Met STRATO Sitebuilder kun je jouw eigen website eenvoudig uitbreiden met content van andere sites, zoals Twitter-berichten, YouTube-video’s of kaarten van Google Maps. Wij laten je zien wat je kunt integreren in je website en hoe gemakkelijk dit gaat.
Widgets: kleine bouwstenen om content toe te voegen
In Sitebuilder heb je zogenaamde widgets ter beschikking. Dit zijn bouwstenen die je vrij kunt plaatsen in de design-vakken van Sitebuilder. Zo voeg je snel en eenvoudig content en handige functies toe aan je website. In Sitebuilder vind je de volgende soorten widgets:
- Social media-widgets om nieuws- en statusberichten te tonen
- Shopwidgets om producten te verkopen
- Widgets voor agendafuncties of het integreren van kaarten
- Widgets om foto’s, fotogalerijen of video’s toe te voegen
- Een scripts-widget om content van andere pagina’s te embedden met behulp van HTML-code
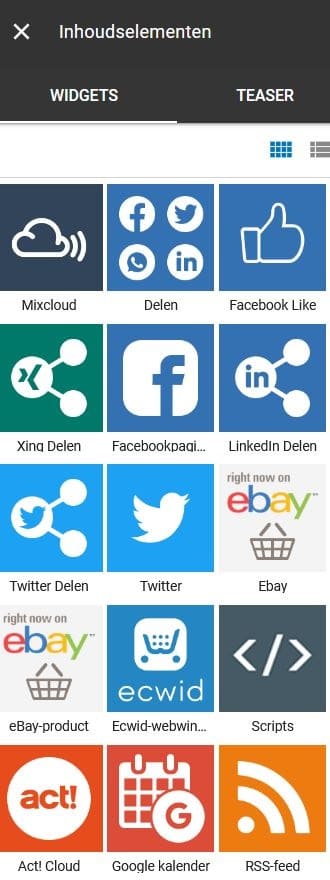
Ga naar Website bewerken en kies vervolgens Inhoudselementen in de editor van Sitebuilder. Je kunt dan door alle beschikbare widgets scrollen.

1. Widgets voor sociale netwerken
Onder elementen vind je veel widgets die je kunt gebruiken om nieuws en statusupdates van sociale netwerken op je website te plaatsen. Tot de widgets in deze sectie behoren:
- YouTube
- Soundcloud
- Vimeo

2. Widgets voor shops, agenda en kaarten
Widgets helpen je ook om producten en diensten aan te bieden op je website. Met de shop-widget (bijv. van eBay) kun je een eigen webshop op je site plaatsen.
Met de agenda-widget heb je mogelijkheden voor afspraken of reserveringen op je website. En je kunt gebruikmaken van de contactformulier-widget om bezoekers van je site de mogelijkheid te bieden om berichten naar jou te sturen. Tot slot is er een widget kaart en route, waarmee je websitebezoekers helpt om jouw fysieke locatie te vinden en routes te plannen.

Plaats een contactformulier om voor bezoekers bereikbaar te zijn.
3. Widgets voor foto’s, diavoorstellingen en collages
Voor een mooie presentatie op je website kun je veel meer doen dan alleen foto’s plaatsen. Met de widgets fotogalerij, diavoorstelling en fotogrid heb je creatieve mogelijkheden om je foto’s of producten aantrekkelijk op je site te presenteren. Na het plaatsen van de widgets hoef je alleen nog maar de afbeeldingen te uploaden en de module volgens je ideeën te configureren. Zo kun je in slechts weinig tijd opvallende effecten creëren.

4. Scripts-widget: HTML-code van andere websites invoegen
Is er geen geschikte widget voor de externe content die je wilt plaatsen? Gebruik dan de scripts-widget. Daarmee voeg je HTML-code in die andere websites je ter beschikking stellen. Dit werkt bijvoorbeeld met de volgende online diensten:
- Pinterest-boards
- Foto’s op Deviant Art
- Spotify-playlists
- Deezer-playlists
- Etsy-shops
- Periscope-video’s
- En diverse andere diensten
In het volgende voorbeeld zie je hoe je een Pinterest-widget kunt plaatsen:
- Ga naar Inhoudselementen in Sitebuilder en sleep de scripts-widget naar de gewenste positie op je website.
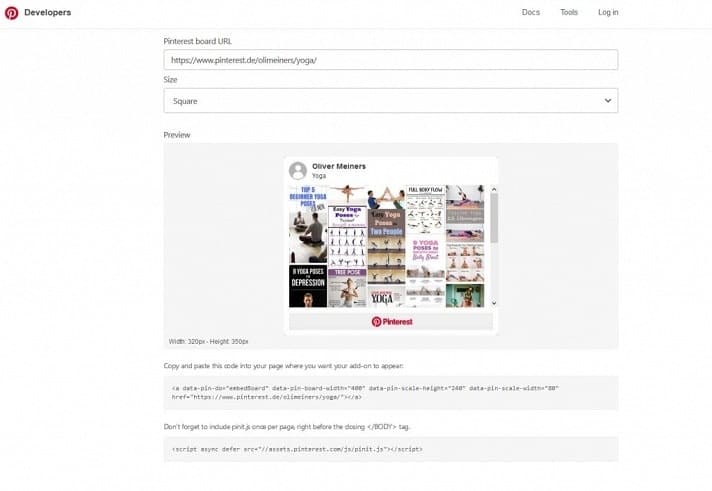
- In een nieuw browservenster open je de Widget Builder van Pinterest. Hier bepaal je of je een enkele pin, een pinboard of een profiel wilt koppelen. In ons voorbeeld kiezen we voor een board. Voer vervolgens de URL van het board in.
- Kopieer de code uit het invoervak naar het klembord en ga naar Sitebuilder. Open de configuratie voor de scripts-widget door te klikken op het tandwieltje.
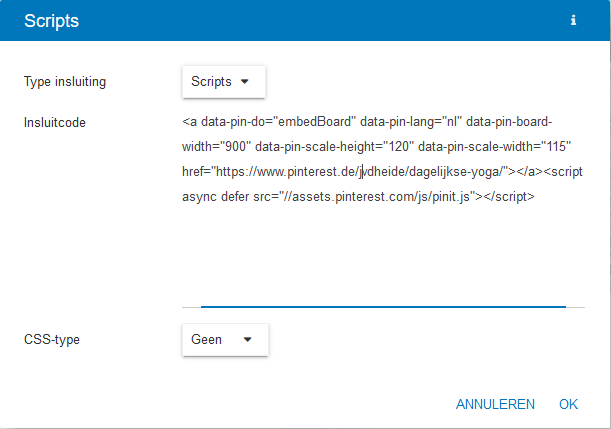
- Kies de optie scripts onder type insluiting en plak de HTML-code van het klembord in het vak eronder. Bevestig met OK.



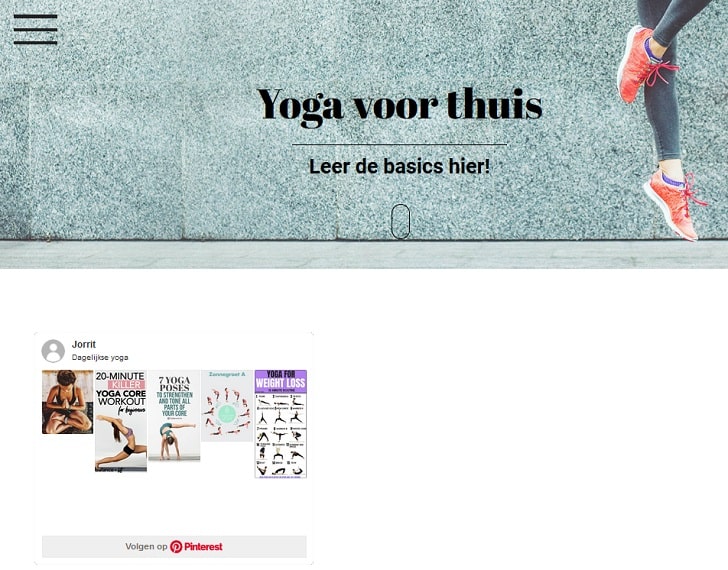
Vanaf nu zal je website automatisch de laatste pins van je Pinterest-board weergeven.
Heb je zelf al widgets via je Sitebuilder in je website geïntegreerd? Laat ons dan in een commentaar onder deze blogpost eens zien wat je hebt gedaan.
Zin gekregen om je eigen website met onze Sitebuilder te bouwen?
Naar STRATO SitebuilderDit artikel verscheen voor het eerst op 8 oktober 2018. We hebben het in mei 2023 volledig herzien en geactualiseerd.

Ton Schuurmans zei op
ik zou graag div. plugins (oa online afspraken) willen implementeren op mijn site. kan dat met sitebuilder? Zo ja, hoe dan?
met vriendelijke groet,
Ton Schuurmans
Jorrit van der Heide zei op
Beste Ton,
Bedankt voor je vraag. Ik begrijp dat je op zoek bent naar een boekingssysteem voor je website. Het blogartikel waarop je reageert gaat over de voorganger van SmartWebsite. Ik ga ervan uit dat jij SmartWebsite gebruikt.
Bij SmartWebsite (vanaf Plus) is BookingPress inbegrepen. Dit is een element dat je op de gewenste pagina van je site kunt plaatsen. Vervolgens kun je in het SmartWebsite dasbhoard alle instellingen configureren.
Je vindt BookingPress onder “Apps”. Als je hierop klikt, kun je de BookingPress-app openen.
Vul in de BookingPress-app alle velden in met de gegevens van je bedrijf. Klik dan op “Volgende” om de beschikbare boekingstijden en de valuta (euro) in te stellen. Na nogmaals op “Volgende” te klikken, kun je de serviceopties instellen door de naam, prijs en duur van de dienst in te voeren. Volg de stappen voor de volledige installatie. In de BookingPress-app kun je altijd zien welke boekingen je hebt ontvangen en welke inkomsten ze hebben gegenereerd. Ook kun je hier je diensten, klanten, afspraken en betalingen beheren.
In de editor verschijnt het BookingPress-element nog steeds als ‘leeg element’. De volledige weergave is namelijk pas zichtbaar nadat je je website hebt gepubliceerd. Klik op “Opnieuw publiceren” om de inhoud zichtbaar te maken op je website. Voor aanpassingen moet je terug naar BookingPress in het project-dashboard om daar wijzigingen door te voeren.
Ik hoop dat deze informatie je verder helpt. Mocht je verdere vragen hebben of ergens vastlopen, hoor ik het graag!
Hartelijke groet,
Jorrit
Berrie Mutsaers zei op
Op dit moment zet ik via een link een doorverwijzing naar een bestand op Google drive. De gehele html-taal verschijnt op de website, dat ziet er niet uit. kan dat met een button? http://www.tiwosmoethurenmatigen.nl
(zie pagina met links/downloads)
Jorrit van der Heide zei op
Hallo Berrie,
Uiteraard kun je ook een download-button invoegen, maar de URL van Google Drive verdwijnt daardoor niet. Die verschijnt nog steeds linksonder in de desktop browser. Als dat is wat je stoort, kun je wellicht een ‘URL shortener’ gebruiken. Dat levert een korte URL op zoals deze: https://rb.gy/bp2jn0.
Ik hoop dat je hier iets aan hebt.
Hartelijke groet,
Jorrit
Kevin zei op
Hallo,
Ik zie de hele widgets niet op mijn sitebuilder? ik heb trouwens een smartwebsite..
Jorrit van der Heide zei op
Hallo Kevin,
Dat klopt, Sitebuilder is de voorganger van SmartWebsite en werkt met widgets. Bij SmartWebsite kun je complete secties met verschillende functies aan je website toevoegen.
Laat graag weten naar welke functie je precies op zoek bent.
Hartelijke groet,
Jorrit
juliette zei op
Oh, zie dat de insluitcode niet geplaatst wordt.
Jorrit van der Heide zei op
Hi Juliette,
Bedankt voor je vraag. Je kunt de gebruikte code wel als tekstdocument per sharelink zenden. Dan kijken we er graag naar. Ik vrees echter dat Sitebuilder geen ankerlinks ondersteunt. In de toekomst willen we graag meer mogelijkheden voor één-pagina-websites aanbieden. Je hoort het van ons als we daar meer nieuws over hebben.
Met hartelijke groet,
Jorrit