Bij de meeste WordPress thema’s heb je de mogelijkheid om kleine aanpassingen aan het ontwerp en de CSS aan te brengen zonder dat je een plug-in hoeft te gebruiken of een child-theme te maken.
Stel dat je de lettergrootte van de koppen wilt aanpassen, de kleur van de opsommingstekens wilt wijzigen en nog een infobox wilt stylen. Dit zijn kleine wijzigingen en hier zou een child-theme, waarbij je een soort kloon van je thema maakt, te veel van het goede zijn. Het gebruik van een WordPress plugin, zoals Simple Custom CSS, is denkbaar, maar zelfs dat is niet echt nodig.
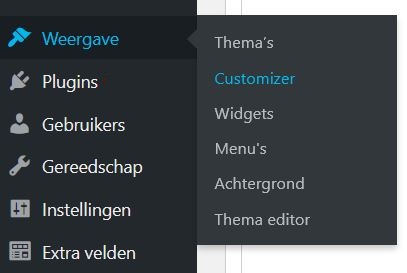
In vrijwel alle thema’s kun je je eigen CSS toevoegen via de customizer en zo het thema uitbreiden en aanpassen.

Overigens: het menu-item Customizer zul je in het huidige standaard Twenty Twenty-Two-thema niet zien. De situatie is momenteel echter zodanig dat van de bijna 10.000 beschikbare thema’s in de officiële directory, slechts 137 zijn gemarkeerd als blokthema’s. Dat betekent: bij ruim 98 procent van de thema’s kun je het menu-item zien.
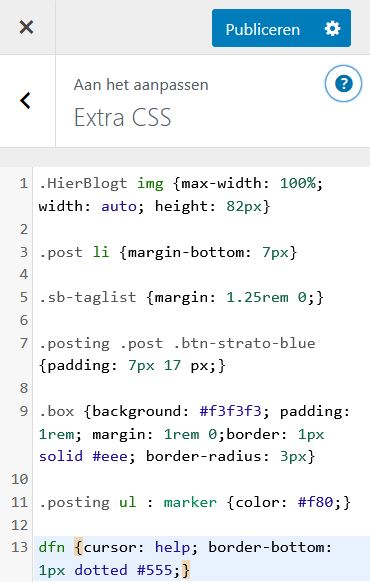
Nadat je de Customizer hebt geopend, vind je daar een extra sub-item in het menu met de naam Extra CSS. Als je dit subitem oproept, kun je daar je eigen CSS invoeren, zoals in het volgende voorbeeld:

Het tekstvak waar je de CSS-regels kunt invoeren, biedt zoals je hierboven kunt zien een simpele vorm van syntaxisondersteuning. Niet te vergelijken met volwaardige code-editors, maar toch handig bij het typen.
Voor- en nadelen van deze methode
Deze eenvoudige methode heeft zijn voordelen, maar ook nadelen. Zoals eerder vermeld bestaat deze optie niet bij blokthema’s, maar dat zijn er momenteel nog niet al te veel.
De CSS-wijzigingen die je op deze manier invoert, hebben alleen invloed op je actieve thema. Aan de andere kant komen identieke CSS-aanpassingen voor meerdere thema’s niet zo vaak voor. Het is dus de vraag of dit een nadeel voor je is. Misschien is het juist wel een voordeel. Wanneer je het thema namelijk wijzigt, heb je geen legacy-problemen die je met je meedraagt omdat je bijvoorbeeld bent vergeten om een plug-in te deactiveren.


Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.