De bouwstenen van elke WordPress pagina zijn de zogenaamde blocks. Met behulp van een plug-in kun je ze zelf ontwerpen en je eigen op maat gemaakte blokken creëren.
Gutenberg bevat van huis uit al de nodige kant-en-klare blokken en talrijke plug-ins bieden nog eens extra functies. Maar als je net iets meer wilt, loop je al snel tegen beperkingen aan. Je kunt daarom gebruikmaken van je eigen shortcodes in WordPress, maar een andere optie is om deze elegant in blokken om te zetten. Je hoeft dan dus geen shortcodes meer in te voegen in je berichten, maar werpt gewoon direct je eigen blokken in de strijd.
Contentblokken voor Gutenberg met de plug-in ‘Lazy Blocks’
Er zijn verschillende plug-ins waarmee je zelf blokken kunt maken. Voor deze workshop werken we met ‘Lazy Blocks’. We leggen uit hoe de plug-in werkt en laten je aan de hand van een voorbeeld zien hoe je een eigen blok maakt. Je kunt dan deze basiskennis toepassen op elk blokidee.
Om je eigen Gutenberg-blokken te maken, heb je wel enige voorkennis nodig van HTML en CSS. Voor complexere blokken is ook kennis van PHP-programmering nuttig. Maar over het algemeen kom je ook zonder diepgaande programmeerkennis een heel eind.
Zo werkt Lazy Blocks
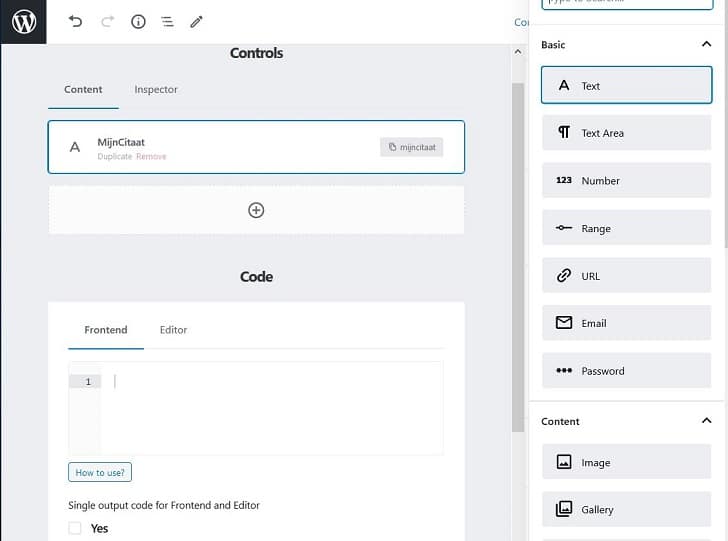
Je maakt een nieuw blok aan door in het WordPress menu onder Lazy Blocks te klikken op Create. Hier zie je drie gebieden:
- Controls: hier maak je de invoervelden aan die je later met individuele content vult wanneer je de editor gebruikt – bijvoorbeeld tekst, foto’s, selectievakjes of iets dergelijks.
- Code: hier kun je HTML- of PHP-code invoegen die de content van de bedieningselementen verwerkt en weergeeft. Een voorbeeld is een afbeelding die afhankelijk van de aangevinkte optie links of rechts uitgelijnd wordt, zodat de tekst er omheen vloeit. Uiteraard is ook hier een uitgebreide programmering mogelijk voor de verwerking van de in de controls ingevoerde gegevens.
- Block/Control: in de rechterkolom stel je de basisinstellingen in voor je blok, zoals de naam, beschrijving en de opties voor de actieve control.
Voorbeeldblok: citaat- en auteursregel met inspringing
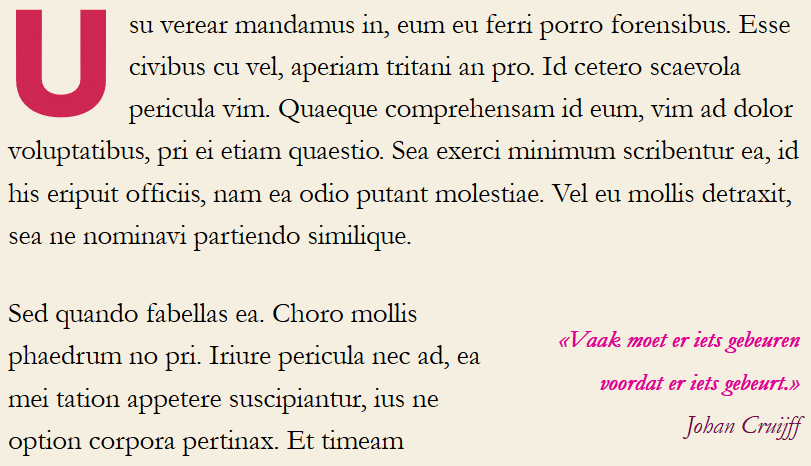
Om te demonstreren hoe de plug-in Lazy Blocks werkt, maken we simpelweg een nieuw bericht aan. Daarin komt – door middel van ons zelf gecreëerde blok – een citaat tussen aanhalingstekens, gekleurd en cursief, aan de rechterkant van de bodytekst te staan.
In een tweede stap maken we met behulp van een paar regels PHP nog een kleine aanpassing aan het blok, zodat de naamsvermelding van het citaat optioneel is – dat wil zeggen dat deze kan worden weggelaten, bijvoorbeeld in een langer interview, als duidelijk is van wie het citaat afkomstig is.

Een nieuw blok configureren
Eerst geef je het blok een zelfgekozen naam in het veld Title aan de rechterkant. Je moet alleen even erop letten dat je geen naam gebruikt die al door de plug-in is gereserveerd (zie documentatie).
Als je wilt, kun je een geschikt Icon kiezen dat later wordt weergegeven wanneer je het blok in de editor invoegt. Onder Category bepaal je waar in de editor je nieuwe blok moet verschijnen. Voor de duidelijkheid raden wij de categorie Lazy Blocks aan. Een beschrijving in het veld Description is optioneel.
Onder Supports kun je kiezen uit diverse opties. Het voert te ver om ze allemaal te beschrijven. Je kunt bijvoorbeeld de standaardafstanden bij de blokranden wijzigen, het blok tonen of verbergen afhankelijk van de grootte van het scherm van de gebruiker en nog veel meer.
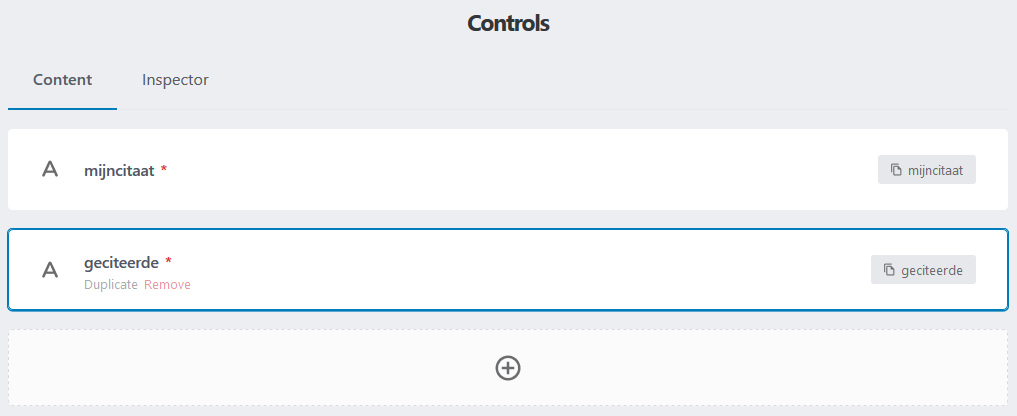
Gegevensinvoer voor het blok: controls aanmaken
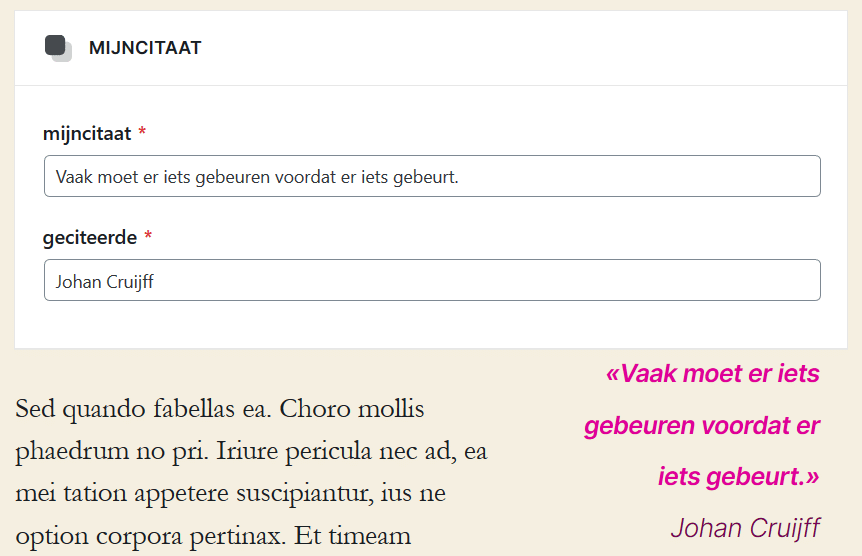
De controls zijn niets meer dan invoervelden voor het blok, die je later bij het aanmaken van je bericht met content vult. In ons voorbeeld hebben we twee controls nodig: een voor de citaattekst en een voor de persoon die geciteerd wordt (de geciteerde).
Om een nieuwe control aan te maken, klik je op het plus-teken. In de rechterkolom kun je nu de instellingen voor deze nieuwe control maken.
- Label: de naam van de control – in het voorbeeld noemen we het mijncitaat.
- Name: de variabele waarmee je de ingevoerde content in de code kunt verwerken. Lazy Blocks vult dit veld automatisch in, hier: mijncitaat.
- Type: in ons voorbeeld hebben we het type Text nodig. Maar hier heb je veel mogelijkheden, van URL en e-mailadres tot afbeeldingen, selectievakjes, kleurselectie en ingebedde andere blokken. Afhankelijk van het type zie je hieronder de juiste opties.

- Text-opties: de getoonde opties hebben eigenlijk geen verdere uitleg nodig. Voor ons voorbeeld behoud je de standaardinstellingen en vink je alleen het vakje Required aan. Dit zorgt ervoor dat je niet vergeet de tekst later in te voeren.
- Hide if block is not selected: kies deze optie om de editor overzichtelijk te houden. Op deze manier wordt de control alleen in de editor weergegeven als het blok op dat moment geselecteerd is voor bewerking.


Voor de tweede control van de citaat-editor ga je volgens hetzelfde principe te werk. In dit voorbeeld noemen we het label geciteerde.

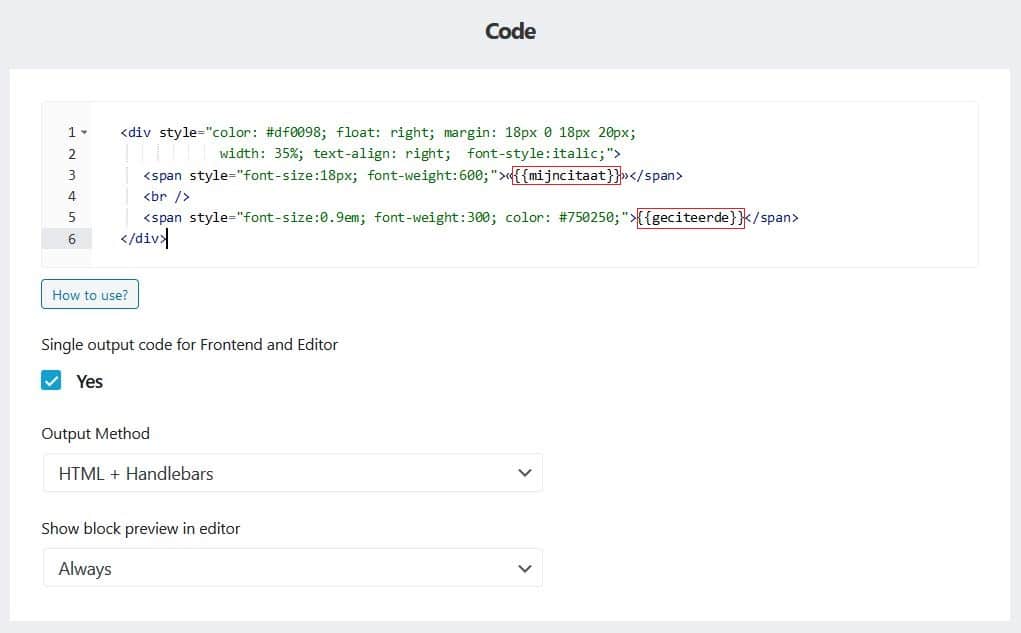
Gegevens verwerken en weergeven
Om je blok in de frontend te kunnen weergeven, definieer je nu de code die de gegevens verwerkt en toont. Deze gegevens zijn via de controls ingevoerd.
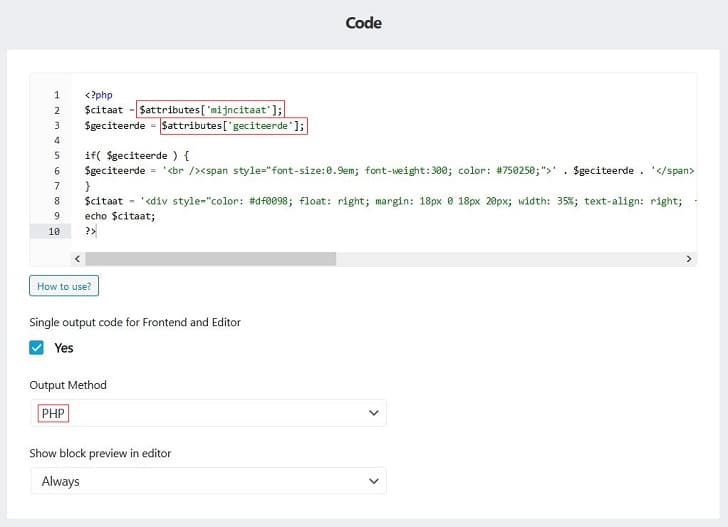
Om het eenvoudig te houden, zetten we de optie Single output code for Frontend and Editor in het gedeelte Code op Yes. De plug-in maakt het ook mogelijk om het blok op een andere manier weer te geven in de editor en in de frontend als je de moeite wilt nemen om hiervoor een andere code te schrijven. Dit kan bijvoorbeeld handig zijn als preview, als je CSS-klassen van de frontend (style.css) gebruikt die niet in de backend geladen zijn.
Als Output method kies je HTML + Handlebars. Later wijzigen we dit naar PHP om wat programmeerlogica toe te voegen. Maar voor nu is eenvoudige HTML voldoende.
Onder Code voeg je nu de HTML-code in voor de weergave van de content. Dit is dus de code die nodig is om het citaat en de geciteerde in de gewenste opmaak in de frontend weer te geven. We gaan hier niet in op de HTML-details, want die zijn slechts een voorbeeld.
Bepalend is hierbij de integratie van de variabele content van de controls. Je integreert deze content met behulp van plaatshouders, namelijk met de respectievelijke Name van de control tussen dubbele haakjes. In ons voorbeeld ziet het er zo uit:
- {{mijncitaat}}
- {{geciteerde}}
De HTML-code in ons voorbeeld luidt als volgt:
<div style="color: #df0098; float: right; margin: 18px 0 18px 20px;
width: 35%; text-align: right; font-style:italic;">
<span style="font-size:18px; font-weight:600;">«{{mijncitaat}}»</span>
<br />
<span style="font-size:0.9em; font-weight:300; color: #750250;">{{geciteerde}}</span>
</div>

Klik op Publiceren in de rechterbovenhoek en je kunt je nieuwe Gutenberg-blok net als elk ander blok in WordPress gebruiken.
Let op: vanwege de eenvoud hebben we de CSS-opmaak voor het citeren in HTML direct geïntegreerd. Dit heeft als voordeel dat de preview direct wordt weergegeven. Maar natuurlijk kun je de CSS-opdrachten ook via CSS-klassen en ID’s inbedden in de style.css van je (child)thema. Ook kun je een aparte code voor de backend definiëren. Dit bespraken we hiervoor al. Je doet dit door de opmaak toe te voegen die al in de frontend via style.css is gedefinieerd.
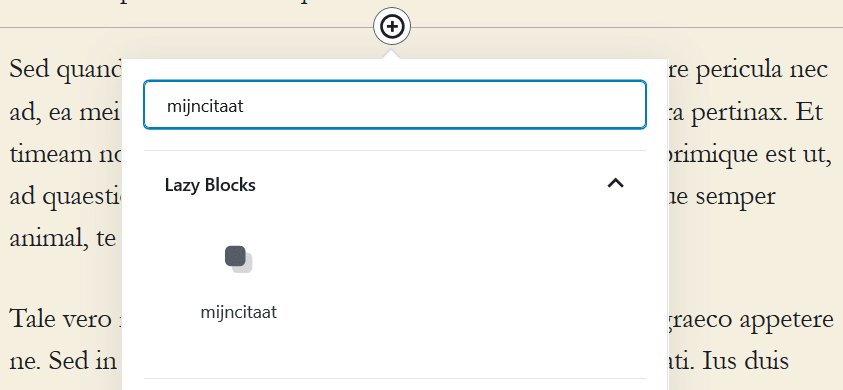
Je nieuwe Gutenberg-blok gebruiken
In de blokselectie vind je het nieuwe contentblok in de eerder geselecteerde categorie Lazy Blocks.
Plaats een nieuw blok in je artikel…

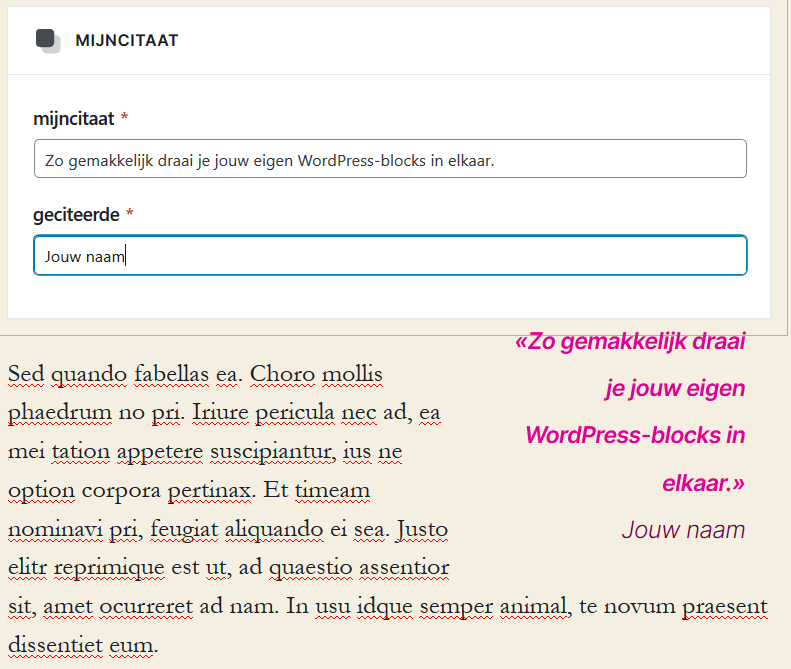
… vul de control-velden in…

… en terwijl je schrijft, zie je al een preview.
Programmeerlogica: blok met PHP
Volgens hetzelfde principe werken de Gutenberg-blokken waarbij je PHP-code gebruikt in plaats van HTML voor de uitvoer naar het frontend. Dit vereist vier veranderingen aan het blok dat je net hebt gemaakt:
- Verander de Output Method in PHP.
- Vervang de HTML-code in veld Code door PHP.
- Neem de content van de besturingselementen op in de code als een array-element, dus niet met dubbele gekrulde haakjes. Ofwel:$attributes[‚mijncitaat‘] en $attributes[‚geciteerde‘] in plaats van {{mijncitaat}} en {{geciteerde}}.
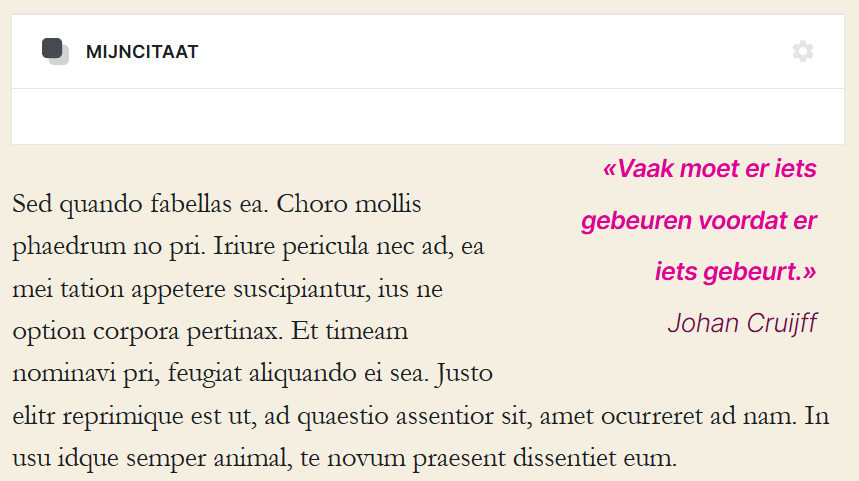
- Verwijder het vinkje voor Required in de control geciteerde zodat dit veld optioneel wordt bij het typen.
De logica van de PHP-code controleert of het nu optionele veld geciteerde is ingevuld en geeft de bijbehorende HTML-code niet weer als het veld leeg is. Ook hier worden de details van de PHP-code niet besproken, omdat dit slechts een willekeurig voorbeeld is.

De PHP-Code voor dit voorbeeld ziet er als volgt uit:
<?php
$citaat = $attributes['mijncitaat'];
$geciteerde = $attributes['geciteerde'];
if( $geciteerde ) {
$geciteerde = '<br /><span style="font-size:0.9em; font-weight:300; color: #750250;">' . $geciteerde . '</span>';
}
$citaat = '<div style="color: #df0098; float: right; margin: 18px 0 18px 20px; width: 35%; text-align: right; font-style:italic;"><span style="font-size:18px; font-weight:600;">«' . $citaat . '»</span>' . $geciteerde . '</div>';
echo $citaat;
?>
Zoals reeds vermeld, is deze code slechts een eenvoudig voorbeeld van hoe de plug-in werkt. Je kunt je eigen fantasie eindeloos toepassen als het gaat om de functionaliteit van je Gutenberg-blok. Maar natuurlijk alleen als je voldoende PHP-kennis hebt.
Shortcode omzetten naar een Gutenberg-blok
Er is een interessante toepassing voor je eigen Gutenberg-blokken als je tot nu toe met je eigen shortcodes hebt gewerkt. Het is namelijk de moeite waard om al die shortcodes waarvoor je eerder parameters hebt opgegeven, om te zetten naar Gutenberg-blokken. Bijvoorbeeld:
<code>[mijnshortcodetekst ="voorbeeldtekst"
fotourl="https://bloggertrucs.nl/voorbeeld.jpg"]</code>Als je de corresponderende PHP van functions.php met Lazy Blocks converteert naar je eigen Gutenberg-blok, hoef je de syntax van de shortcode of de benodigde parameters niet te onthouden. Zoals we hebben gezien, gebruik je de controls om de bijbehorende invoervelden te specificeren. Dit maakt het veel eenvoudiger om deze elementen via je eigen blok in te voegen.
Je moet de oude shortcode-code desondanks in functions.php laten staan, zodat de shortcodes die in eerdere berichten zijn opgenomen nog steeds werken. Je kunt ook handmatig al deze shortcodes in de berichten vervangen door je nieuwe blok. Daarna kun je alsnog de corresponderende shortcode-invoer in functions.php verwijderen.

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.