Met advanced custom fields kun je overal op je site informatie weergeven. Als je ze op de juiste manier gebruikt, zijn ze een krachtig hulpmiddel dat veel andere plug-ins overbodig kan maken.
WordPress heeft standaard een groot aantal invoervelden: in de editor, voor tags of categorieën, voor de teaser, enzovoort. Maar wat WordPress mist, is de mogelijkheid om zélf extra informatietypes toe te voegen aan berichten en pagina’s, en de mogelijkheid om andere elementen te plaatsen. Daarvoor zijn er zogenaamde custom fields: vakken voor tekst of code. Je vindt deze in de WordPress Gutenberg-editor. Alleen zijn die erg basic.
Wat zijn Advanced custom fields nu precies en wat heb je eraan?
Stel je website eens als een huis voor, waarbij de pagina’s en berichten de kamers zijn. Advanced custom fields zijn een soort bouwstenen waarmee je de kamers kunt aanpassen en decoreren zoals jij dat wilt!
Met advanced custom fields kun je extra velden toevoegen aan je pagina’s en berichten. Dit betekent dat je niet alleen tekst en afbeeldingen kunt toevoegen, maar ook dingen zoals keuzelijsten, afbeeldingengalerijen, knoppen en zelfs interactieve kaarten. Deze extra velden helpen je om je website nog mooier en functioneler te maken.
Een praktisch voorbeeld: stel dat je een blog hebt over reizen. Met advanced custom fields kun je extra velden toevoegen aan je berichten, zoals een kaart met de locatie van de reis, een fotogalerij van de bestemming en een beoordelingssysteem waarmee lezers kunnen aangeven hoeveel sterren ze de reis geven.
Advanced custom fields voegen dus een extra laag van aanpassingsmogelijkheden toe aan je website. Dit betekent dat je meer controle hebt over welke informatie je wilt tonen en hoe je het wilt presenteren op je website.
Beter en flexibeler: de plug-in voor advanced custom fields
Custom fields zijn praktisch, omdat je ze bijvoorbeeld kunt gebruiken om dingen als testvakken, afbeeldingen, social media-posts of affiliate links in te voegen. Die kun je dan naar wens opnemen in nieuwe berichten. Dit bespaart je een hele reeks plug-ins, wat wederom helpt om de prestaties van WordPress te verbeteren. Maar in WordPress is hiervoor wel een wijziging in de templatecode nodig en dat is voor veel gebruikers lastig. Bovendien zijn de Gutenberg-velden niet erg uitgebreid.
Gelukkig is er de plug-in Advanced custom fields, waarmee je eenvoudig en heel flexibel eigen velden kunt maken. Je kunt de plug-in eerst toevoegen aan je WordPress installatie. Dat doe je zoals gebruikelijk vanuit de WordPress back-end via Plug-ins → Installeren. Zoek daar naar ‘advanced custom fields’. Na activering vind je een nieuw menupunt ‘ACF’ in de back-end. Net als bij de eigen aangepaste velden van WordPress is integratie in de code van je site noodzakelijk. Hierover later meer.
Advanced custom fields: de eerste stappen
Met advanced custom fields heb je drie gebieden waarin je ze in WordPress kunt integreren. Het belangrijkste zijn de veldgroepen, die de eigenlijke aangepaste velden bevatten. Hier kun je bijvoorbeeld velden voor de auteur, publicatiedatum, samenvatting en gerelateerde artikelen aanmaken. In dit voorbeeld hebben we een ‘moodbox’ gemaakt, waarmee je je stemming bij elk nieuw artikel kunt invullen:

Maak alle velden hier aan als veldtype ‘tekst’, zoals stemming, song en eetlust. Je kunt de velden gemakkelijk herschikken met de muis als dat nodig is. Geef de groep ook een naam. Gefeliciteerd: je hebt je eerste veldgroep gemaakt.
Bekijk nu de onderstaande instellingen. Hier kun je definiëren onder welke inhoudstypen of voorwaarden de velden moeten verschijnen. Standaard is ‘berichttype is gelijk aan bericht’ geactiveerd. De velden verschijnen dan onder de bericht-editor. Laat het voorlopig zo en sla opnieuw op als dat nodig is.

Als je nu overschakelt naar de editor voor een nieuw bericht, zul je zien dat de onderstaande velden worden weergegeven. Je kunt ze voor elk bericht opnieuw invullen of de standaardwaarde gebruiken. ACF schrijft deze waarden naar de database. Ze verschijnen echter nog niet in het opgeslagen bericht, daarvoor moet je het code-sjabloon bewerken.

Advanced custom fields weergeven in de content
Er zijn drie manieren om de informatie uit de velden in een bijdrage op te nemen: via gewijzigde code, via shortcode of via de ACF-ondersteuning als je Elementor gebruikt. De meest flexibele methode is de aanpassing van de code. Maak eerst een childthema aan, als je dat nog niet hebt. Je kunt dan wijzigingen snel ongedaan maken en op elk moment terugschakelen naar je oorspronkelijke thema. Nu kun je het bestand ‘single.php’ (of het bijbehorende Pages-bestand) kopiëren naar de map van het childthema. In dat bestand zet je vervolgens de functies van advanced custom fields. Hier vinden de wijzigingen plaats.

Let op: veel thema’s gebruiken ondergeschikte bestanden voor de uitvoer in WordPress, zoals het Twenty Twenty One-thema van WordPress. Daarvan is het juiste single.php-bestand opgeslagen als content-single.php onder /template-parts/content/. Je moet dus misschien iets dieper zoeken voor je het juiste bestand te pakken hebt.
De eenvoudigste manier om ACF-velden in berichten weer te geven, is met PHP-tags:
<php the_field('custom_title'); ?>waarbij je ‘custom_title’ vervangt door de naam (niet het label!) van het veld. In ons voorbeeld zou dit iets zijn als:
<php the_field('eetlust'); ?>om het veld ‘Eetlust’ te openen.

Natuurlijk zijn er nog veel meer functies. Maar als we die hier allemaal afzonderlijk noemen, wordt dit blog te lang. Daarom verwijzen we je graag naar de prachtige documentatie van ACF. Natuurlijk kun je de functies ook via PHP koppelen aan voorwaarden of ze op andere manieren met elkaar verbinden.
Advanced custom fields: bijdragetypen en taxonomieën
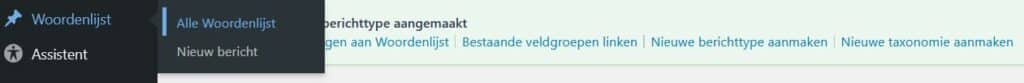
Naast de invoervelden heeft advanced custom fields een functie waarmee je afzonderlijke bijdragetypes en taxonomieën kunt aanmaken. Dit maakt van WordPress een volwaardig CMS. Je bent dan niet langer beperkt tot de typische WordPress post-, pagina- of attachmenttypes. Veel plug-ins, zoals WooCommerce, bieden eigen berichttypes. Dankzij ACF kun je dit ook zelf doen.

Waar is dit handig voor? Nou, je kunt je website veel beter structureren en dus ook de content beter presenteren. De taxonomieën gaan nog een stap verder. Daarmee kun je bestaande en nieuwe bijdragetypes nog eens aan elkaar koppelen. Tot slot kun je dit alles natuurlijk aanvullen met individuele velden die je in ACF hebt gemaakt en het geheel van voorwaarden voorzien. Kortom, advanced custom fields stellen je in staat om je WordPress site logisch vanaf nul op te bouwen en in te richten zoals jij dat wilt.
Samenvatting
Samenvattend is ACF een waardevolle tool voor diegenen die behoefte hebben aan extra aanpassingsmogelijkheden en meer controle over de manier waarop inhoud wordt weergegeven en beheerd in WordPress. Het is vooral handig voor gebruikers die op zoek zijn naar creatieve manieren om de inhoud van hun website te organiseren en te presenteren. Heb je geen ingewikkelde website en ben je tevreden met de opties die WordPress biedt, dan is ACF wellicht overkill. Heb je daarentegen een website met complexe contentvereisten en zoek je meer structurele flexibiliteit, dan biedt ACF een hoop voordelen.

Stucadoorsbedrijf Bram Duinkerken zei op
mijn mail zit nu 100% vol.
we hebben 2 week geleden geheugen erbij gekocht, waarneer komt de extra geheugen erbij?
Jorrit van der Heide zei op
Beste Bram,
Bedankt voor je vraag. Als ik het goed zie, heb je onlangs een premium postvak toegevoegd, met 10 GB extra opslagruimte voor mails. Je zou het volgende kunnen doen:
1. Ga naar de STRATO klantenlogin
2. Ga naar ‘E-mail beheren’
3. Ga naar “Postvak bewerken” en vervolgens “Postvakgrootte aanpassen”
4. Hier kun je de onlangs bestelde mailspace over je postvakken verdelen en daarmee je mailbox uitbreiden.
Laat het ons graag weten of het gelukt is!
Hartelijke groet,
Jorrit