In dit blogartikel laten we zien hoe je opsommingstekens kunt aanpassen met een paar regels CSS, zonder dat er een grafisch programma aan te pas komt.
De afgelopen jaren is er veel gebeurd op het gebied van CSS. Met Flexbox en de Grid-module zijn belangrijke ontwerp- en lay-outtools toegevoegd waarmee je zelfs complexe lay-outs elegant en gemakkelijk kunt implementeren. Deze twee CSS-modules hebben een grote verandering teweeggebracht in de manier waarop weblay-outs worden gemaakt.
Maar er zijn ook veel kleine dingen veranderd. Vandaag bekijken we zo’n kleine maar fijne mogelijkheid, namelijk de mogelijkheid om aan opsommingstekens een eigen draai te geven.
Lijsten met CSS
Velen van jullie zijn al bekend met de CSS-eigenschap van het list-style-type. Dit geeft je een beetje controle over de vorm van de opsommingstekens – cirkel, vierkant, enz. – en of een genummerde lijst telkens met een nul begint, of dat je Romeinse cijfers wilt gebruiken in plaats van Arabische.
Wij bedoelen hier echter een andere optie, waarbij je de opsommingstekens direct en zonder omwegen individueel qua vorm en kleur kunt aanpassen.
Hier is een voorbeeld. Eerst de relevante sectie in het HTML-bestand:
<div class="inhoud">
<h1>Boodschappenlijstje</h1>
<ul>
<li>Boter</li>
<li>Kaas</li>
<li>Eieren</li>
<li>Melk</li>
</ul>
<h1>Coole games</h1>
<ul class="gamen">
<li>Lord of the Rings Online</li>
<li>Civilization V</li>
<li>Gothic 1-3</li>
<li>Games Dev Tycoon</li>
</ul>
<h1>Edelmetalen</h1>
<ol>
<li>Platina</li>
<li>Goud</li>
<li>Zilver</li>
</ol>
</div>De HTML-code zal velen bekend voorkomen. We hebben twee lijsten met opsommingstekens (<ul>) en één genummerde lijst (<ol>) in een div-box. Zoals je je kunt voorstellen, ziet het resultaat zonder CSS er functioneel maar niet spectaculair uit:

Met behulp van een beetje CSS-code…
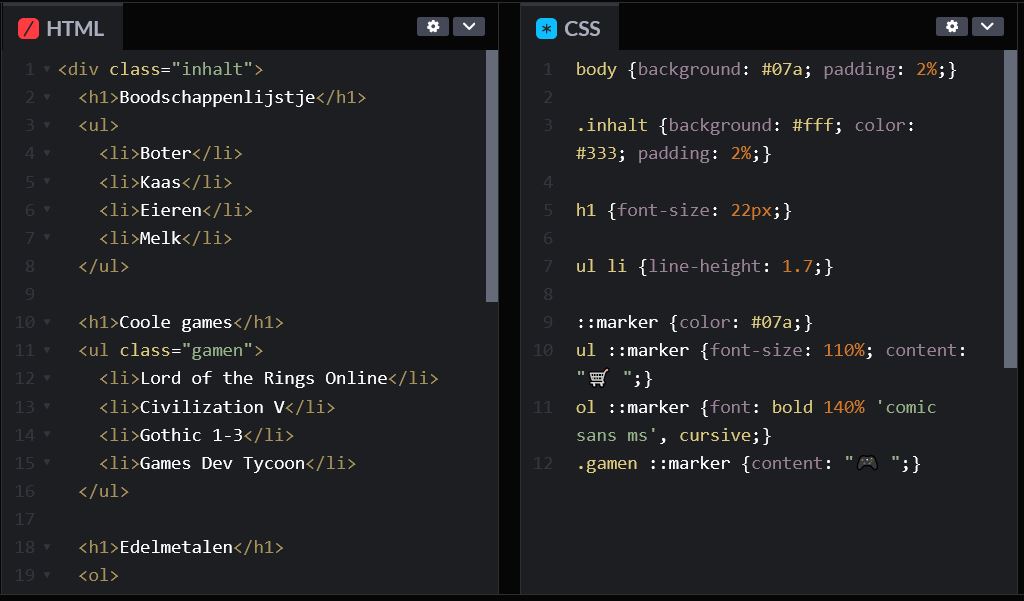
body {background: #07a; padding: 2%;}
.inhoud {background: #fff; color: #333; padding: 2%;}
h1 {font-size: 22px;}
ul li {line-height: 1.7;}
::marker {color: #07a;}
ul ::marker {font-size: 110%; content: "🛒 ";}
ol ::marker {font: bold 140% 'comic sans ms', cursive;}
.gamen ::marker {content: "🎮 ";}Hoe werkt het?
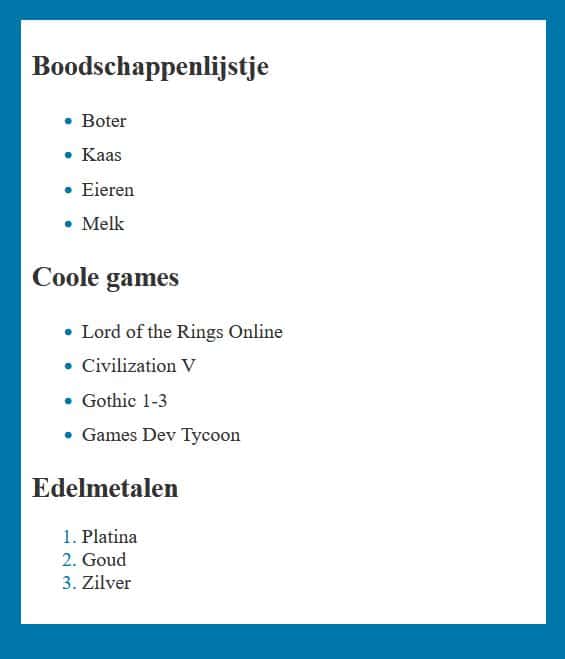
Met het ::marker pseudo-element kun je de opsommingstekens gericht beïnvloeden. Je kunt de opsommingstekens targeten en ze een andere kleur, lettertype of grootte geven. In regel 9 van de CSS-code hebben we alle opsommingstekens bijvoorbeeld een blauwe kleur gegeven (#07a → #0077aa).

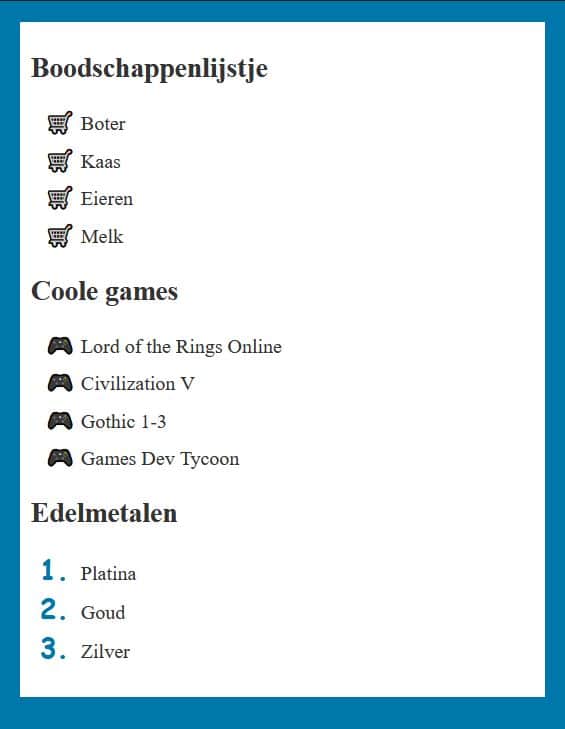
Je kunt de opsommingstekens ook vervangen door een symbool of emoji. Dat hebben we in regel 10 en 12 gedaan. In ons voorbeeld gebruiken we het shopping cart emoji en de controller emoji. Je kunt zelfs veel verder gaan en hier CSS-animaties en -overgangen toevoegen.

Browserondersteuning voor ::marker is goed. Alle huidige versies van Firefox, Safari en Chromium-browsers (Chrome, Brave, Vivaldi, Opera, Edge) ondersteunen dit pseudo-element.
Safari en Firefox voor Android lijken de animaties en overgangen echter simpelweg niet bij te kunnen houden.
Als je het voorbeeld live wilt zien, kun je terecht op het CodePen-codeplatform.


Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.