Met STRATO Sitebuilder kun je heel mooie websites bouwen. Maar ze worden nóg beter als je de structuur en inhoud van tevoren plant. Zo vermijd je fouten en kun je de site optimaal ontwerpen.
Een mooie website is een perfect uithangbord voor bedrijven of particulieren. Daarom is het belangrijk dat bezoekers er ook alle informatie vinden die ze nodig hebben.
Met STRATO Sitebuilder bouw je snel en gemakkelijk een website, maar zoals bij alle dingen in het leven biedt goede planning de grootste kans op succes. Wanneer je een website eerst plant en dan pas bouwt, kan je er zeker van zijn dat je onderweg niet vastloopt of belangrijke informatie vergeet. Het resultaat is een site die zelfvertrouwen uitstraalt en minder vaak beheerd hoeft te worden. Maar hoe pak je dit aan?
Denk eerst na over de inhoud
De inhoud van je nieuwe website is bepalend. Wat wil je communiceren en in welke vorm? Dit bepaalt ook het ontwerp dat je gebruikt. Als je een ambachtelijk bedrijf wilt presenteren, moet je een rustiger design kiezen dan bijvoorbeeld voor een voetbalclub.
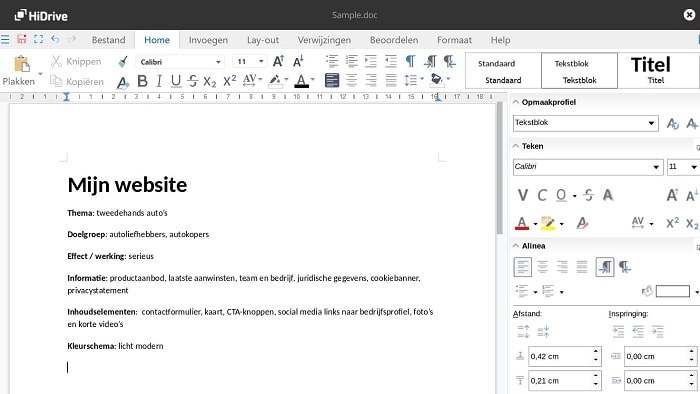
Denk dus eerst na over de inhoud van je pagina’s. Om dit te doen, kun je een lijst maken, bijvoorbeeld in tekstverwerkingsprogramma’s zoals Word of een notitie-app op je smartphone. Beantwoord daarvoor de volgende vragen in trefwoorden. Zo krijg je een goed overzicht van je geplande website:
- Wat is het thema?
(Bijvoorbeeld: je bedrijf, ambacht, hobby, school, sport…) - Wie is je doelgroep?
(Bijvoorbeeld: potentiële klanten, jongeren, autoliefhebbers…) - Hoe wil je dat je site eruitziet, aansluitend bij thema en doelgroep?
(Bijvoorbeeld: serieus, geruststellend, grappig …) - Welke informatie wil je verstrekken?
(Bijvoorbeeld: beschrijving van jezelf, teamoverzicht, bedrijfsgeschiedenis, aanbod, producten …) - Welke content heb je nodig?
(Bijvoorbeeld: blog, kaarten, contactformulier, webshop, foto’s en video’s…)

De basisstructuur vastleggen
Met de informatie die je nu hebt verzameld, kun je bepalen welke content je wilt aanbieden. Dat doe je door de structuur van je website vast te leggen. Om te beginnen met het colofon en het privacybeleid – soms zijn die elementen namelijk verplicht.
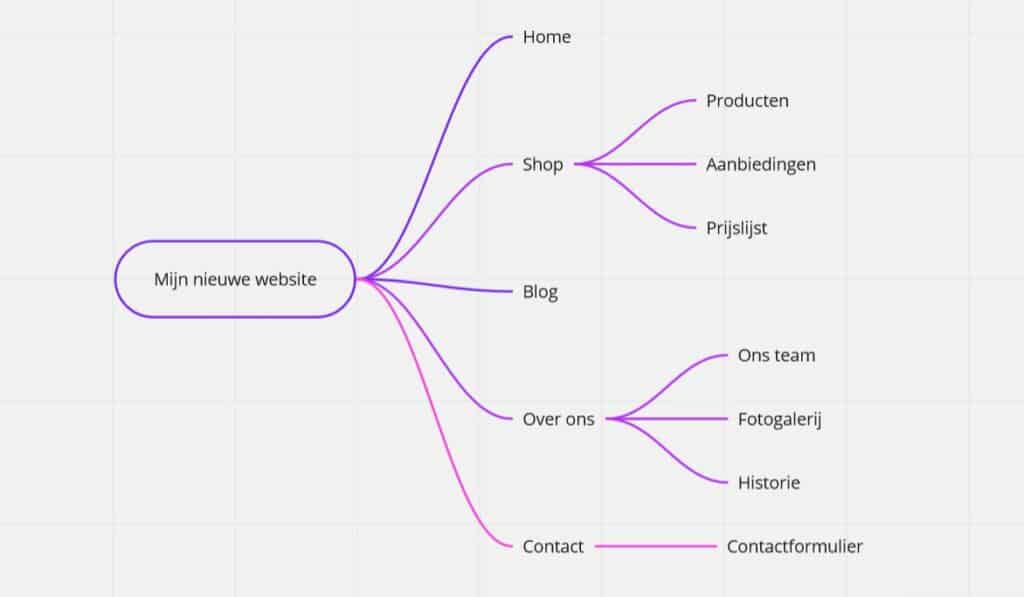
Daarnaast bepaal je welke inhoudelijke pagina’s er moeten komen: fotogalerijen, teamoverzicht of routebeschrijving, prijslijsten, een webshop, een blog… enzovoort. Elk contentelement moet waarschijnlijk een eigen pagina op de website krijgen. Zo kunnen bezoekers en lezers deze informatie snel vinden. Natuurlijk kun je deze pagina’s ook met een tekstverwerker plannen, maar mindmapping-apps zoals de gratis versie van GitMind zijn handiger. Daarmee kun je brainstormen en de structuur visualiseren. Mindomo of XMind zijn ook in gratis testversies beschikbaar, die meer dan voldoende zijn voor het plannen van een website.
Vervolgens zet je de structuur over naar Sitebuilder.
Schrijf teksten eerst in een teksteditor
Voordat je de afzonderlijke pagina’s aanmaakt, moet je op zijn minst langere teksten paraat hebben. Die kun je het best eerst in een teksteditor schrijven en opslaan. Zo heb je ze altijd snel bij de hand en veilig opgeborgen. Teksteditors zijn programma’s die – in tegenstelling tot een tekstverwerker als Word – tekst zonder opmaak weergeven als zogenaamde ‘platte tekst’. Dit maakt ze ideaal om opmaakproblemen te voorkomen: je kunt de tekst eenvoudig kopiëren en op de gewenste plaats in de website-editor plakken. Er bestaan talloze gratis teksteditors, maar Notepad++ voor Windows en CotEditor voor Mac zijn bijzonder goed.
Trouwens, als je eerst wilt uitproberen hoe de tekst op een websitepagina wordt weergegeven, kun je zogenaamde dummytekst gebruiken. Dat is tekst die nergens op slaat, maar wel duidelijk toont hoe alles er uiteindelijk uitziet. Een praktisch hulpmiddel hiervoor is de dummytekstgenerator.
Kies afbeeldingen en voeg ze aan de mindmap toe
Kijk nu welke multimedia-elementen je wilt gebruiken, dus welke afbeeldingen en video’s. Op die manier kun je tekstvlakken opbreken en je aanbod, je team en je inhoud visualiseren.
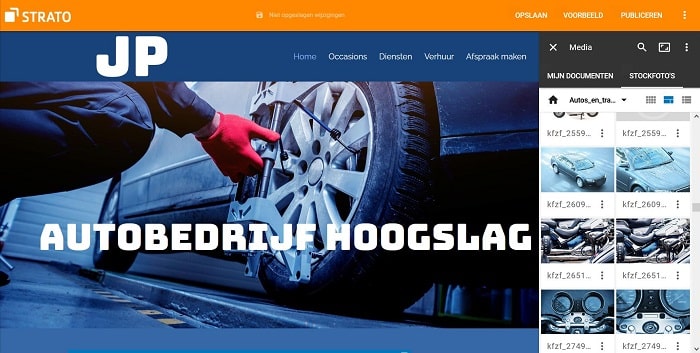
Belangrijk: je mag niet zomaar afbeeldingen van het internet gebruiken, want dan loop je het risico op schending van het auteursrecht, wat je misschien zelfs juridische problemen oplevert. In plaats daarvan moet je de afbeeldingen zelf maken, licentievrije afbeeldingen kiezen óf een licentie kopen, bijvoorbeeld via een stockfoto-aanbieder als iStock. Daarnaast kun je in Sitebuilder via het menu “Media” de optie “Stockfoto’s” kiezen. Daar vind je afbeeldingen die je wél gewoon gratis kunt gebruiken. Overigens, om de laadtijd van je website zo kort mogelijk te houden, moet je de gebruikte foto’s verkleinen vóór je ze uploadt. De tool XnView voor Windows, macOS en Linux kan je hierbij helpen.

Kies een websitesjabloon en voeg elementen in
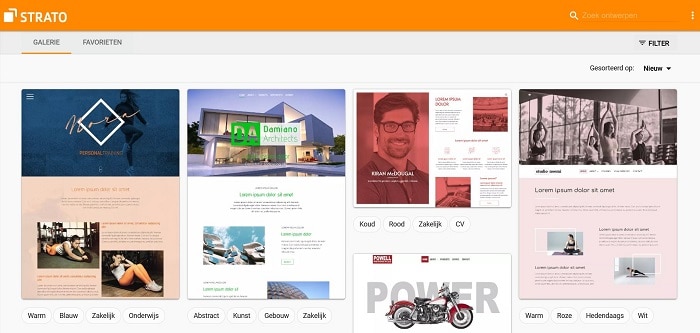
Als laatste moet je in de Sitebuilder een template kiezen dat past bij je plannen. In het menu ‘Design-templates’ vind je vele aantrekkelijke ontwerpen, waarvan er ongetwijfeld eentje bij je website past. Je kunt dan gemakkelijk de samengestelde content in woorden en afbeeldingen invoegen.



Kees zei op
Hallo Strato, ik wilde mijn huidige lay-out gebruiken voor een hele nieuwe tweede website voor een ander onderwerp en heb screenshots gemaakt van alle instellingen om deze in de tweede Sitebuilder te kunnen instellen. Nu blijkt de Sitebuilder vervangen te zijn door SmartWebsite. Deze is veel minder gebruiksvriendelijk en werkt totaal anders. Er kan bijvoorbeeld geen volledige pagina achtergrondfoto meer ingesteld worden. Je kunt het ook veel minder naar eigen idee invullen.
Is de vertrouwde Sitebuilder niet meer beschikbaar? Dat zou erg jammer zijn.
Jorrit van der Heide zei op
Hallo Kees,
Bedankt voor je vraag. SmartWebsite werkt inderdaad anders dan Sitebuilder en ik kan me voorstellen dat je niet altijd direct de opties vindt die je gewend was. Het is helaas inderdaad zo dat je geen nieuwe Sitebuilder kunt aanschaffen. Wel biedt SmartWebsite opties die Sitebuilder niet heeft.
Een achtergrondafbeelding instellen met SmartWebsite gaat als volgt:
1. Ga in de editor naar de sectie die je wilt bewerken
2. Open ‘sectie-opties’
3. Klik op het tabje ‘Ontwerp’ (linksboven)
4. Ga naar ‘Sectie-achtergrond’
5. Onder ‘Afbeelding’ kun je een achtergrondafbeelding invoegen en een scroll-effect instellen.
Ik hoop dat deze informatie je verder helpt en misschien wat beter wegwijs kan maken. Als je verdere vragen hebt over SmartWebsite, laat het dan graag weten.
Hartelijke groet,
Jorrit
Michael zei op
Beste……..
Allereerst wil ik even vermelden dat Strato doent wat het beloofd. Dus geen miskoop hier.
Mijn vraag: Kan ik in Starto een pagina inbouwen waar klanten een reactie kunnen plaatsen inzake mijn diensten?
Vriendelijke groet,
Michael
Jorrit van der Heide zei op
Beste Michael,
Bedankt voor je reactie. Uiteraard kun je een contactformulier op je website plaatsen, zodat klanten of geïnteresseerden een aanvraag kunnen doen.
Hiervoor kun je ook een eigen contactpagina aanmaken.
Mocht je nog meer willen weten over de mogelijkheden, laat het dan graag weten.
Hartelijke groet,
Jorrit
Aarti Mulder-JIbodh zei op
Beste Strato, de structuur voor de website staat. Op mijn homepage heb ik een titel staan met afbeelding, maar ik wil niet dat diezelfde titel op alle pagina’s gebruikt wordt omdat ik voor elke pagina een bijpassende foto heb met eigen titel. Ik krijg de tekst gewoon niet aangepast en individueel ingesteld, is dat dan niet mogelijk?
Jorrit van der Heide zei op
Hallo Aarti,
Bedankt voor je vraag over Sitebuilder. Je wilt per pagina / menu-item graag een eigen koptekst instellen. Je kunt inderdaad voor elke pagina een eigen afbeelding instellen, alleen de hoofd- en subtitel kun je niet individueel instellen. Hier is waarschijnlijk de beste oplossing om het koptekstgebied leeg te laten, je tekst in de afbeeldingen te integreren, zodat elke pagina een eigen uitstraling heeft.
Ik hoop je hiermee iets verder te hebben kunnen helpen. Veel succes met je site!
Hartelijke groet,
Jorrit
Fie zei op
Ik heb hierbij de vraag of ik de andere pagina’s anders kan indelen dan de homepage. Zonder grote foto voorop. Dit zie je namelijk bij elke pagina verschijnen, iets wat ik liever niet wil…
Sjef Huijbregts zei op
Beste Fie,
Bedankt voor je vraag.
Je kunt in de lay-out van Sitebuilder per pagina aangeven óf en welke hoofdafbeelding moet worden gebruikt. Ga hiervoor in de editor naar een andere pagina dan de startpagina. Klik vervolgens rechtsboven in de hoofdafbeelding op het tandwieltje. Hier kun je bij “Media-instellingen” kiezen voor “Individuele instellingen voor deze pagina”. Vervolgens kun je hier óf een andere hoofdafbeelding kiezen of deze helemaal weglaten.
Ik hoop dat het met deze informatie gaat lukken!
Met vriendelijke groet,
Sjef
Wesley zei op
Goedendag,
Ik heb een vraag betreffende mijn lay-out. Ik ben via u een site aan het maken. Nu heb ik op één bepaalde pagina een gehele lay-out gemaakt. Maar nu wil ik deze lay-out met daarin ook tabellen kopieren naar een andere pagina. De twee pagina’s moeten er qua indeling hetzelfde uitzien, echter moet ik zelf de inhoud kunnen aanpassen. Hoe kan ik dus een interne pagina kopieren?
Jorrit van der Heide zei op
Hi Wesley,
Dank voor uw vraag. Ik snap wat u bedoelt. Helaas is het met Sitebuilder niet mogelijk om pagina’s te dupliceren. Ik heb deze wens echter aan ons productmanagement doorgegeven en hoop dat dit bij komende productupdates kan worden meegenomen.
Hartelijke groet,
Jorrit