WordPress komt elk jaar met een nieuw thema. In 2023 is dat Twenty Twenty-Three. Het is een native thema dat de geavanceerde editorfuncties van WordPress 6.1 ondersteunt en flexibel kan worden aangepast. Wij helpen je met de eerste stappen.
Al sinds 2010 lanceert WordPress elk jaar een nieuw thema. Met de release van WordPress 3.0 in dat jaar besloten de ontwikkelaars van het populaire blogsysteem om het duidelijk verouderde basisthema ‘Kubrick’ te vervangen. Sindsdien heeft WordPress elk jaar een thema uitgebracht dat de naam van het jaar draagt. Het ondersteunt telkens de nieuwste functies van WordPress en heeft eigen designs. Twenty Twenty-Three, uitgebracht met WordPress 6.1, sluit aan bij deze traditie. Dit spiksplinternieuwe thema ondersteunt de sterk verbeterde blokeditor voor thema’s, waarmee je het design van je website eenvoudig onder handen kunt nemen.
Blokeditor voor thema’s: themebuilder light
WordPress werkt al enige tijd aan een soort pagebuilder. WordPress 5.0 introduceerde de Gutenberg-editor voor pagina’s en artikelen. In versie 5.8 werd de editor ook uitgebreid naar thema’s. De Gutenberg theme-editor is vergelijkbaar met een pagebuilder en maakt full site editing mogelijk. Ofwel: je kunt het design van je website ermee aanpassen. In het begin was dit wat lastig, maar in WordPress 6.1 is het veel beter geworden.

Als zogenaamd blokthema maakt Twenty Twenty-Three optimaal gebruik van deze verbeteringen aan de full site editor. Na de update naar WordPress 6.1 is het automatisch beschikbaar in je WordPress installatie. Functioneel is de editor niet te vergelijken met Elementor en soortgelijke themebuilders. Maar de functie maakt het veel gemakkelijker om templates – bijvoorbeeld voor pagina’s en berichten – aan te passen.
Twenty Twenty-Three inschakelen in WordPress
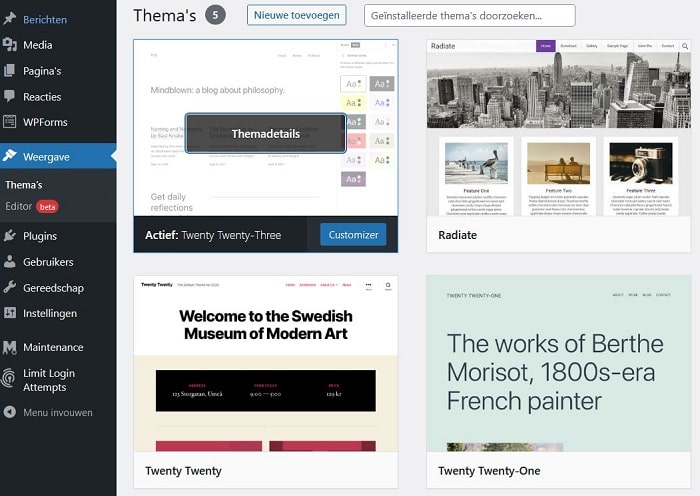
Twenty Twenty-Three is dus een interessant alternatief voor betaalde thema’s: het moderne ontwerp en de vele aanpassingsmogelijkheden bieden alle ruimte om naar eigen wens te werken. Om het thema te gebruiken en aan te passen, moet je het eerst activeren. Open hiervoor je WordPress dashboard en klik op Weergave. Onder Thema’s zie je nu Twenty Twenty-Three. Klik op Activeren om het met de basisconfiguratie live te zetten op je blog. Overigens is er helaas geen preview-functie. Dat was bij het eerste officiële blokthema Twenty Twenty-Two ook zo. Maar dat is geen probleem: je oude thema onthoudt de instellingen, dus je kunt het op elk moment weer activeren.

Je site bewerken met de blokeditor
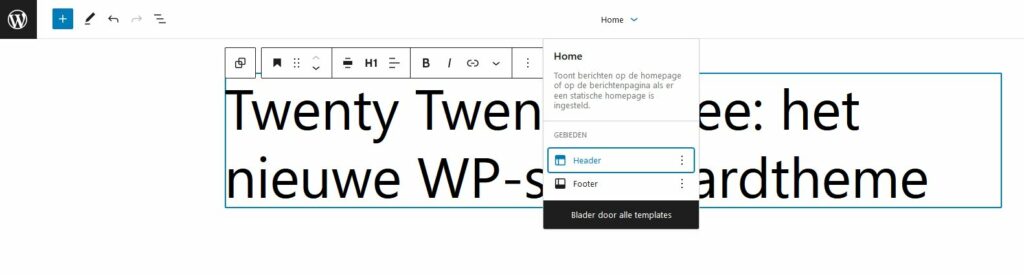
Als je het thema activeert, verschijnt de optie Editor (Beta) in het dashboard. Dit is de blokeditor voor thema’s waarmee je de lay-out van je site bewerkt. In de standaardweergave bewerk je echter alleen de startpagina. Let daarom op de navigatie: bovenaan de editor vind je de optie home.

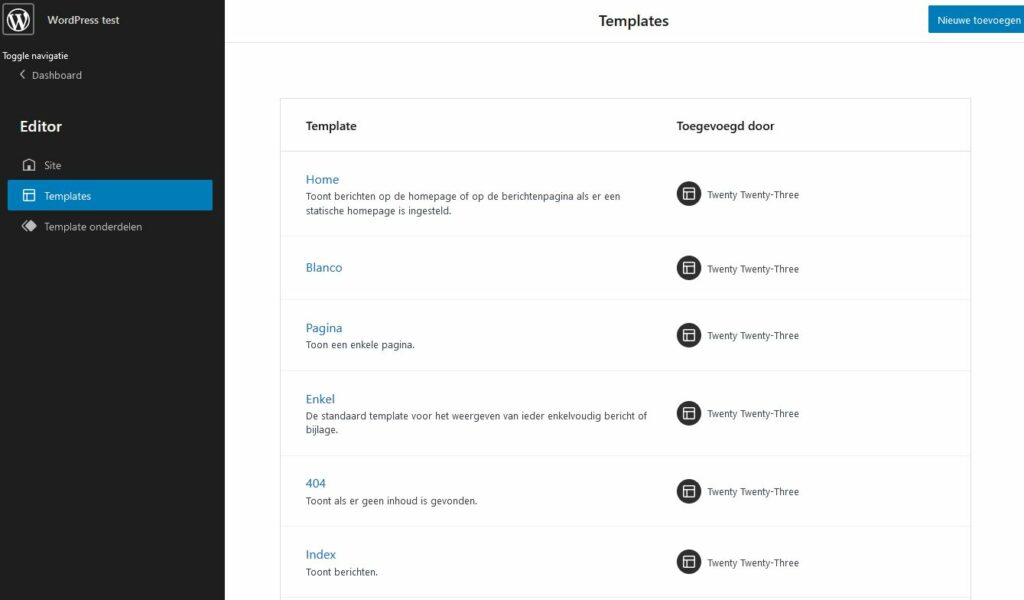
Als je naar Home gaat en Blader door alle templates kiest, krijg je een overzicht van de beschikbare paginatypes, zoals pagina’s met één artikel (enkel), volledige pagina’s of archief-feeds. Deze kun je eenvoudig selecteren en apart bewerken door erop te klikken. Je kunt ook nieuwe templates maken door rechtsboven Toevoegen te kiezen. Je kunt een template voor een losse pagina aanmaken of als sjabloon voor alle bijbehorende pagina’s. In dit voorbeeld passen we de enkelvoudige artikelpagina globaal aan: klik dus op ‘Enkel’. Overigens raden we je aan om tijdens het bewerken altijd een voorbeeldvenster open te houden en dat telkens te verversen als je de bewerkingen hebt opgeslagen. Zo zie je meteen welk effect de wijzigingen hebben.

Individuele artikelpagina aanpassen met de blokeditor
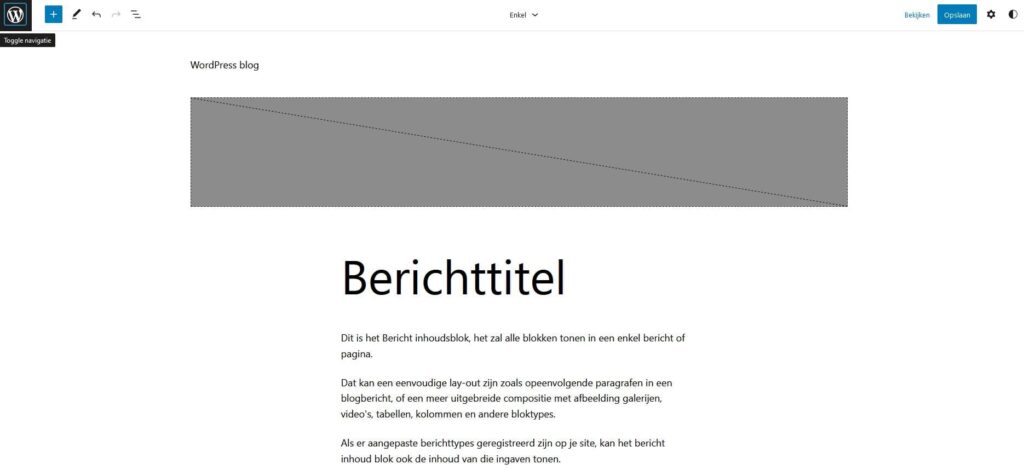
Je ziet nu de blokeditor voor templates voor je, in dit geval voor de enkelvoudige pagina. Heb je de Gutenberg-blokeditor voor artikelen al gebruikt? Dan vind je hier waarschijnlijk gemakkelijk je weg. Bovenaan staan vertrouwde elementen zoals de navigatie en de uitgelichte afbeelding, daaronder de placeholder ‘Berichttitel’ en het contentblok voor het eigenlijke blogartikel. In het onderste gedeelte vind je metadata van het artikel, zoals auteur en publicatiedatum, en daaronder het commentaargedeelte. Zoals gebruikelijk bij de blokeditor kun je de elementen verplaatsen door te klikken op de pijlen omhoog en omlaag. Je kunt ook de breedte aanpassen.

Je eigen elementen toevoegen
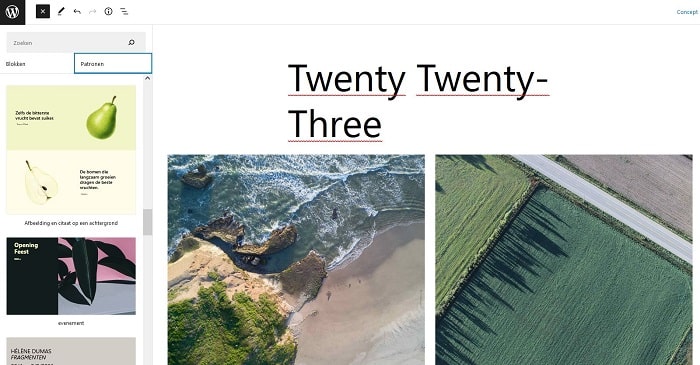
Is er een bepaald formaat of instelling dat je graag voor je blogposts gebruikt? Dat kun je dat hier instellen door het template voor je berichten te bewerken. Je kunt bijvoorbeeld een standaardtekst of -afbeelding toevoegen aan het template, net zoals je dat in een normaal blogbericht doet. Ook de patronen zijn een aanrader. Twenty Twenty-Three heeft diverse van dit soort kant-en-klare contentelementen. Ze zijn gerangschikt op basis van de onderdelen van je website, zoals header, footer en tekst. Voeg je ze in, verschijnen ze automatisch in elk nieuw blogbericht dat je begint.

Als naar Blokken gaat, heb je een breder scala aan opties. Hier vind je bijvoorbeeld de mogelijkheid om vaste contentelementen zoals tabellen, afbeeldingsgalerijen of video’s in te voegen. Zelfs het insluiten van kalenders, shortcodes (bijvoorbeeld van plug-ins) en social media-content is mogelijk. Net als alle andere elementen kun je deze aanpassen of binnen je template verplaatsen.

Bouw snel een aantrekkelijke pagina
Zo kun je geleidelijk de templates van je pagina bewerken of nieuwe maken. Het belangrijkste hierbij is de scheiding tussen templates en content: het template, ofwel het uiterlijk van je website, definieer je in de designeditor. Maar de eigenlijke content van een artikel of een pagina bewerk je net als altijd onder berichten of pagina’s. Dat lijkt op het eerste gezicht een beetje verwarrend, maar je went er snel aan. Dingen die op de hele pagina moeten verschijnen, bouw je met de designeditor. Al het andere doe je in de blokeditor van het desbetreffende artikel of van de pagina.
Twenty Twenty-Three: modern en creatief
Het mooie van het Twenty Twenty-Three-thema is dat het er heel modern en elegant uitziet. De grote, responsieve elementen werken geweldig op alle schermen, van smartphones tot 32-inch-desktops. Je hoeft je dus weinig zorgen te maken over de weergave en over de code erachter. Zo kun jij je volledig concentreren op het maken van je site.
Aan de slag met WordPress?
Naar onze WordPress pakketten

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.