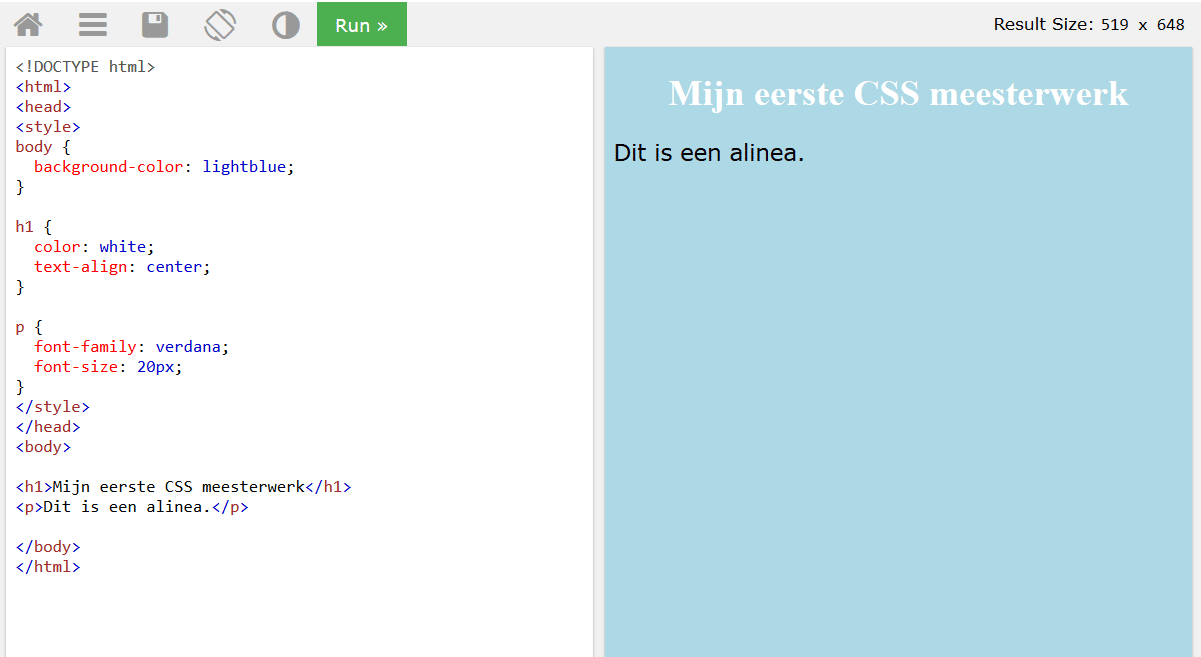
Een handige tool om CSS beter onder de knie te krijgen, is deze CSS editor. Je kunt hier ongestoord experimenteren met CSS zonder het uiterlijk van je website te beschadigen. Je begint met het ontwerpen van een eenvoudige website, zoals we hier gedaan hebben:

Kleuren wijzigen
De website bevat de zin ‘Mijn eerste CSS meesterwerk’ in witte lettters op een lichtblauwe achtergrond, in het lettertype ‘Verdana’. Dit kun je aanpassen zoals jij wilt. In plaats van ‘lightblue’ kun je andere kleuren nemen zoals:
- Red
- Yellow
- Cyan
- Blue
- Magenta
Wat betreft kleuren zijn je – afgezien van goede smaak – vrijwel geen beperkingen opgelegd. Hier vind je een uitgebreide lijst met kleuren waarmee je website kunt stylen. Als je nog meer variatie wilt, kun je ook je individuele kleuren kiezen met de HTML color picker. Er zijn verschillende notaties:
| HEX | RGB | Color |
| #FF0000 | rgb(255,0,0) | red |
| #00FF00 | rgb(0,255,0) | green |
| #0000FF | rgb(0,0,255) | blue |
De kleurnamen zijn Engels en je kent ze al van HTML. Als alternatief kun je kleuren definiëren met een hex-code (blauw = #0000FF) of met RGBA-waarden: rgba(0, 0, 255, 0.5).
RGBA zijn de 3 primaire kleuren rood, groen en blauw plus een waarde voor transparantie. Rood, groen en blauw worden gedefinieerd met getallen tussen 0 (= 0% van deze kleur) en 255 (= 100% van deze kleur). Transparantie wordt uitgedrukt door een waarde tussen 0 en 1, waarbij 0 staat voor volledig transparant en 1 voor volledig ondoorzichtig. Let op: in het Engels wordt de punt gebruikt in plaats van de komma. Dus je moet 0.5 schrijven, niet 0,5. Is transparantie niet nodig? Dan kun je dit weglaten en gewoon rgb(0, 0, 255) schrijven.
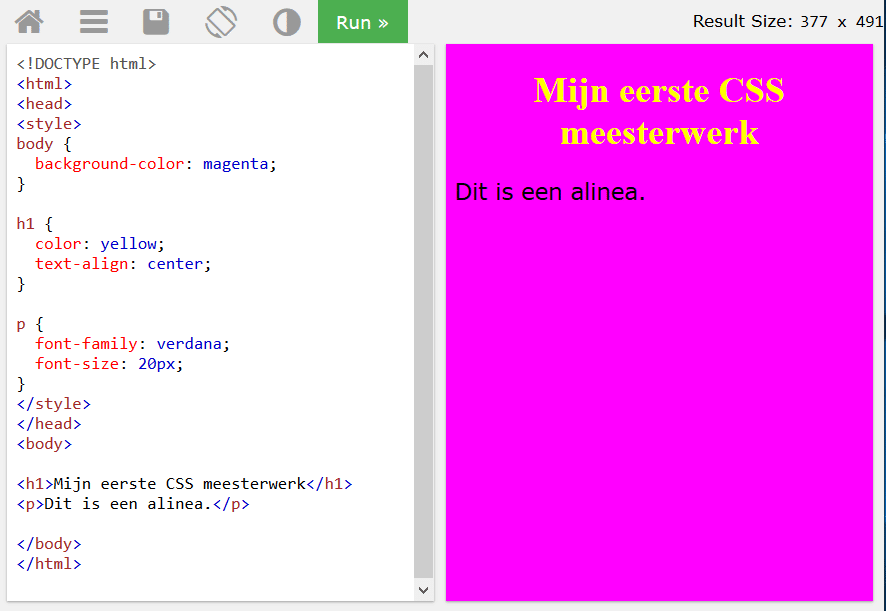
In het tweede voorbeeld werken we met een ander kleurschema:

Hiermee kun je naar hartenlust experimenteren. Houd er rekening mee dat niet alle kleurcombinaties even gunstig uitpakken voor je website. De knalpaarse achtergrond hierboven bijvoorbeeld valt op, maar maakt ook een onrustige indruk, wat de bezoekers van je website misschien onnodig afleidt.
Het lettertype aanpassen met CSS
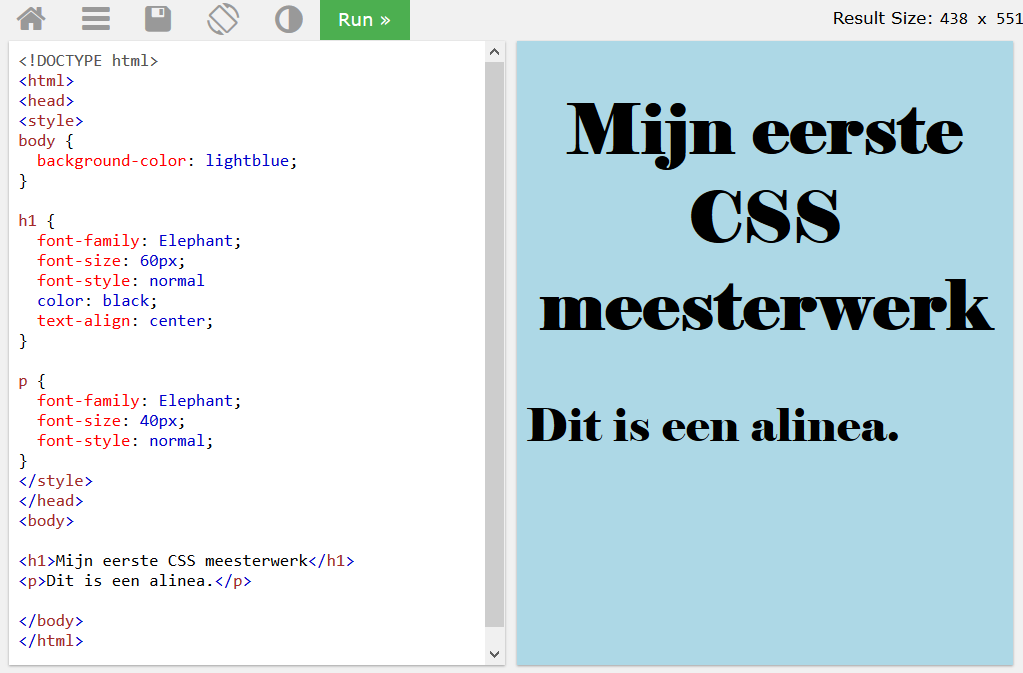
Ook het lettertype en de tekstgrootte kun je op deze manier aanpassen. In plaats van ‘Verdana’ hebben we hier voor de koptekst (h1) ‘Elephant’ gekozen en de lettergrootte 60px genomen.

Handig om te weten: pixels (px) verhouden zich relatief tot het weergaveapparaat. Dus voor apparaten met een lage dpi is 1 px één apparaatpixel (dot) van het scherm, maar voor printers en schermen met een hoge resolutie houdt 1px meerdere apparaatpixels in. Andere eenheden zijn bijvoorbeeld ‘cm’ voor centimeters of ‘pt’ voor punten. Die laatste eenheid vind je in programma’s als Word.
Het is overigens aan te bevelen om alleen lettertypen te gebruiken die wereldwijd op de meeste computers worden gebruikt. Dit zijn bijvoorbeeld Arial, Times en Courier. Bouw je de website alleen voor jezelf? Dan kun je natuurlijk elk lettertype kiezen dat op je computer is geïnstalleerd.
Gangbare CSS-eigenschappen
Deze drie eigenschappen (properties) – kleur, grootte en lettertype – zie je in CSS als color, font-size en font-family. De syntaxis van CSS ziet er altijd zo uit:
Eigenschap : waarde ;
Met font-family kies je het lettertype, dit is in dit geval de eigenschap. Kies je vervolgens ‘Arial’ dan vormt dat lettertype de waarde. Vind je dat nog te weinig? Hier zijn alle CSS-eigenschappen op een rijtje gezet.
Nuttige hulpmiddelen op het web
We kunnen in dit blogartikel natuurlijk onmogelijk alle eigenschappen behandelen. Maar online vind je veel nuttige informatie. We kunnen naast de hier gebruikte w3schools editor nog 3 tools aanraden, waarmee je je CSS-kennis verder kunt verdiepen:
1. Ontwikkelaarsconsole
Elke moderne browser heeft een speciale modus voor ontwikkelaars. In Google Chrome open je die door met de rechtermuisknop te klikken op een afbeelding, tekstpassage of element op de website en in het contextmenu ‘Inspecteren’ te kiezen. Daar kun je de stijl van elk element bekijken en bij wijze van proef wijzigen. De browser kent alle beschikbare eigenschappen van een element en helpt je met een automatische tekstaanvulling.

2. CSS3 Generator
De generator creëert eenvoudig de gewenste opmaak. Makkelijk als je bijvoorbeeld ‘iets met schaduw’ wilt doen, maar nog niet weet hoe je dit in CSS omzet. Zo is het een kwestie van kopiëren en plakken.

3. HTML Dog CSS Tutorial
Dit is een goede tutorial voor CSS-beginners die je stap voor stap inwijdt. Ben je al iets meer gevorderd, kun je meteen naar de CSS intermediate tutorial doorklikken.
Maak je eigen website
Wil je een eigen website met HTML en CSS maken? Of wil je CSS gebruiken om van alle ontwerpmogelijkheden van WordPress te profiteren?
Naar de STRATO hostingpakketten

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.