Het zogenaamde ‘White Screen of Death’ is een fout waarmee veel WordPress gebruikers op een gegeven moment worden geconfronteerd. Hoe je dat probleem verhelpt, laten we je in dit blogartikel zien.
Zoals de naam al doet vermoeden, blijft bij het ‘White Screen of Death’ de front- en/of backend compleet wit. Tenminste was dat voorheen zo, sinds WordPress versie 5.2 verschijnt de tekst: “There has been a critical error on this website. Please check your site admin email inbox”. Oftewel:

Dat betekent dat je WordPress niet meer kunt gebruiken en ook je bezoekers je website niet zien. Meestal wordt dit probleem veroorzaakt door een PHP-fout in een theme of plug-in.
Oorzaak vinden: Debug Mode activeren
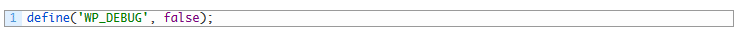
Om meer te weten te komen over de oorzaak van het witte scherm, moet je eerst de Debug Mode activeren (hoe je via ftp toegang krijgt tot je webspace, lees je hier). Verander in het bestand wp-config.php de volgende regel

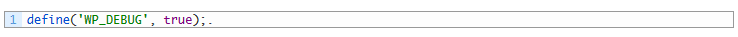
in

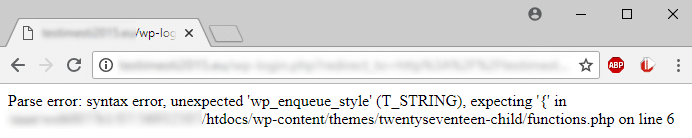
Als je nu je website opnieuw laadt, zie je een gedetailleerd bericht over de fout, de betroffen gegevens en de coderegels.

Oplossing: bestand of map een andere naam geven
Indien je toegang hebt tot je backend, moet je het betreffende theme of de plug-in deactiveren. Een andere manier is om het in de foutmelding genoemde bestand in de webspace een andere naam te geven (bijvoorbeeld met de toevoeging .bak), zodat WordPress het foute bestand niet meer opent. Je instellingen blijven hierbij behouden.
Als je theme de oorzaak is van de foutmelding, dien je de gehele theme-map een andere naam te geven. WordPress grijpt dan automatisch terug naar een ander theme. Niet alleen hiervoor is het dus belangrijk dat er altijd een tweede theme beschikbaar is.
Vergeet niet om vervolgens de Debug Mode weer uit te zetten. Dit doe je door de bovengenoemde regel weer terug op ‘false’ te zetten. Je websitebezoekers worden dan niet geconfronteerd met lelijke (fout)meldingen die eigenlijk alleen voor programmeurs bedoeld zijn.
Een laatste tip: broncode-editors kunnen je helpen bij de foutanalyse of zorgen ervoor dat eventuele foutieve coderegels al bij het ingeven worden aangegeven. Voorbeelden van goede editors zijn bijvoorbeeld Notepad++, Atom of Brackets.
Ben je nog op zoek naar hosting voor je WordPress site?
Naar onze WordPress pakkettenDit artikel verscheen voor het eerst op 14 augustus 2018. Wij hebben dit artikel op 16 maart 2022 geactualiseerd.


Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.