Het lokaal hosten van Google Fonts (in plaats van ze van de Google-server te laden) heeft verschillende voordelen. Het belangrijkste voordeel is dat je je gebruikers zo meer privacy biedt. Wij laten je zien hoe je Google Fonts op je eigen webspace kunt hosten.
Het lettertype dat je gebruikt, geeft je blog karakter en maakt het visueel aantrekkelijker of ‘anders’. Daarom gebruiken de meeste thema’s speciale lettertypes die meestal van de Google Fonts-servers geladen worden. Dit is handig omdat Google deze lettertypes gratis ter beschikking stelt.
Maar dit veroorzaakt ook privacyproblemen. De IP-adressen van al je blogbezoekers worden namelijk aan Google doorgegeven. De oplossing is om Google Fonts lokaal te hosten.
Dat brengt wel een lastigheidje met zich mee. Om Google Fonts lokaal te hosten, moet je er eerst voor zorgen dat je thema en eventueel ook plug-ins geen lettertypes meer van de Google-servers laden. Dit kun je handmatig doen, maar daarvoor moet je wel een beetje verstand hebben van de programmeercode van WordPress. Het gebruik van een plug-in om Google Fonts te verwijderen, is daarom veel handiger.
Google Fonts uit themes en plug-ins verwijderen
De plug-in Disable and Remove Google Fonts levert hier goed werk. Het heeft geen verdere opties en verwijdert eenvoudig alle Google Fonts van je blog. Nadelen zijn er niet.

De benodigde Google Fonts opsporen
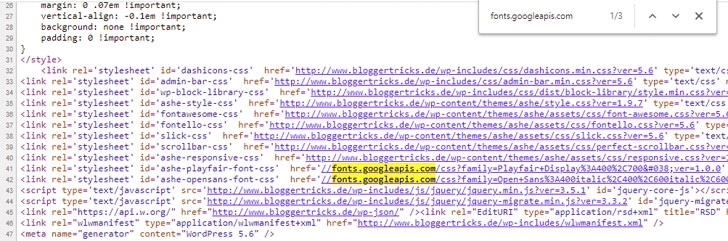
Voor je de plug-in activeert, moet je eerst bepalen welke lettertypes je voor je blog nodig hebt. Hiertoe bekijk je de html-broncode van een willekeurig bericht op je blog. In de meeste webbrowsers kun je de broncode van een pagina bekijken door op Ctrl+U te drukken.
Zoek in de broncode naar fonts.googleapis.com en fonts.gstatic.com. In ons voorbeeld worden de twee lettertypes ‘Playfair’ en ‘Open Sans’ geladen:

Nu weet je welke lettertypes je nodig hebt en kun je de plug-in activeren.
Google Fonts en verwante CSS-code downloaden
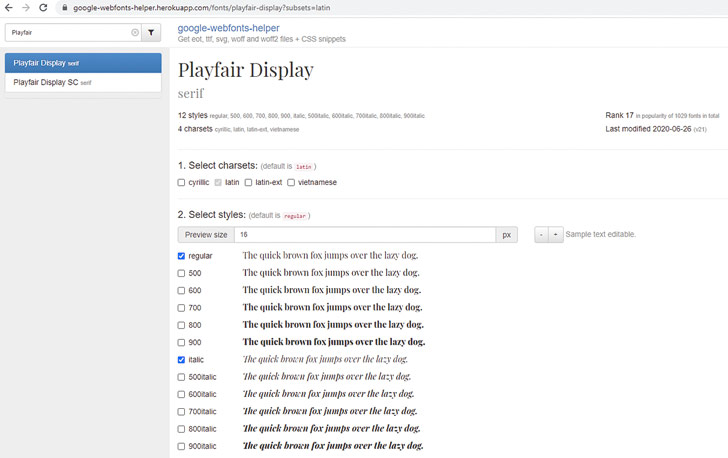
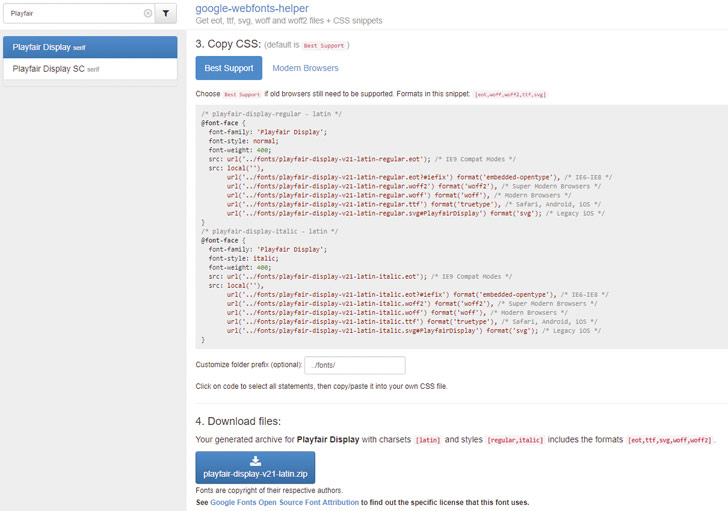
De volgende stap is om de lettertypes die je wilt gebruiken, te downloaden en lokaal te hosten. Een enorm handig hulpmiddel hierbij is de Google Webfont Helper. Op deze website kun je precies de lettertypes en letterstijlen downloaden die je nodig hebt. Deze tool geeft je ook de juiste code om de lettertypes in je childthema te integreren.
Let op: als je nog geen childthema hebt, moet je dat op dit punt aanmaken. Want als je dingen in je thema wijzigt, verdwijnen die weer bij de volgende update. Daarom is een childthema heel nuttig voor de lokale integratie van Google Fonts.

Gebruik het zoekformulier om het gezochte lettertype te vinden. Om te voorkomen dat het lettertypebestand te groot wordt, kies je bij Select styles de stijlen uit die je thema daadwerkelijk gebruikt.
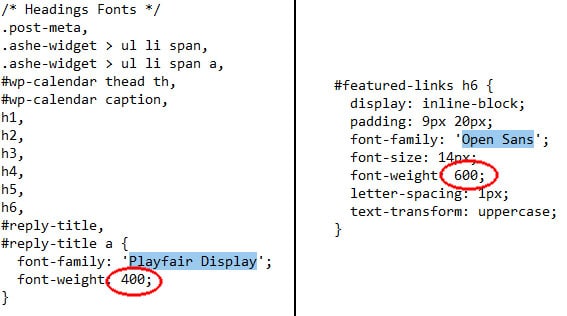
Maar hoe kom je erachter welke stijlen dat zijn? Daarvoor kijk je in het bestand style.css van je thema (en van het childthema, als je daar extra Google Fonts hebt opgenomen). Het thema staat in de map /wp-content/themes/THEMANAAM.
Doorzoek de gehele style.css op de naam van het lettertype waar het om gaat, bijvoorbeeld ‘Playfair’. Kijk telkens of er definities zijn voor de eigenschap font-weight. In ons voorbeeld vinden we alleen de waarde 400 voor het Playfair-lettertype dat voor koppen wordt gebruikt. Daarnaast vinden we 600 voor Open Sans, dat zowel voor kleinere koppen als voor de lopende tekst gebruikt wordt.

Omdat het blog Fairplay ook cursief gebruikt, zoals we aan het blogdesign kunnen zien, kiezen we hier de stijlen regular (gelijk aan 400) en italic.
Onder punt 4. Download files download je nu de fontbestanden. Kopieer bovendien de code uit het grijze vak onder punt 3. Copy CSS in een teksteditor voor later gebruik.

Je gaat op dezelfde manier te werk voor de andere lettertypes die je kunt identificeren, zoals Open Sans in ons voorbeeld. Hier hebben we ook de lettertypes regular en italic nodig als standaard. Volgens de zoekresultaten in style.css hebben we bovendien de iets dikkere stijl 600 en de italic-versie van die stijl nodig.
Vind je perfecte typografie niet zo belangrijk? Dan kun je de cursieve lettertypes weglaten. Want die hebben als enig voordeel dat ze een wat mooier cursief lettertype opleveren, maar ze vormen ook extra data. Daardoor duurt het weer langer voor de browser van de gebruiker alles heeft geladen. Als de cursieve letterstijl ontbreekt, zet de browser de standaardtekst gewoon schuin, in plaats van het specifieke font te gebruiken.
Lettertypebestanden in het childthema zetten
Pak nu de zip-bestanden met de zojuist gedownloade lettertypes uit en upload alle bestanden (behalve de zip-bestanden zelf) via SFTP naar een nieuw aangemaakte map /fonts/ in de Themes-map, bijvoorbeeld /wp-content/themes/fonts/.
Je kunt de lettertypes natuurlijk ook ergens anders neerzetten, bijvoorbeeld in een submap van je childthema-map. Dan hoef je alleen maar de bestandspaden te veranderen in de CSS-code, die je in de volgende stap in je style.css kopieert.
Vervolgens plak je in het bestand style.css van je childthema de CSS-code. Die code heb je eerder bij de lettertypes in Google Webfont Helper gekopieerd. Als alles goed werkt, komen de lettertypes die eerst van Google-servers geladen werden, nu rechtstreeks van je webspace.
Complete plug-inoplossing
Wil je niet de moeite nemen om de lokale lettertypes handmatig toe te voegen? Dan kun je ook een plug-in gebruiken die het hele proces voor je regelt. OMGF | Host Google Fonts Locally verwijdert Google Fonts én vervangt ze ook door lokaal gehoste varianten.

Voor continu gebruik is de betaalde Pro-versie handig. In de gratis basisversie zijn de lettertypebestanden soms aanzienlijk groter dan de bestanden die je handmatig uit Google Webfont Helper kunt downloaden. Dat levert weer langere laadtijden op voor je bezoekers. De Pro-versie heeft enkele extra functies die de prestaties bij het laden van de lettertypes verder optimaliseren.

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.