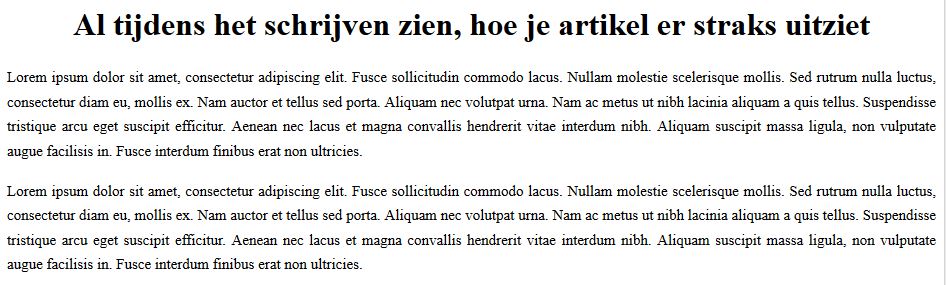
Als jouw blog een eigen vormgeving heeft, is de opmaak van een artikel in de WordPress editor nogal verschillend van de opmaak die je lezers op je blog zien. Deze workshop laat zien je hoe je dit aanpast. Je kunt de nieuwe Gutenberg-editor namelijk instellen om de weergave te laten aansluiten op het design van je blog.
Met WordPress kun je eigen CSS-stylesheets voor de backend definiëren, de zogenaamde ‘editor styles’. Met een paar trucjes kun je lettertypes, kleuren, kolombreedtes en dergelijke overzetten van de frontend naar de backend.

Betaalde premium-thema’s hebben vaak “editor-styles” geïntegreerd. Gebruik je zo’n thema, dan heb je deze workshop waarschijnlijk niet nodig of kun je in ieder geval de eerste stappen voor het instellen van de editor-styles overslaan.
Als je thema overweg kan met editor-styles, maak je de nodige wijzigingen rechtstreeks in het CSS-bestand voor de editor in de backend. Hoe dit werkt, verschilt per thema. Meestal wordt het bestand opgeslagen in de hoofdmap van het thema of in een subdirectory genaamd css of css/admin en heeft het een naam zoals editor-style.css of custom-editor-style.css. Raadpleeg in geval van twijfel de documentatie voor je thema.
Heb je de juiste bestanden gevonden? Dan kun je direct verder gaan met het hoofdstuk ‘Backend-opmaak aanpassen’ en de hieronder beschreven voorbereidingen overslaan.
Voorbereidingen
Deze workshop gaat ervan uit dat je met de nieuwe Gutenberg-editor werkt en dat je thema niet al een configuratie voor editor-styles heeft.
Voordat je wijzigingen aanbrengt in je thema, moet je een child-theme maken, als dat nog niet bestaat. Op deze manier blijven de veranderingen bewaard bij een volgende theme-update.
Editor-styles in WordPress aanmaken
In het bestand functions.php van je child-thema voegt je de volgende regels toe:
/* Editor CSS */
add_theme_support('editor-styles');
add_editor_style( 'mijn_editor-style.css' ).Dit integreert de editor-styles in het WordPress systeem. In de hoofddirectory van je child-thema, waar je de style.css kunt vinden, maak je een nieuw bestand aan met de naam mijn-editor-style.css. Voeg nu alle CSS-instructies toe aan dit bestand, die gebruikt moeten worden in de artikel-editor.
Om te testen of alles werkt, voer je bijvoorbeeld dit hier in:
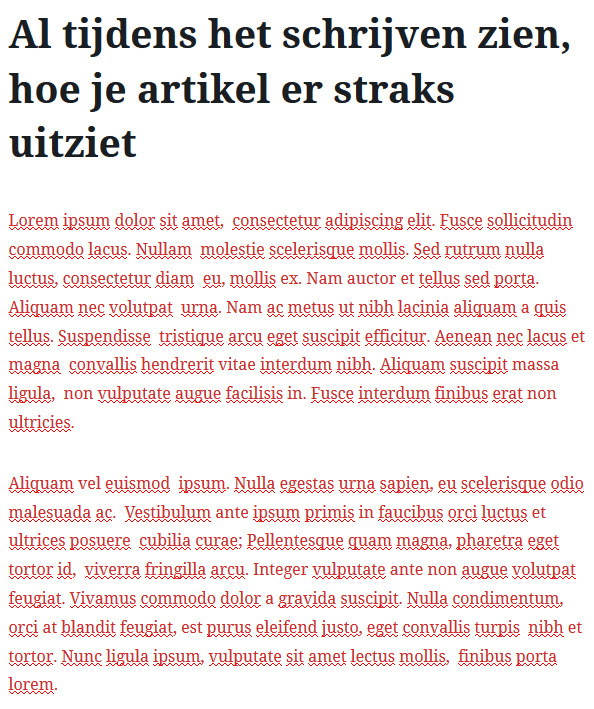
p { color: red; }Als de doorlopende tekst van een artikel in de Gutenberg-editor nu in het rood wordt weergegeven, heb je alles goed gedaan.

Let op: om deze wijziging in de Gutenberg-editor te zien, moet je de pagina volledig herladen in je browser. Alleen het artikel opslaan werkt niet. Je kunt de herlaadknop van de browser gebruiken of onder Windows de toetsencombinatie Shift – F5.
Nu kun je naar de eigenlijke aanpassingen gaan. Verwijder eerst de testinvoer die je daarnet hebt gemaakt – tenzij je de tekst echt in het rood wilt zien.
Editor-opmaak aanpassen
Het zou natuurlijk leuk zijn als je alleen de opmaakinstructies van style.css hoeft te kopiëren, die het ontwerp voor de frontend bepalen. Helaas is dit niet direct mogelijk. De Gutenberg-editor gebruikt namelijk andere CSS-klassen dan de frontend.
In plaats daarvan gaan we voor elk van de formaten in drie stappen te werk:
- Bepaal de juiste opmaak in de frontend voor de elementen die je wilt zien in de backend – met name koppen en alineaopmaak.
- Zoek de corresponderende klassennamen in de backend.
- Plaats de opmaakinstructie onder 1. samen met de klassennamen die je in 2. hebt ingesteld in het style-bestand van de editor (in ons voorbeeld: mijn-editor-style.css)
1. De opmaak bepalen
Om de vereiste opmaakinstructies te bepalen, gebruiken we de inspectiefunctie van de browser. Google Chrome is hier erg gemakkelijk te gebruiken, maar Firefox werkt op een vergelijkbare manier. Je vindt de inspector…
- … in Firefox in het menu rechtsboven onder Webontwikkelaar – Inspector,
- … in Google Chrome in het menu rechtsboven onder Meer hulpprogramma’s – Hulpprogramma’s voor ontwikkelaars.
De inspectortool heeft een pictogram met een vierkantje met een muisaanwijzer in de rechterbenedenhoek. Als je al eerder met CSS-opmaak hebt gewerkt, zou dit je bekend moeten voorkomen.
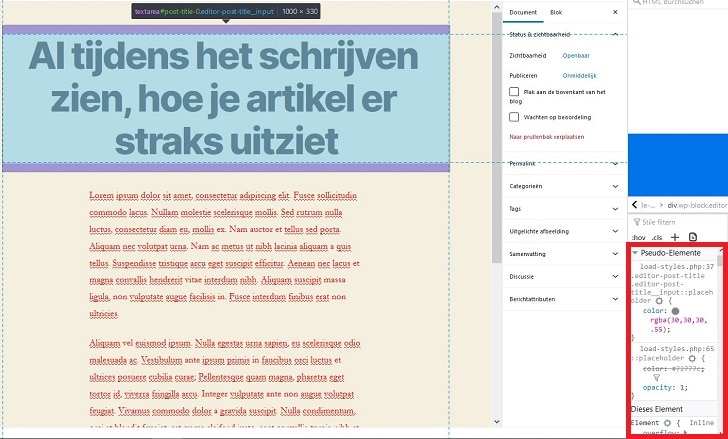
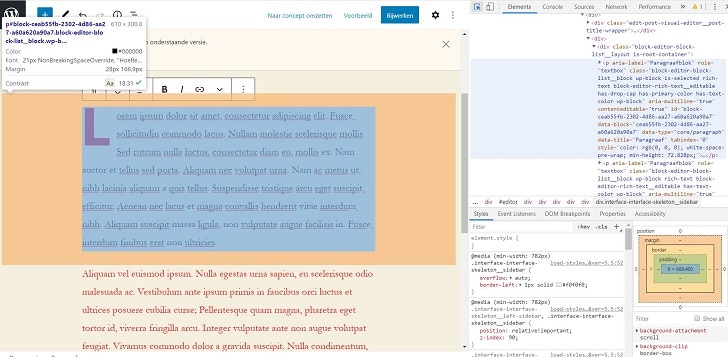
Als je de inspector-aanwijzer op de eerste alinea van de tekst zet, zal de browser je de bijbehorende opmaak laten zien. In het tabblad Elements (Google Chrome) of This Element en Pseudo Elements (Firefox) kun je de volledige CSS-definities zien, die je nu vanaf hier kunt overnemen.


Artikelen met volledige schermbreedte bewerken (of in de breedte van de frontend)
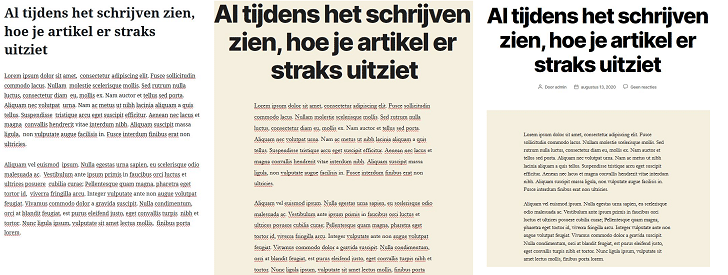
We beginnen met de breedte van het invoerveld voor de doorlopende tekst van je artikelen.
Als de exacte opmaak voor je niet belangrijk is, hoef je geen moeite te doen. Maar de Gutenberg-editor heeft een lastig probleem: de invoerkolom voor het artikel is vrij smal – tenzij je thema dit al heeft gewijzigd.
Om meer tekst te kunnen zien, willen veel WordPress gebruikers bij het schrijven meestal een beduidend grotere kolombreedte. Je kunt dit bereiken met een speciale plug-in. Of je kunt de volgende regels toevoegen aan het hierboven gemaakte editor-style-CSS-bestand style:
/* Breedte van de hoofdkolom */
.wp-block { max-width: 1000px; }
/* breedte van brede Gutenbergblokken */
.wp-block[data-align="wide"] { max-width: 1000px; }
/* Breedte van Gutenbergblokken met volledige breedte */
.wp-block[data-align="full"] { max-width: none; }Natuurlijk kun je de breedte aanpassen door 1000px of none te vervangen door de breedte die je nodig hebt.
Tekstopmaak
De doorlopende tekst is het meest relevant voor de visuele indruk van het uiteindelijke artikel. In ons voorbeeld willen we de style voor de lettergrootte, het lettertype, de uitlijning en, indien mogelijk, de hoofdletter aan het begin van de eerste alinea overnemen in de editor.
Als voorbeeld voor deze workshop hebben we gekozen voor het populaire en gratis theme Ashe. Maar de workshop is natuurlijk ook van toepassing op elk ander thema.
De volgende CSS-instructies in style.css zijn verantwoordelijk voor de basiselementen lettergrootte, lettertype en uitlijning, die we bepalen met de inspectortool:
.post-content > p {
text-align:justify;
}
body {
font-family: 'Open Sans';
font-size: 15px;
letter-spacing: 0px;
line-height: 24.6px;
}… voor de hoofdletter van de eerste alinea:
.post-content > p:not(.wp-block-tag-cloud):first-of-type:first-letter {
font-family: "Playfair Display";
font-weight: 400;
float: left;
margin: 0px 12px 0 0;
font-size: 80px;
line-height: 65px;
text-align: center;
}2. Klassennamen in de backend bepalen
Nu gebruiken we dezelfde techniek met de Inspector tool in de Gutenberg-editor om te bepalen welke klassen daar aan de eerste paragraaf worden toegewezen. De paragraaf heeft de klassen rich-text, block-editor-rich-text__editable en wp-block-paragraph. We passen de opmaak die we net bepaald hebben, dus toe op de meest specifieke van deze drie klassen. Dit is vermoedelijk wp-block-paragraph, zodat we niet per ongeluk de opmaak van een gebied wijzigen dat misschien aan een van de eerste twee klassen is toegewezen.
Maak je geen zorgen, het klinkt ingewikkelder dan het is. Gewoon proberen en fouten maken dus. Als je ongewenste resultaten krijgt, verander je het terug en probeer je iets anders.
3. Editor-styles definiëren
We wijzen nu de eerder bepaalde opmaak toe aan de alinea p met de klasse wp-block-paragraph. Hiertoe schrijven we deze tekst in het hierboven nieuw aangemaakte editor-style-CSS-bestand:
p.wp-block-paragraph {
text-align:justify;
font-family: 'Open Sans';
font-size: 15px;
letter-spacing: 0px;
line-height: 24.6px;
}Nu zie je dat de alinea’s goed uitgelijnd in de editor worden weergegeven, in de gekozen lettergrootte. Alleen het lettertype klopt nog niet.
Fonts laden
De Gutenberg-editor laadt namelijk niet automatisch de lettertypes die nodig zijn om de blogberichten in de frontend weer te geven. Die moet je dus ook zelf laden via het editor-style-CSS-bestand.
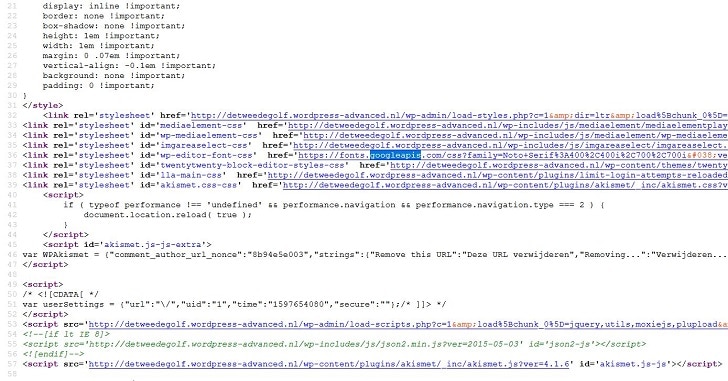
Hiervoor kijk je naar de broncode van een blogpost, die je oproept met de toetsencombinatie Ctrl + U. Zoek daar naar regels die beginnen met …
< link rel='stylesheet'… en laadt de bijbehorende lettertypes. In ons voorbeeld zijn dit de twee lettertypen Playfair Display en Open Sans, die worden geladen door Google Fonts (zie screenshot).

Voeg nu een regel toe in je editor-style-CSS-bestand en doe dit voor elk van deze lettertypes volgens dit schema:
@import url('FONT-URL');… waarbij je FONT-URL vervangt door de URL van het desbetreffende lettertype. Laat gewoon alle parameters of toevoegingen weg en verkort de URL na de naam van het lettertype. In ons voorbeeld ziet het er zo uit:
@import url('//fonts.googleapis.com/css?family=Playfair+Display');
Grenzen van de aanpassingen

In het bovenstaand voorbeeld toont de opmaak voor het initiaal (de hoofdletter van de eerste alinea) ook waar de aanpassingsmogelijkheden tegen grenzen aanlopen. Weliswaar kunnen we de bovenstaande opmaakcodes direct overnemen en alleen de klasse post-content weglaten, die niet beschikbaar is in de editor. Maar het initiaal ingesteld via de CSS-pseudoklasse first-of-type, die verwijst naar het parent-element.
In de Gutenberg-editor is elk content-blok omsloten door een DIV-container, in tegenstelling tot de frontend-weergave. De pseudoklasse verwijst dus naar het bovenliggende element DIV, zodat de beginletter verschijnt bij elke eerste alinea binnen deze DIV-container – dus bij alle alinea’s. Als we dit niet willen aanpakken met complexe Javascript-programmering, moeten we het doen zonder de visuele weergave van de beginletter in de Gutenberg-editor.
Succes met vallen en opstaan
Maak je geen zorgen als sommige stappen van de workshop ingewikkeld klinken. In de praktijk valt het heel erg mee. Probeer het gewoon en zodra je het in de vingers hebt, kun je de weergave van de Gutenberg-editor voor je theme vrij eenvoudig aanpassen. Veel succes!

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.