Met CSS kan je met één regeltje code kleurovergangen maken, waarmee je knoppen, kaders of je hele website kunt verfraaien.
Achtergrondafbeeldingen met een kleurovergang waren een populaire manier om een eigen draai aan het ontwerp van websites te geven. Dankzij CSS3 zijn afbeeldingen met kleurovergangen niet langer nodig en kun je ze vervangen door een regel code.
Zulke kleurovergangen kun je bovendien op knoppen, vakken en andere elementen toepassen, en zo je hele website een eigen look geven. Browserondersteuning is uitstekend: alle gangbare browsers ondersteunen deze stijloptie.
Hier is een eenvoudig voorbeeld. We voegen de volgende regel code toe aan het CSS-bestand:
.citaatbox {
background-image: linear-gradient(135deg, #fff886 10%, #f072b6 100%);
}Dat levert de volgende achtergrond in een box op, die doet denken aan een zonsondergang:

Laten we de code linear-gradient (135deg, #fff886 10%, #f072b6 100%) eens nader bekijken. linear-gradient is de naam van de CSS-eigenschap en is goed gedocumenteerd, ook in MDN Web Docs. Met de eerste waarde 135deg bepaal je de richting of de invalshoek van het kleurverloop. In ons voorbeeld is dat 135°. Met de tweede waarde #fff886 10% bepaal je enerzijds de startkleur en anderzijds hoe intens of overheersend deze kleur is ten opzichte van de andere. Met de derde waarde #f072b6 100% bepaal je de eindkleur en hoe die in verhouding staat tot de tegenkleur.
Kleurovergangen kant en klaar
Maak je geen zorgen. Als CSS nieuw voor je is of als je wat inspiratie nodig hebt, kun je eens naar de volgende collecties en generatoren kijken:
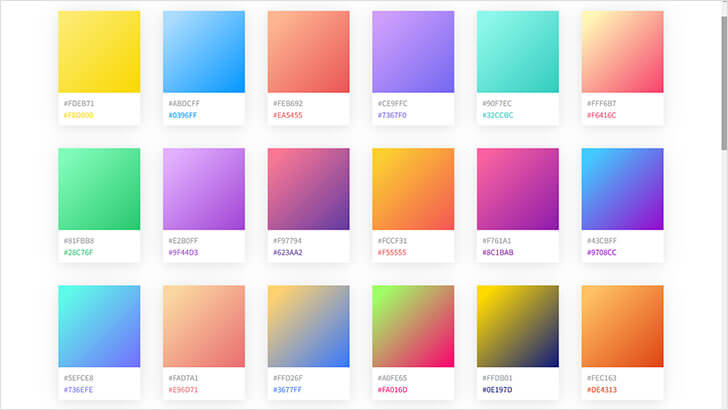
- Gradient Colors Collection Palette – CoolHue 2.0: hier vind je een grote verzameling kant-en-klare CSS-kleurovergangen. Je kunt de CSS-code of een afbeelding downloaden.
- uiGradients: nog een verzameling kant-en-klare verlopen. Je kunt hier ook de relevante CSS-code of afbeelding downloaden.
- Gradient Generator: Een generator waarmee je je eigen kleurovergangen kunt genereren. Er wordt CSS-code geproduceerd, die je in je project kunt gebruiken.
- Online Gradient Generator: nog een CSS-generator voor kleurverlopen.
CSS-kleurovergangen versus achtergrondafbeeldingen
CSS-verlopen hebben een aantal voordelen ten opzichte van achtergrondafbeeldingen:
- Om zo’n overgang te maken en te bewerken, heb je alleen een eenvoudige code- of teksteditor nodig. Een grafisch programma zoals Photoshop is niet nodig.
- Een afbeelding heeft een bestandsgrootte en dit moet niet worden onderschat als het gaat om fijne gradiënten. In het bovenstaande voorbeeld is de afbeelding van de zonsondergangachtergrond meer dan 11 kb. De code daarentegen neemt slechts een paar bytes in beslag en kan gemakkelijk een kleiner of groter gebied omspannen.
- De voorbeeldachtergrondafbeelding is beperkt in grootte en kan daarom alleen voor bepaalde elementen in aanmerking. Er is een nieuwe afbeelding nodig voor kleinere boxes of grotere gebieden. De CSS-code past zich automatisch aan.
- Een extra afbeelding veroorzaakt meestal een extra oproep (http-verzoek) wanneer de website wordt geladen. Als een website veel afzonderlijke componenten heeft, kan dit het laden van de website vertragen. De code in het CSS-bestand is hier niet belangrijk, omdat het CSS-bestand slechts één oproep genereert, ongeacht hoeveel overgangen daarin zijn gedefinieerd.
Maak je eigen website
Wil je zelf met CSS aan de slag? Kijk dan welk hostingpakket het beste bij je past:
Naar de STRATO hostingpakketten

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.