Als je content wilt importeren in WordPress met de plug-in HTML Import 2, heb je eerst correct geformatteerde, statische HTML-pagina’s nodig. Die heb je in deel 1 en deel 2 van deze artikelserie aangemaakt. Nu kun je de laatste stap zetten: de eigenlijke import in WordPress.
Voor de import moet je de plug-in HTML Import 2 installeren en activeren. Alle importopties vind je in de back-end van WordPress onder Instellingen – HTML Import.
Maak eerst een volledige back-up van de WordPress installatie voordat je begint met importeren. Mocht je import mislukken, hoef je dan namelijk alleen nog maar de back-up terug te zetten en kun je direct beginnen met een nieuwe poging.
Je kunt ook handmatig alle eerder geïmporteerde pagina’s verwijderen. Dit is alleen handig als je slechts een paar pagina’s importeert.
HTML-bestanden uploaden
Je hebt de pagina’s al voorbereid om ze als statische HTML-bestanden te importeren. Nu upload je ze via SFTP naar een submap van je webspace, inclusief alle afbeeldingen die je ook wilt importeren. De mappenstructuur mag hierbij niet worden gewijzigd.
De naam van de map maakt niet uit. De bestanden moeten wel toegankelijk zijn onder hetzelfde domein als het WordPress site waarin je ze wilt importeren.
De belangrijkste instellingen
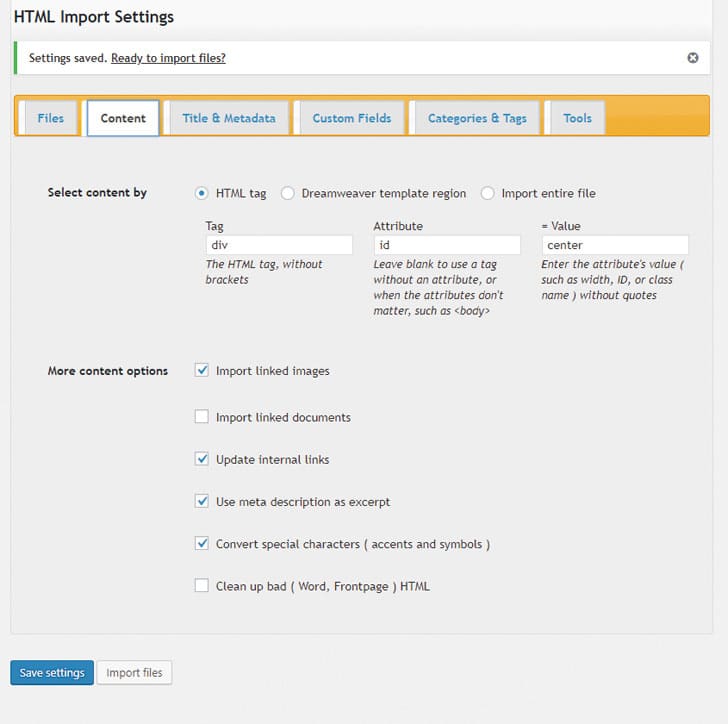
Via de tabbladen Content en Title & Metadata van de plug-in moet je aangeven welke unieke HTML-tags de content of titel omsluiten. Hiervoor moet je in de HTML-broncode van de te importeren bestanden kijken. Waarschijnlijk ben je hiermee al bekend, omdat je er in de vorige stappen mee hebt gewerkt.

Als de pagina-content is ingesloten in je HTML-bestanden, bijvoorbeeld met <div id=”center”> …. </div>, voer je in de plug-in-opties de volgende informatie in: bij tag voer je in div, voor attribute id en onder value center. Dit doe je op het tabblad Content. Op dezelfde manier doe je dit op op het tabblad Title & Metadata voor de titel en metagegevens.
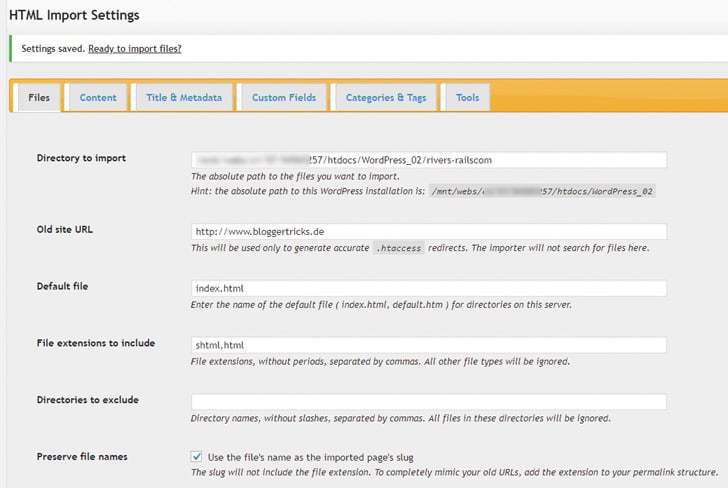
Ook de instellingen op het tabblad Files zijn erg belangrijk:
- Directory to import is de map op je webspace waarin de te importeren HTML-bestanden zijn opgeslagen. De plug-in bepaalt automatisch het serverpad, zodat je alleen de mapnaam waarin de te importeren bestanden zich bevinden aan het opgegeven pad hoeft toe te voegen.
- Old Site URL is de URL waar je website te vinden is – dit kan dezelfde URL zijn als je nieuwe WordPress site. De plug-in gebruikt de URL om correcte redirects voor het .htaccess-bestand aan te maken na de import. Zo blijven je berichten toegankelijk onder de vorige URL of krijgen een bijbehorende omleiding.
- Default file is het HTML-bestand dat tot nu toe als startpagina is gebruikt.
- Files extensions to include bevat alle bestandsextensies van bestanden die moeten worden opgenomen in de import. Meestal zijn dit htm en html, maar soms ook php, shtml en dergelijke.
- Preserve file names –met deze optie blijven de bestandsnamen van de pagina’s van je oude website behouden, maar zonder bestandsextensies. Wil je na de import geen redirects configureren en de pagina’s toegankelijk houden onder exact dezelfde URL als vóór de import? Dan kun je dit doen via de permalinkstructuur van WordPress onder Instellingen – Permalinks. Hoe je exact omgaat met permalinks in WordPress is echter een opzichzelfstaand thema.

Tip: wil je oude pagina’s aan een bestaande WordPress website toevoegen? Dan kun je op veilig spelen door de optie Set status op het tabblad Title & Metadata op draft te zetten. Hierdoor zijn de geïmporteerde artikelen niet direct openbaar en kun je ze bewerken of corrigeren voordat ze alsnog live gaan. Het nadeel is dat je dan alle artikelen handmatig moet publiceren.
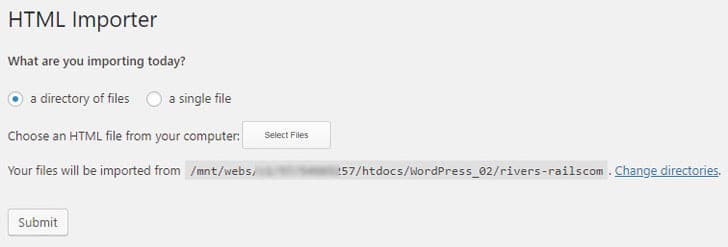
Wanneer alle plug-in-opties zijn ingesteld, klikt je op Save settings. Om de HTML-bestanden te importeren, kies je Import files. Na het opnieuw bevestigen van de importbron begint de eigenlijke import met een klik op Submit.

Na de import: pagina’s controleren en aanpassen
Voordat je begint met het bewerken van de geïmporteerde berichten of pagina’s, raden we je aan om eerst te controleren of de import goed werkte. Als dit niet het geval is, zet je de back-up terug en probeer je een nieuwe import met gewijzigde instellingen.
Wat er na de succesvolle import komt, kan behoorlijk complex zijn. De plug-in importeert namelijk alleen de content van de pagina’s en lost geen fouten in de HTML-code of de bestaande contentstructuur op. In veel gevallen moet je daarom elke geïmporteerde pagina in WordPress openen en controleren. Een HTML-validator, zoals die van W3C of Freeformatter, kan je hierbij helpen. Hiermee kun je automatisch HTML-syntaxfouten opsporen.
Voor zover je aanpassingen wilde doorvoeren die op alle geïmporteerde pagina’s van toepassing zijn, heb je dit hopelijk al vóór de import gedaan. Dit kan met behulp van de eerder beschreven zoek- en vervangprocedure. Ben je het vergeten? Dan vormt Inpsyde’s Search & Replace een handige plug-in waarmee je kunt zoeken en vervangen binnen al je berichten.
Nog even over permalinks
Het is prettig voor je lezers en je website als de nieuwe pagina’s nog steeds toegankelijk zijn onder de oude URL. De gemakkelijkste manier om dit te doen, is via permanente omleidingen. Dan ontstaan er geen nadelen voor je Google-ranking.
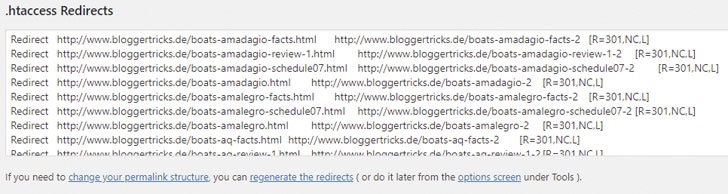
Aan het einde van het importproces toont de plug-in de juiste redirects. Die hoef je alleen maar in het .htaccess-bestand op de webserver te zetten. Dit werkt natuurlijk alleen als je bij je hosting-aanbieder al zo’n .htaccess-bestand hebt of kunt aanmaken.

Heb je pagina’s met de status ‘draft’ geïmporteerd? Dan negeert de plug-in de permalink-instellingen en genereert de redirects volgens het standaard URL-schema van WordPress (?p=453). Als je wilt, kun je dit zo laten. Dit omdat WordPress zelf de URL’s weer doorstuurt naar de standaard-permalink. Maar als SEO voor jouw blog belangrijk is, moet je de omleidingen na publicatie van de pagina’s handmatig aanpassen. Dit omdat zoekmachines niet altijd positief reageren op dubbele omleidingen.
Het importeren van bestaande content in WordPress is vaak lastig. Fouten en problemen komen regelmatig voor. Toch is het de moeite waard. Je kunt zo immers al je content in WordPress betrouwbaar beheren en gemakkelijk nieuwe artikelen toevoegen. Wij horen graag jouw ervaringen. Schrijf ze in de commentaren!

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.