Google gaat de gebruikerservaring als rankingfactor behandelen. Dat kan dus gevolgen hebben voor de vindbaarheid van je WordPress website. In dit blog lees je hoe je jouw site op de update kunt voorbereiden.
Met zoekmachineoptimalisatie (SEO) verbeter je de vindbaarheid van je website en de positie in de zoekresultaten. SEO draait vooral om goede, gestructureerde inhoud, verwijzingen van andere websites (backlinks) en beoordelingen. Ook de gebruikerservaring in de vorm van de websiteprestaties worden nu een rankingfactor.
Websiteprestaties worden binnenkort dus nog belangrijker. Vanaf mei 2021 beloont Google namelijk gebruiksvriendelijke websites. Met behulp van bepaalde signalen (‘core web vitals’) meet de zoekmachine hoe bezoekers de interactie met je website ervaren. De laadtijd van elementen in het zichtbare gebied is daarbij bijzonder bepalend.
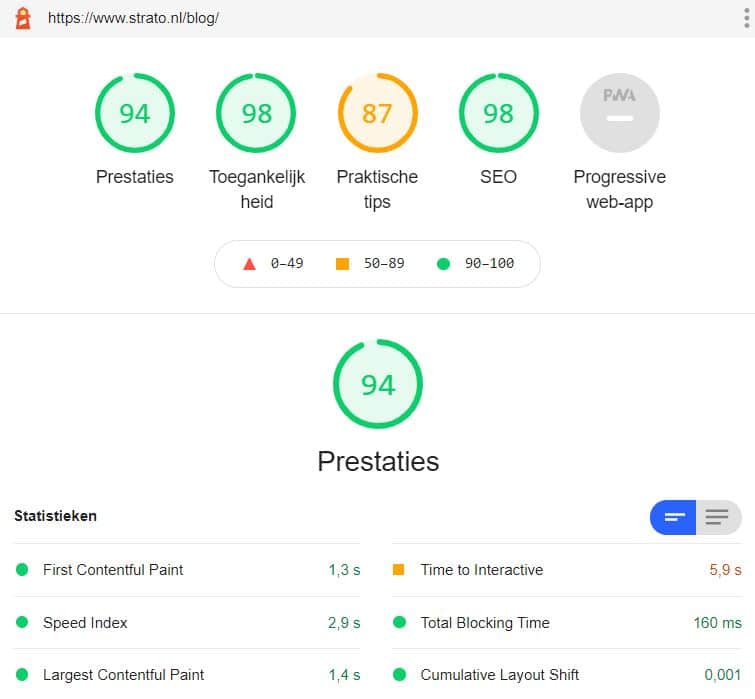
Tools om te meten: PageSpeed Insights en Lighthouse
Met Google PageSpeed Insights en de Chrome-extensie Lighthouse kun je nagaan hoe je website op verschillende gebieden presteert. Lighthouse is voorgeïnstalleerd in de actuele Chrome-versies (F12-toets -> Lighthouse -> Generate report). Beide tools geven een score tussen 0 en 100 en geven je concrete suggesties voor optimalisatie. Je vindt de waarden voor de core web vitals onder Lab Data (PageSpeed) of Performance (Lighthouse).
Vanwege afwijkende meetmethoden kunnen de resultaten in beide tools verschillen. Het is daarom belangrijk dat je voor en na elke optimalisatie dezelfde tool gebruikt. Dit is de enige manier om de effecten van afzonderlijke maatregelen te meten.

Afbeeldingen, JavaScript en CSS-bestanden optimaliseren
De aanbevelingen van PageSpeed en Lighthouse hebben vaak betrekking op afbeeldingen, JavaScript en CSS-bestanden.
Afbeeldingen kun je ook zonder een plug-in optimaliseren: verklein de bestanden gewoon tot de exacte grootte waarop je thema ze maximaal weergeeft. Verminder zo nodig de kwaliteit van de afbeeldingen met fotobewerkingssoftware. Ze laden dan nóg sneller.
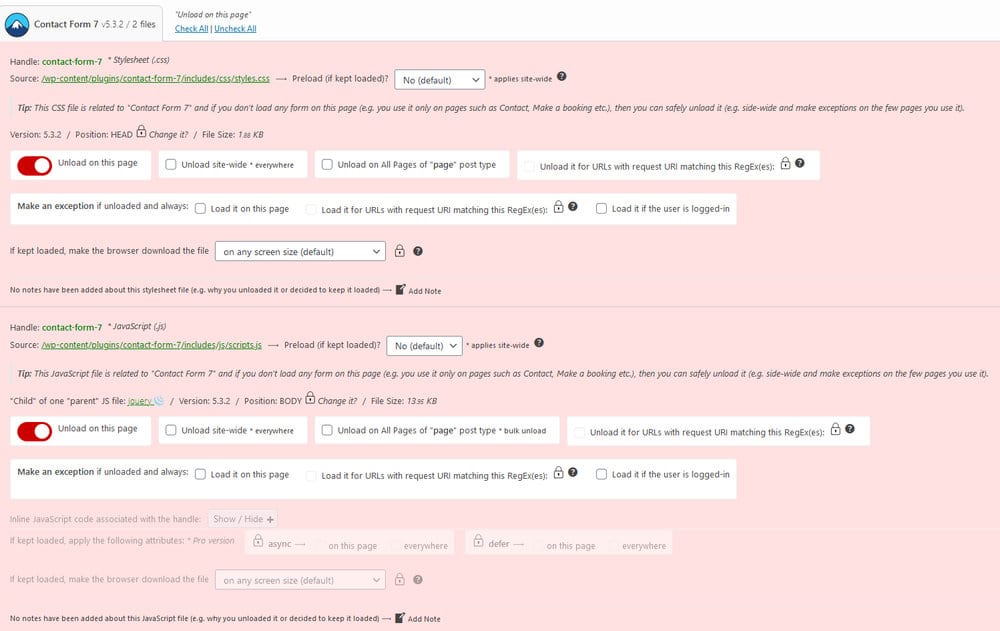
Wil je greep krijgen op code die je site vertraagt? Gebruik dan de plug-in Asset CleanUp: Page Speed Booster. Het idee erachter is dat veel functies van thema’s en plug-ins overbodig zijn. Met Asset CleanUp kun je scripts en stijlen op elke pagina verwijderen.
Gebruik je bijvoorbeeld de plug-in Contact Form 7? Schakel dan de CSS en JS-bestanden uit op alle pagina’s zónder contactformulier. Je vindt de instellingen van Asset CleanUp onder de editor. Test je bewerkte pagina’s na elke aanpassing. Werkt iets niet meer? Dan maak je de instellingen weer eenvoudig ongedaan. Als je de plug-in correct gebruikt, verdien je er waardevolle core web vitals-punten mee.

Lazy loading
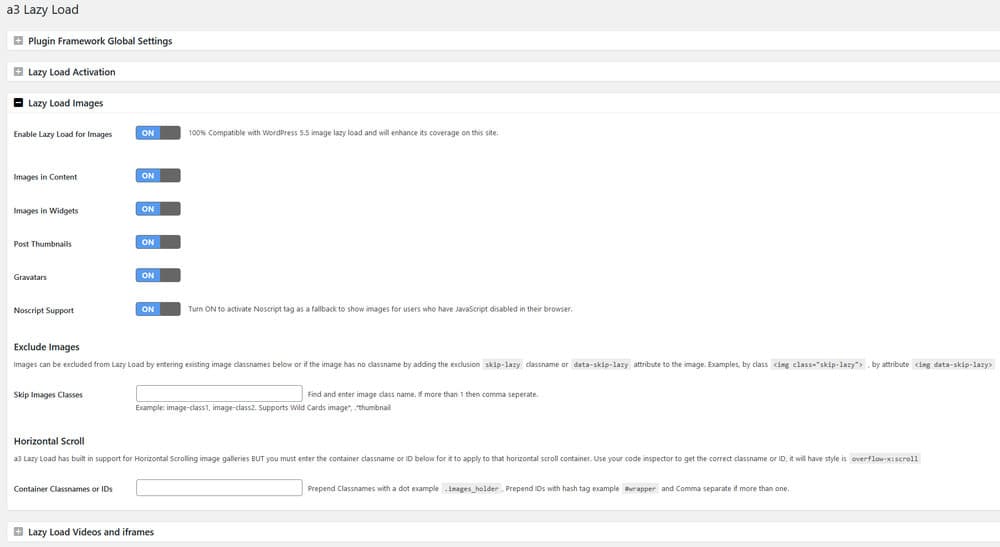
Lazy loading is een methode waarbij afbeeldingen alleen in het zichtbare gebied worden geladen. Dit verhoogt de (gevoelde) prestaties. WordPress ondersteunt deze functie sinds versie 5.5 standaard, maar biedt geen instellingen.
De plug-in a3 Lazy Load heeft opties die de gebruiksvriendelijkheid van WordPress op dit punt fors verbeteren. Na activering heb je de mogelijkheid om het laadeffect en een achtergrondkleur voor afbeeldingen in te stellen. Dat doe je via Instellingen -> a3 Lazy Load -> Effect & Style. Heb je berichten en pagina’s met meerdere afbeeldingen? Dan kun je bij Image Load Threshold een waarde van bijvoorbeeld 100 pixels invullen. Daardoor worden de afbeeldingen niet alleen in het zichtbare gebied geladen, maar ook al 100 pixels daaronder. Zo merken je bezoekers helemaal niets van het laadproces.

Testen, optimaliseren, testen
Met deze webtools en plug-ins verbeter je de gebruikerservaring van WordPress site merkbaar en meetbaar. De gedetailleerde suggesties van PageSpeed en Lighthouse helpen je om je website verder te optimaliseren en klaar te maken voor de komende update. Meer informatie over de Core Web Vitals vind je hier.


Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.