Markdown is een opmaaktaal om tekst snel en met weinig klikken te formatteren. Het werkt ook in diverse contentmanagementsystemen, zoals WordPress of Grav. Met Markdown is teksten schrijven voor je website super eenvoudig.
Iedereen die ooit online of in een tekstverwerker een tekst heeft aangemaakt, weet hoe lastig de opmaak kan zijn. Voortdurend wordt de flow van het schrijven onderbroken om bijvoorbeeld woorden vet te maken, koppen op te maken of links toe te voegen. Dit kan nog vervelender zijn bij het bewerken van websitetekst. Voor de opmaak zijn namelijk talrijke HTML-tags nodig, ofwel codes tussen haakjes die informatie over de weergave bevatten.
In contentmanagementsystemen zoals WordPress zijn beide mogelijkheden aanwezig. Je kunt tekst bewerken zoals in een office-programma of door middel van HTML-tags. Toch blijft de bediening in veel gevallen omslachtig. Je moet ofwel telkens het bloktype wijzigen, of voor en na woorden of zinsdelen HTML-tags toevoegen.
Markdown is eenvoudig
Dit is precies waarom Markdown werd uitgevonden. Het is een sterk vereenvoudigde opmaaktaal. Markdown is vergelijkbaar met HTML, het gebruikt ook tags om de opmaak in te stellen, maar die zijn veel eenvoudiger en universeler. Dat maakt het werken met Markdown veel gemakkelijker dan met HTML. Er zijn bijvoorbeeld geen vervelende haakjes en sluit-tags. In plaats daarvan werk je met eenvoudige voorvoegsels, zoals hekjes (#) voor koppen en sterretjes (*) voor vet en cursief. Je kunt zo veel prettiger typen, in tegenstelling tot HTML en handmatige opmaak.
Waarom bestaan mark-uptalen?
In tekstverwerkingsprogramma’s als Word wordt de inhoud van de tekst altijd direct opgemaakt. Als je later iets aan de opmaak wilt aanpassen, kan dat, vooral bij langere teksten, lastig zijn. In contentmanagementsystemen en programma’s voor desktop publishing geldt een ander systeem. Daarin wordt de opmaak via zogenaamde tags in de tekst ingevoegd, zodat je die veel gemakkelijker kunt zien (en wijzigen).
Scheiding van opmaak en inhoud
Iedereen die HTML kent, weet dat een tag als <h1> voor een kop van de eerste categorie gebruikt wordt, en dat je met <b> tekst dikgedrukt kunt maken. Deze tags zeggen alleen tegen de browser dat hier een afwijkende opmaak is ingevoerd. Hoe die opmaak er dan precies uitziet, is meestal in het thema van je website vermeld. Daarin is voor iedere HTML-tag een opmaak gedefinieerd. Zo staat er bijvoorbeeld dat <h1> lettergrootte X en lettertype Y heeft. Dat zorgt ervoor dat de opmaak op je website consistent blijft. Bijkomend voordeel van deze scheiding tussen opmaak en tekst is dat je élke kop op je hele website binnen seconden met één aanpassing kunt wijzigen. Je hoeft dus niet elke kop afzonderlijk aan te klikken en te veranderen. Dit is praktisch voor desktop publishing en vooral voor webdesign.
Hoe Markdown werkt
Markdown werkt volgens hetzelfde principe, maar in tegenstelling tot een mark-uptaal is het ‘down’, ofwel: heel eenvoudig gehouden. Het is de bedoeling om de flow van het schrijven zo min mogelijk te onderbreken. Uiteindelijk is het een sterk vereenvoudigde vorm van de uit HTML bekende techniek. De tekst wordt namelijk ook voorzien van tags met opmaakinformatie, die dus de weergave beïnvloeden. Markdown gebruikt hiervoor heel eenvoudige opdrachten, zonder afsluitende tags. Vóór een woord of zin plaats je hiertoe speciale tekens zoals een hekje (#) of sterretje (*). En die volstaan om koppen te maken of tekst vet of cursief te zetten.

Maar het werken met Markdown wordt pas echt interessant in situaties waarin HTML erg complex wordt, bijvoorbeeld met links of lijsten. Je hoeft dan geen complexe combinaties van <ol> en <ul> te gebruiken, of <a href>-constructies. In plaats daarvan is er een heel eenvoudige syntaxis van haakjes en lijstitems.
Terwijl je een lijst in HTML van allerlei tags moet voorzien…
<ol><br><li> Lijstitem 1</li><br><li> Lijstitem 2</li><br><li> Lijstitem 3</li><br></ol>
… is het in Markdown voldoende om de lijst op een natuurlijke wijze uit te schrijven, wat een aanzienlijke vereenvoudiging vormt:
1. Lijstitem 1
2. Lijstitem 2
3. Lijstitem 3
Zelfs foto’s en code kun je op deze manier invoegen, grotendeels zonder ingewikkelde HTML-tags en zonder je vingers van het toetsenbord te halen. Kortom: Markdown helpt je om snel en zonder afleiding tekst te maken.
Markdown werkt in elke teksteditor
Je kunt Markdown gebruiken met elke klassieke teksteditor. Voor een overzicht van de opdrachten raden we je aan om de Markdown-cheatsheet op GitHub te lezen of de basic Markdown-syntax, waar je de belangrijkste standaardopdrachten vindt.

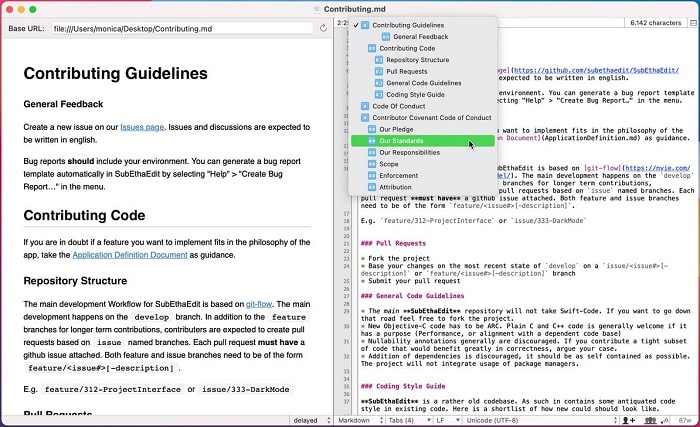
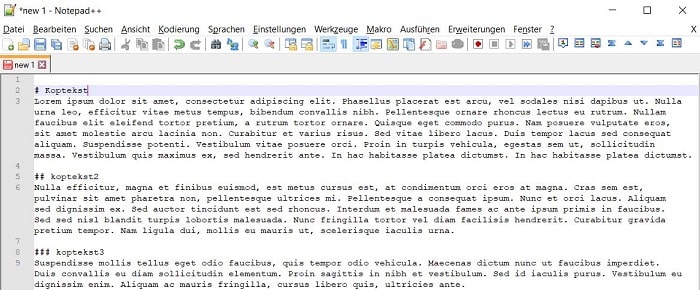
Als teksteditor kunnen we je bijvoorbeeld SubEthaEdit voor Mac aanbevelen. Dat heeft ook een Markdown-previewfunctie. Hetzelfde geldt voor Notepad++ voor Windows. Er zijn verder speciale Markdown-editors voor gebruikers die veel schrijven en daarbij zo weinig mogelijk afleiding willen. Aanraders in dit segment zijn het populaire iAWriter voor Mac, Windows en mobiele systemen en het gratis Typora voor Mac, Windows en Linux. Wil je direct in de browser werken? Dan is de web-app Dillinger een goede keuze.
Markdown gebruiken in WordPress
Bij het schrijven van webteksten is Markdown ook erg handig. Het gebruikte contentmanagementsysteem moet Markdown echter wél ondersteunen. Bij flat-file-systemen zoals Grav, HTMLy of Pico is dit meestal standaard. Ook WordPress ondersteunt Markdown, maar slechts op een vrij beperkte manier. De Classic Editor kan bijvoorbeeld sommige Markdown-opdrachten in visuele modus herkennen. De Block Editor Gutenberg is er beter in, maar de klassieke code-editor herkent Markdown helemaal niet.
Markdown in WordPress via JetPack of een andere plug-in
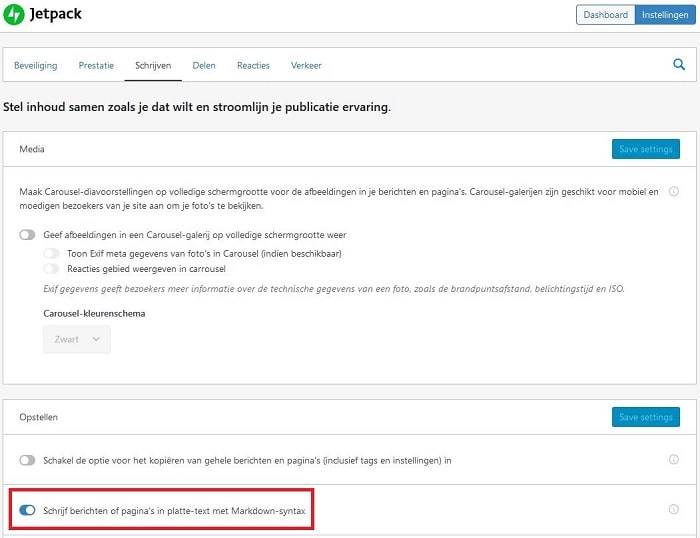
Je kunt de situatie in WordPress gemakkelijk verbeteren: de gratis plug-in WordPress Jetpack heeft wél Markdown-ondersteuning. Na installatie ervan hoeft hij alleen nog maar geactiveerd te worden in het menu Instellingen -> Schrijven. Daar vink je Schrijf berichten of pagina’s in platte-text met Markdown-syntax aan. De klassieke editor en het Classic Editor-blok in Gutenberg kunnen vervolgens alle Markdown-opdrachten verwerken.
Als goed alternatief is er de plug-in WP Githuber MD: die lijkt qua functionaliteit sterk op de hierboven genoemde editors voor Windows, Mac en Linux. Deze plug-in heeft ook een Markdown-preview. Je kunt er eenvoudig WordPress-artikelen mee aanmaken met Markdown-codes.

Markdown werkt ook zonder Markdown-ondersteuning
Het mooie van Markdown is dat het gestandaardiseerd is. Je kunt het dus overal gebruiken. Wie graag met een Markdown-editor werkt, kan de teksten dan zonder verdere bewerking online publiceren. Dit komt omdat Markdown in een paar stappen kan worden omgezet in schone HTML. Om diezelfde reden kun je het ook gebruiken met contentmanagementsystemen die Markdown niet ondersteunen. Sommige desktop-editors kunnen bijvoorbeeld Markdown als HTML uitvoeren.

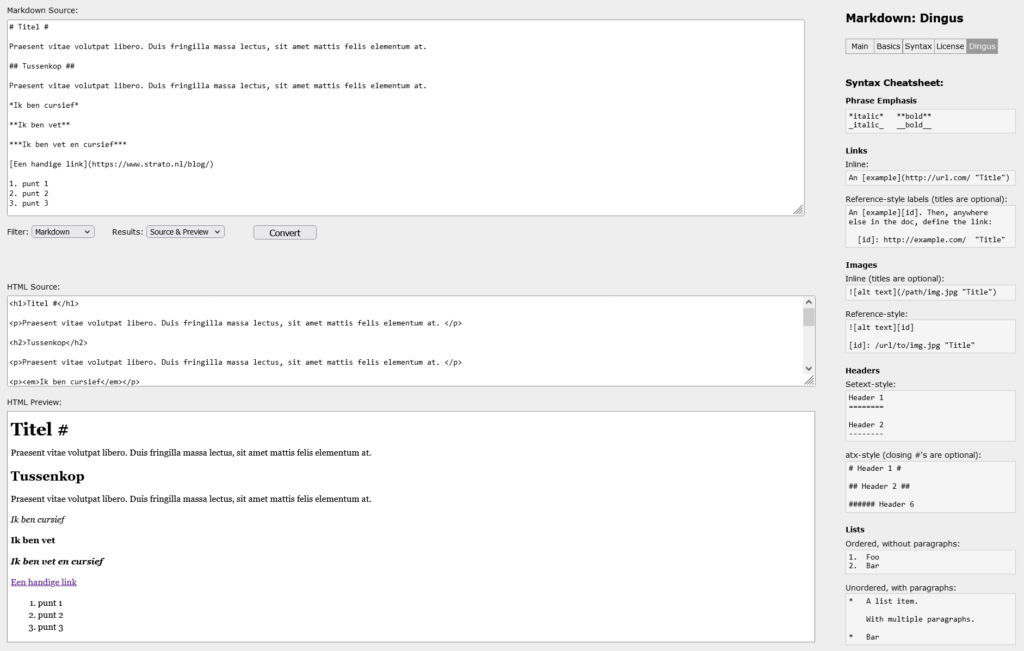
De online editor Dillinger heeft bijvoorbeeld zo’n functie. Ook de editor Dingus van Markdown-uitvinder John Gruber is echt praktisch: iedereen die dat wil, kan direct in Markdown schrijven of bestaande Markdown-tekst omzetten in HTML. De Markdown-naar-HTML-converter werkt op een soortgelijke manier. Daarmee kun je tekst die je hebt geschreven in de Markdown-editor snel omzetten in webtekst.
Zoals je ziet zijn er veel manieren om Markdown te gebruiken. Als je veel teksten schrijft, kan het de moeite waard zijn om het te proberen.
Heb je al ervaringen opgedaan met Markdown of heb je andere tools en tips voor teksteditors? Vertel het ons in de commentaren!

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.