Foto’s en afbeeldingen zijn natuurlijk prachtige design-elementen. Maar je camera of fotosoftware genereert gewoonlijk heel grote bestanden. Die moet je dus optimaliseren voor je website, zodat die snel laadt.
De oorzaak van trage websites ligt heel vaak in grote afbeeldingsbestanden. Telkens als je de website bezoekt, moeten die bestanden gedownload worden en dat kost tijd. Daarom is het belangrijk om afbeeldingen te optimaliseren vóór je ze op je website zet.

Bestandsformaten zijn belangrijk
Er zijn veel verschillende bestandsformaten voor afbeeldingen: TIF, bitmap, PNG, GIF en JPG/JPEG zijn de bekendste. Foto’s van digitale camera’s zijn meestal beschikbaar als JPG. Dat is het meest efficiënte, gangbare bestandsformaat. Misschien ken je ook digitale animaties of video’s van social media. Dat zijn meestal GIF-bestanden. PNG wordt vaak gebruikt voor screenshots, maar is niet erg efficiënt. En bitmap- of TIF-bestanden zijn ongecomprimeerd en daardoor bijzonder groot. Die kun je beter niet op een website gebruiken!

Wat betekent ‘te groot’?
Maar wat is ‘te groot’ precies? In principe zijn er twee specificaties voor digitale afbeeldingsbestanden. Ten eerste de grootte gemeten in resolutie, bijvoorbeeld 12 megapixels (4032 × 3024) voor een foto gemaakt met een iPhone. Ten tweede de grootte van het bestand, dat bij een onbewerkte afbeelding van een smartphone of camera momenteel tussen de 1 en 12 megabyte ligt. Beide vormen een indicatie voor de beeldkwaliteit. De eerste factor bepaalt de hoeveelheid pixels, de tweede de mate van compressie.
Als beide waarden hoog zijn, kun je zo’n foto prachtig vergroten tot posterformaat. Je ziet dan namelijk veel details zonder dat je de pixels zélf ziet. Maar voor gebruik op het web zijn zulke afbeeldingen véél te groot. Het duurt lang voor ze zijn geladen, vooral met een mobiele verbinding. Ook hebben de schermen van pc’s en smartphones vaak niet de resolutie om zulke afbeeldingen in hun geheel weer te geven. De afbeeldingen verschijnen sowieso meestal niet schermvullend, maar zijn verwerkt in het design van de website. Kortom: je kunt ze zonder problemen verkleinen.

Foto’s verkleinen: zo werkt het
Om afbeeldingen te optimaliseren voor gebruik op je website zijn er drie parameters: de resolutie, de compressie en het bestandsformaat. In principe is het altijd zinvol om alle bestanden eerst om te zetten naar JPG. Let op: vergeet niet het origineel te back-uppen en daarna alleen met een JPG-kopie te werken. Want alle volgende stappen verminderen de kwaliteit van de afbeelding voor online gebruik! Het eigenlijke verkleinen is vervolgens een fluitje van een cent:

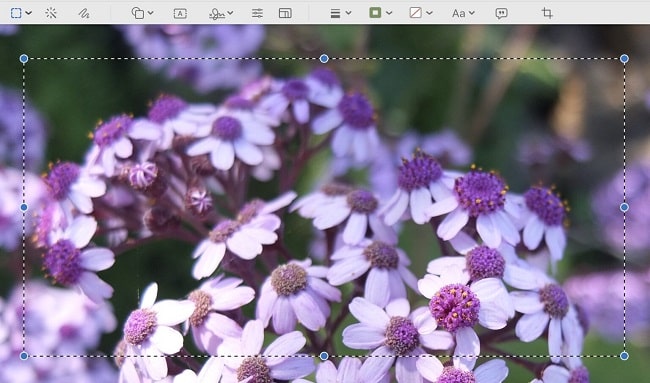
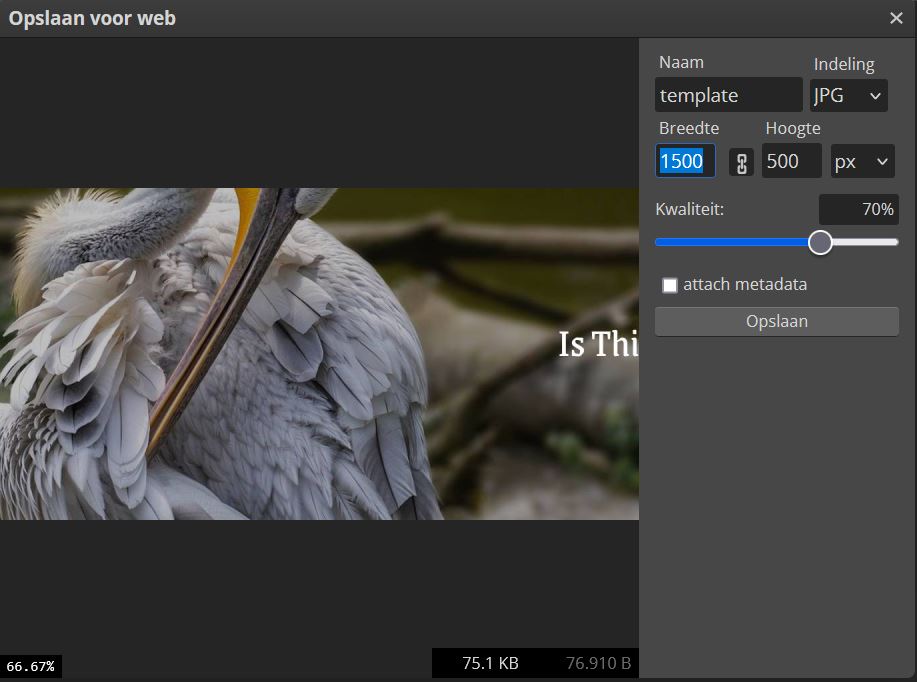
- Het verkleinen doe je met een fotobewerkingsprogramma. Er is veel keuze. Je kunt een eenvoudige editor gebruiken zoals het gratis IrfanView onder Windows, het meegeleverde Preview in macOS of een volwaardige fotosoftware zoals het gratis Gimp (Win, Mac, Linux), Photopea (browserapplicatie), Photoshop (Win, Mac) of Pixelmator (Mac). Open het afbeeldingsbestand dat je wilt verkleinen, gebruik een tool om de afbeelding te selecteren of uit te snijden en kies zo het gedeelte van de afbeelding dat je op je website wilt gebruiken. Dit gedeelte knip je uit. Alleen daardoor wordt het afbeeldingsbestand al behoorlijk kleiner. Vervolgens moet je de resolutie aanpassen. Elke bewerkingssoftware heeft een functie waarmee dat kan. Kies een beeldformaat dat maximaal 2000 pixels breed is. Als de afbeelding vooral decoratief bedoeld is, kun je hem meestal zelfs aanzienlijk kleiner maken, zoals 500 pixels breed.
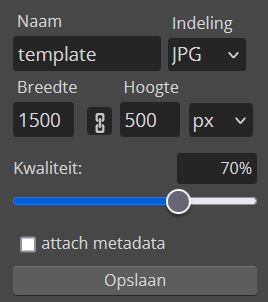
- Nu ben je al heel ver. Kies in het menu van je programma ‘Opslaan als’ of ‘Exporteren’ en selecteer JPG als exportformaat. In de meeste programma’s vind je voor JPG ook een ‘kwaliteitsschuifje’. Hoe lager de kwaliteit, hoe kleiner de bestandsgrootte. Een waarde tussen 65 en 75 procent is ideaal voor een optimale verhouding tussen bestandsgrootte en kwaliteit.
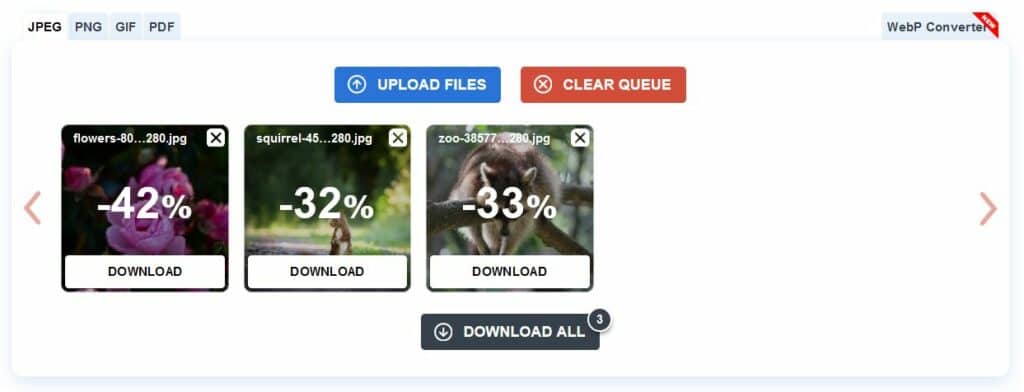
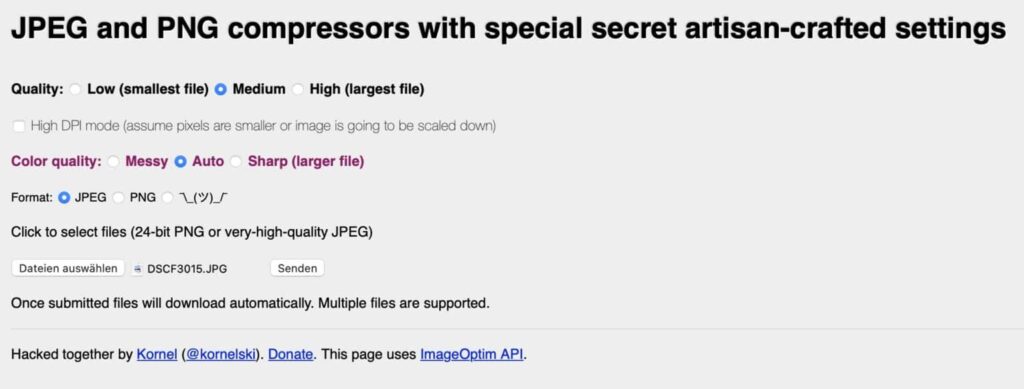
- Als extraatje kun je de bewerkte afbeelding door de online tool ImageOptim halen: die verkleint de bestandsgrootte van de afbeelding nog verder met minimaal kwaliteitsverlies.

Afbeeldingen verkleinen in Sitebuilder
Je kunt de afbeeldingen die op deze manier zijn verkleind meteen op je website gebruiken. Ze vertragen je site niet. Maar wat doe je met afbeeldingen die je al hebt geüpload en in Sitebuilder hebt geplaatst? Als je de originelen nog op je computer hebt, kun je die gewoon verkleinen volgens de instructies hierboven. Vervolgens upload je ze opnieuw en plaats je ze op je website. En als je het origineel niet meer hebt? Dan kun je de afbeelding altijd opnieuw downloaden om deze te verkleinen en vervolgens opnieuw te uploaden. Open hiervoor Sitebuilder en klik op het tandwiel dat verschijnt als je de afbeelding met de muis aanraakt. Klik in het volgende venster op Afbeelding wijzigen om naar je eigen bestanden te gaan. Daarna klik je op de drie puntjes naast de bestandsnaam en kies je Downloaden om de afbeelding opnieuw op je computer op te slaan. Je kunt dan alle stappen uitvoeren om de afbeelding te verkleinen. Die kleinere versie upload je en plaats je weer op je website.

GIF-bestanden verkleinen? Geen probleem!
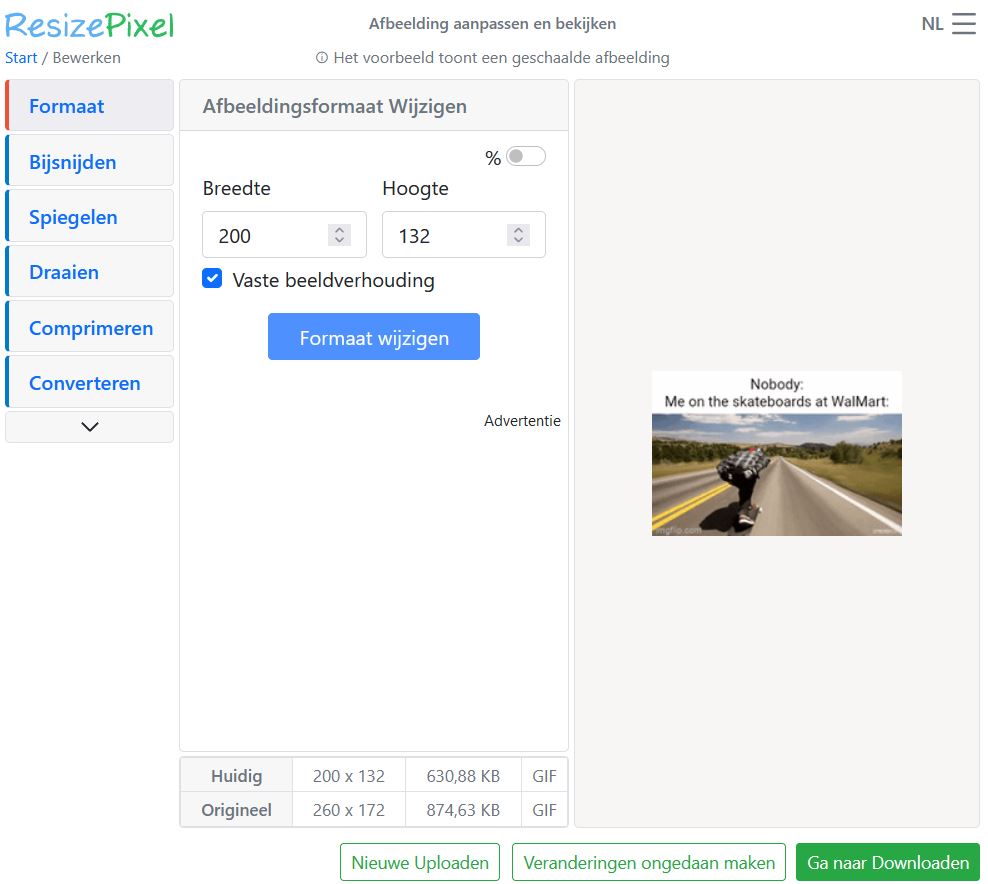
Gebruik je GIF-bestanden op je website? Ook die kun je verkleinen. Zulke gifjes zijn vaak vrij groot omdat ze veel verschillende afbeeldingen bevatten die de animatie mogelijk maken. Hier vormt compressie een oplossing. Als je die afzonderlijke afbeeldingen verkleint én de hoeveelheid ervan vermindert, wordt een grote GIF aanzienlijk kleiner. Met klassieke fotobewerkingsprogramma’s is dit heel tijdrovend, maar met online dienst en als ResizePixel of EZGIF gaat het heel snel. Daarmee kun je een gifje aanzienlijk verkleinen, maar ook bijsnijden, spiegelen of comprimeren en zo geschikt maken voor gebruik op je website.


Bianca zei op
Hi hi,
Ik heb problemen met het uploaden van foto’s die in Portret stijl zijn, ze worden geüpload in Landscape en kan ze in de sitebuilder niet roteren. Heb je hier een oplossing voor? Alvast bedankt.
Sjef Huijbregts zei op
Beste Bianca,
Bedankt voor je bericht. In dit geval zou je de foto’s al op je computer moeten roteren. In sommige gevallen kan het zijn dat een foto op je computer wel in het juiste formaat (portret/landschap) wordt getoond maar in Sitebuilder niet. In dat geval raad ik je aan het bestand op je computer met een (simpel) fotoprogramma te openen (bijvoorbeeld Paint) en nogmaals in het juiste formaat op te slaan. Als je de foto vervolgens opnieuw naar Sitebuilder uploadt, verwacht ik dat deze nu wel juist getoond wordt.
Met vriendelijke groet,
Sjef