Je WordPress site moet natuurlijk zo snel mogelijk laden in de browser van je bezoekers. Wij geven tips om de laadtijd van je site te verbeteren.
Waarom moet je de laadsnelheid van je site optimaliseren? Dat spreekt eigenlijk voor zich. De belangrijkste redenen zijn: gebruiksvriendelijkheid en zoekmachineoptimalisatie (SEO).
- De basis aanpakken
- Kijk naar de complexiteit van je thema
- Afbeeldingen optimaliseren
- ‘Lazy loading’ van afbeeldingen
- Performance tests: ja of nee?
- Laadsnelheid testen
- Optimalisatie van individuele parameters
- Content delivery networks
- Plug-ins selectief laden
1. De basis aanpakken
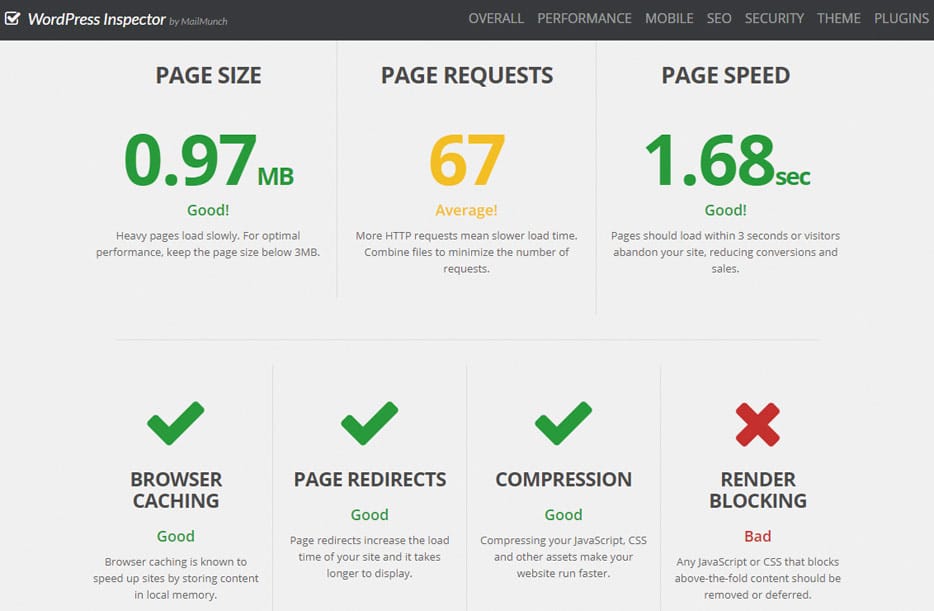
Met WordPress Inspector krijg je snel een indruk van de prestaties van je site. Het is ook geschikt voor een vergelijking (voor en na).

Het is zinvol om eerst een basisoptimalisatie uit te voeren en dan pas met diverse tools de prestaties van je site te testen.
- Gebruik cache-plug-ins als WP Super Cache of WP Rocket.
- Controleer de plug-ins die je gebruikt en verwijder alle plug-ins die je niet echt nodig hebt.
- Optimaliseer je database regelmatig, bijvoorbeeld met de plug-in WP-Optimize.
- Upgrade je webspace naar een actuele PHP-versie.
2. Kijk naar de complexiteit van je thema
Ook het thema dat je gebruikt voor je WordPress site speelt een belangrijke rol. Optimaal is een slank, snel ladend thema. In het ideale geval heb je dit thema al aan het begin uitgekozen. Het kan namelijk relatief complex zijn om dit te wijzigen. Als je het thema verandert, zoek er dan een dat alleen de functies biedt die je nodig hebt. Elke feature leidt mogelijk tot langere laadtijden, elk ingebouwd stukje code kost extra tijd. Ook comfortabele, maar complexe page-builders en frameworks remmen je site af.
3. Afbeeldingen optimaliseren
Te grote afbeeldingen met onvoldoende compressie beïnvloeden de prestaties van een WordPress site nogal. Met weinig moeite kun je veel verbeteren.
Je kunt hiervoor een plug-in gebruiken die automatisch afbeeldingen verkleint en comprimeert. Een alternatief is de afbeeldingen zelf te verkleinen voor je ze uploadt. Afhankelijk van het motief kun je de bestandsgrootte van afbeeldingen via een goede compressie meer dan halveren.
Plug-ins
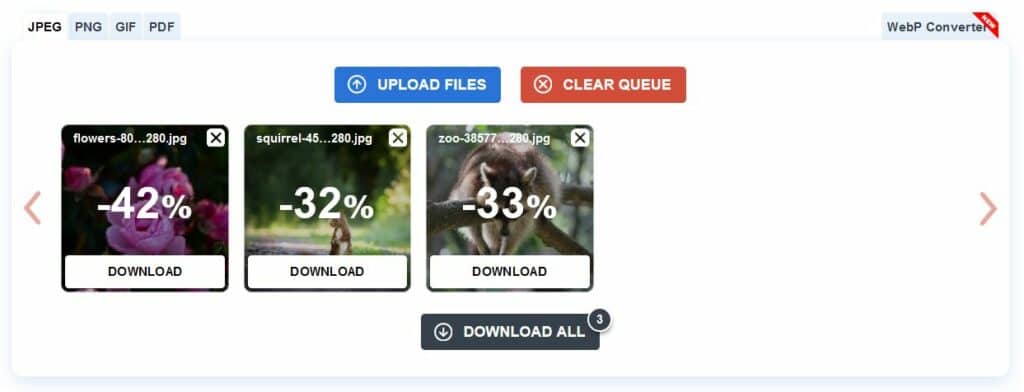
Bruikbare plug-ins zijn bijvoorbeeld Imagify, Smush en reSmush.it. Het voordeel: deze plug-ins optimaliseren de afbeeldingen automatisch zodra ze worden geüpload naar de WordPress Media Library. Voor de meeste websitebeheerders is dit de gemakkelijkste manier om de laadtijd via kleinere afbeeldingsbestanden te verbeteren.

Zelf doen
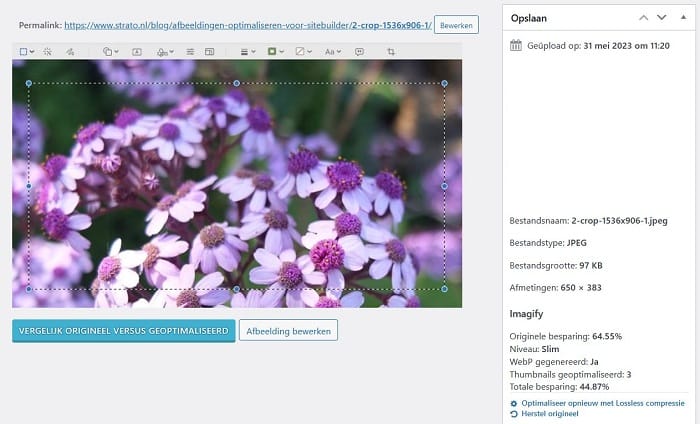
Kun je goed overweg met Photoshop of een andere fotobewerkingssoftware zoals Photopea? Dan kun je foto’s ook zélf optimaliseren voor je ze uploadt. Dit biedt je volledige controle over elke afbeelding en stelt je in staat om het beste compromis te vinden tussen bestandsgrootte en beeldkwaliteit.
Via deze handmatige optimalisatie verklein je eerst de afbeelding tot de maximale grootte die in je WordPress thema is toegestaan. De pixelwaarden die je hiervoor nodig hebt, vind je onder Instellingen – Media. Deze methode voorkomt dat de automatische verkleining van WordPress wordt toegepast, met kwaliteitsverlies tot gevolg. Bij het opslaan van het afbeeldingsbestand kun je diverse compressieniveaus testen. Zo zie je hoe je zo klein mogelijke bestanden kunt maken met behoud van een goede optische kwaliteit. Een compressie van 65 procent of compressieniveau 8 is een goede beginwaarde.
Ook kun je werken met het afbeeldingsformaat WebP. Dat is sneller en compacter, en wordt ondersteund door WordPress en alle gangbare browsers.

Metagegevens verwijderen
Vergeet ook niet om onnodige metagegevens uit de bestanden te verwijderen, zoals GPS- en belichtingsgegevens van je camera. Dit kan bijvoorbeeld met Batch Purifier Lite (gratis voor jpg-bestanden). De Windows-functie (Bestandseigenschappen – Details – Eigenschappen en persoonlijke gegevens verwijderen) is hiervoor niet geschikt, omdat de bestanden daardoor juist groter worden. Ook gespecialiseerde gratis software zoals Riot of Caesium Image Compressor is erg handig als je bestanden wilt comprimeren of metadata wilt verwijderen.
4. ‘Lazy loading’ van afbeeldingen
Zelfs goed gecomprimeerde, kleine afbeeldingen genereren een vrij grote hoeveelheid gegevens die naar de browser gestuurd worden. Dit leidt altijd weer tot een laadtijd. Je weet het: hoe eerder een lezer inhoud op je website ziet, des te kleiner het risico dat hij je site wegklikt.
Een effectieve truc is om eerst alleen de inhoud te laden die boven aan de pagina staat. Foto’s in alinea’s die onderaan de pagina staan, worden pas later geladen. Deze technologie wordt ‘lazy loading’ genoemd en werkt als volgt. Een JavaScript controleert de laadvolgorde van de afbeeldingen en vraagt de webserver eerst om de afbeeldingen die bovenaan de pagina staan, en dus als eerste zichtbaar zijn. Pas wanneer deze afbeeldingen worden geladen, volgt de rest.
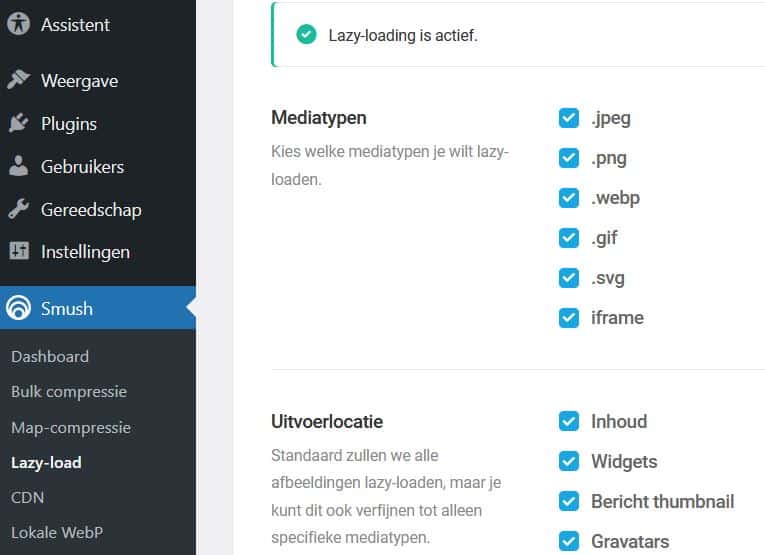
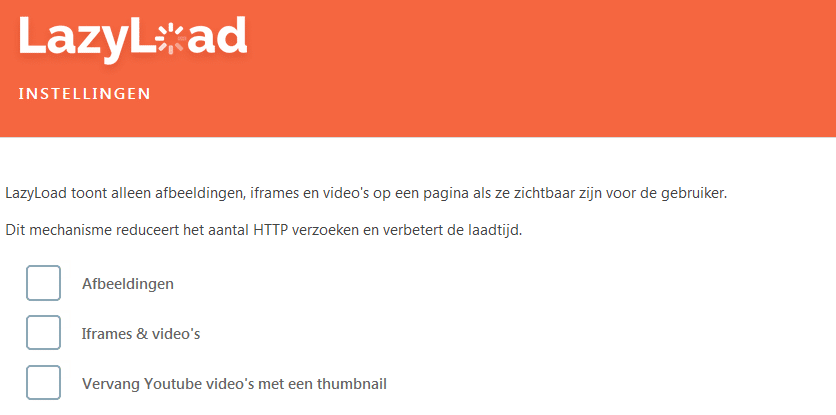
Lazy loading is in WordPress geïntegreerd. Je hebt er dus niet per se een plug-in voor nodig, maar het kan wel. De bekendste is waarschijnlijk het reeds genoemde Smush, dat zowel voor afbeeldingen als voor iFrames geschikt is (bijvoorbeeld YouTube-video’s op de pagina).

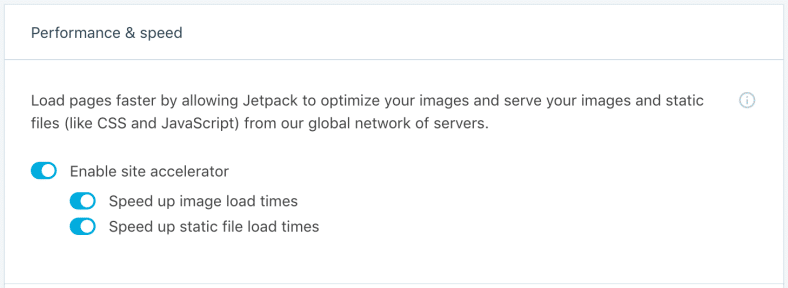
De plug-in Jetpack heeft ook zo’n functie, ‘delayed loading of images’. Je vindt deze functie via Schrijven – Performance & Speed. Maar let wel op de privacy, net als bij andere Jetpack-functies.
In sommige cache-plug-ins kun je ook lazy load-opties vinden. Het voordeel is hierbij dat de samenwerking met de cache probleemloos gaat.

Lazy loading klinkt eenvoudig, maar kan in de praktijk vrij lastig zijn. Er kunnen conflicten optreden met cache-plug-ins, bijvoorbeeld doordat afbeeldingen die later worden geladen, niet in de cache worden opgenomen. Ook JavaScript-fouten in de browser kunnen ertoe leiden dat sommige afbeeldingen helemaal niet opnieuw worden geladen. Het is dus verstandig om intensief te testen met verschillende browsers en verschillende apparaten. Alleen zo weet je zeker dat een lazy loading goed werkt op je site.
5. Performance tests: ja of nee?
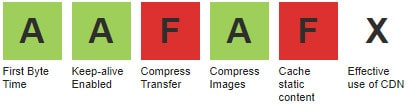
Performance-tests zijn een belangrijk hulpmiddel, maar ook verwarrend. Soms sturen ze je met een kluitje in het riet. Ze evalueren je site met een ‘stoplichtscore’: rood, geel of groen. Of ze geven percentages, waarbij de snelheid van je site wordt vergeleken met de gemiddelde snelheid van een groot aantal andere websites. Niet alle verbetertips die door een snelheidstest worden gegeven, zijn per se voor jouw site relevant.
Het begint al in de testfase. De tools verwarren je heel snel met de vele rode en oranje waarschuwingsknoppen. Ze suggereren dat je op alle gebieden ‘groen’ of ‘100%’ moet bereiken, terwijl dit helemaal niet waar is. Want overal goede scores halen is óf nagenoeg onmogelijk óf vereist onevenredig veel inspanning. Sommige maatregelen kunnen zelfs tot ernstige problemen op je site leiden.

Net als bij de beveiliging moet je bij het optimaliseren van de prestaties de voordelen afwegen tegen de inspanningen en risico’s.
6. Laadsnelheid testen
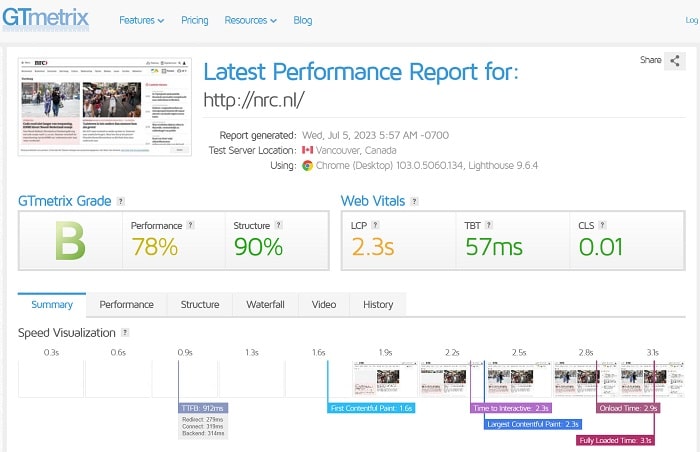
Een zeer aan te bevelen testtool is GTmetrix. Deze tool heeft een gratis basisversie die voor de meeste gebruikers volstaat.

Ook Google heeft een testtool voor je: PageSpeed Insights. Deze tool biedt gedetailleerde informatie en technische aanwijzingen.
Webbrowsers als Firefox en Chrome hebben ook geïntegreerde analysetools voor de laadsnelheid. Die vind je in de ontwikkelaarstools: in Firefox onder Meer hulpmiddelen – Webontwikkelaarshulpmiddelen – Prestaties, in Chrome onder Meer hulpprogramma’s – Hulpprogramma’s voor ontwikkelaars – Performance. Net als GTmetrix geven ze elk element van een website met de bijbehorende laadtijden weer. Ze overdonderen je daarom gemakkelijk met een veelvoud aan parameters.
7. Optimalisatie van individuele parameters
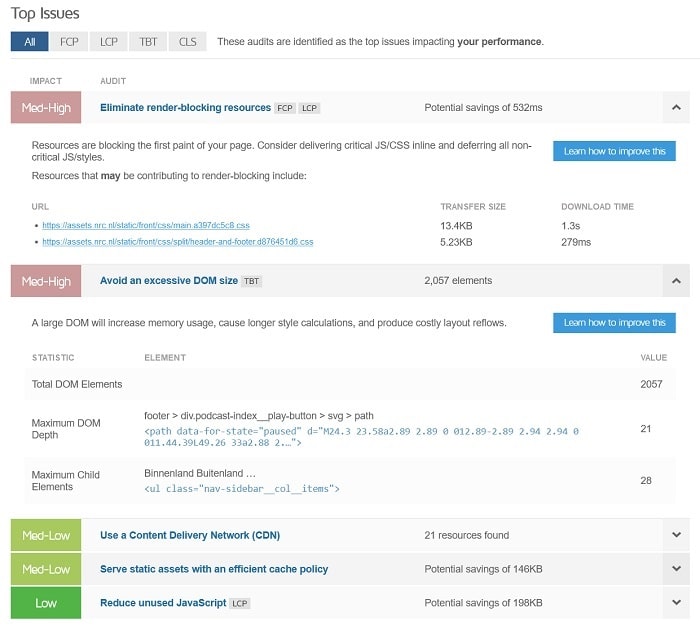
Alle analysetools geven aanbevelingen op welke plaatsen je site sneller kan werken. Ze geven bovendien tips over hoe je dit precies kunt doen. Het gaat te ver om hier alle mogelijkheden in detail uit te leggen. De juiste tutorials en exacte instructies vind je eenvoudig via Google.

Het is vooral belangrijk om eerst vast te stellen hoe relevant de aanbevelingen voor je zijn en hoeveel tijd het je kost om de tips uit te voeren.
De analyses wijzen je er bijvoorbeeld op dat je jouw afbeeldingen met een paar procent kunt verkleinen. Maar het zet weinig zoden aan de dijk om al je foto’s een paar kilobytes kleiner te maken, gezien de moeite en tijd die je in die verkleining moet steken.
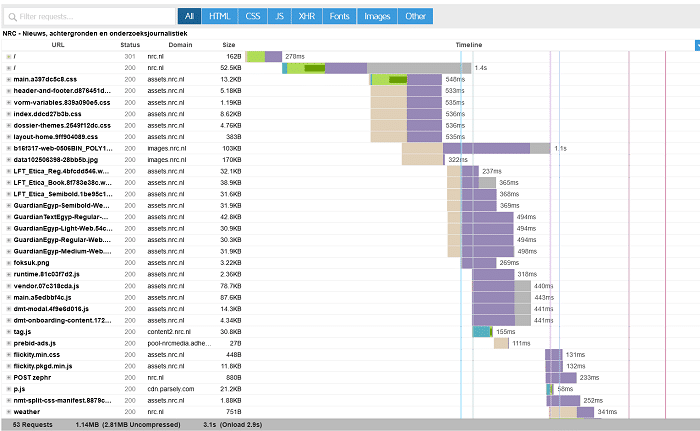
Een zogenaamde watervalanalyse levert veel meer op. Hier kun je precies zien welke onderdelen op je website het laden sterk vertragen, zoals plug-ins in Javascript of specifieke afbeeldingen.

Aan sommige problemen kun je niets doen
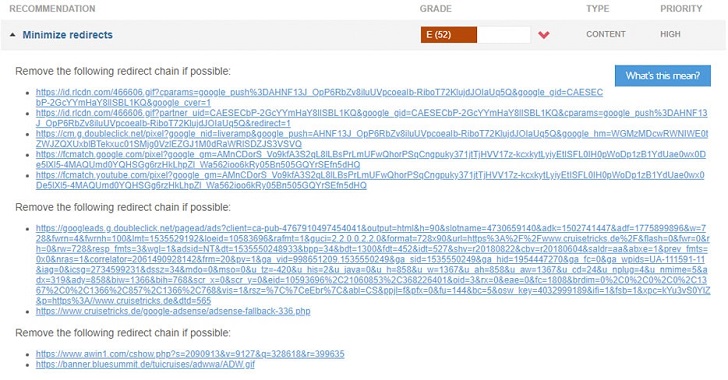
De aanbevelingen tonen ook aspecten waar je helemaal niets aan kunt doen. Als je bijvoorbeeld Google AdSense-advertenties gebruikt, dan herinnert de analyse je er regelmatig aan om de afbeeldingen en JavaScripts in die advertenties te optimaliseren. Dit kun je echter helemaal niet zelf doen. Je kunt de tip dus alleen maar negeren of volledig zonder Google AdSense werken. Het is overigens een raadsel waarom Google zulke slecht geoptimaliseerde data levert.

Een lastig onderwerp is het samenvoegen en comprimeren van JavaScript en CSS-bestanden. Telkens weer lees je aanbevelingen om dit te doen. Er zijn verschillende WordPress-plug-ins waarvan beweerd wordt dat ze dit automatisch voor je oplossen, maar in de praktijk ontstaan vaak problemen en werkt je site na de optimalisatie niet goed meer.
Het enige dat helpt: probeer het uit, experimenteer met de instellingen van de plug-in en test ook andere plug-ins. Of er problemen ontstaan door het optimaliseren van JavaScript of CSS-bestanden hangt sterk af van het desbetreffende thema en de combinatie van alle actieve plug-ins.
De ervaring leert dat JavaScript en CSS het beste kunnen worden geoptimaliseerd via cache-plug-ins zoals WP Rocket (betaalde software). De interactie tussen optimalisatie en cache kan namelijk lastig zijn. Een geïntegreerde oplossing werkt meestal beter.
8. Content delivery networks
Ook het (vaak aanbevolen) gebruik van een CDN (content delivery network) moet je kritisch benaderen. Het idee achter zo’n CDN is dat je afbeeldingen uitbesteedt aan een zeer snel, extern servernetwerk. Dit kan de afbeeldingen sneller leveren, mede doordat ze altijd van een server komen die zo dicht mogelijk bij de locatie van de gebruiker staat. Maar als je jouw site bij STRATO host en de meeste lezers uit Nederland of West-Europa komen, dan is een andere serverlocatie nauwelijks relevant.
Daarnaast vergt de juiste instelling van een CDN technische kennis. Het is gemakkelijk om fouten te maken die ertoe leiden dat zoekmachines je afbeeldingen verkeerd indexeren. Daardoor zou je zelfs traffic kunnen verliezen.

Een gebruiksvriendelijk, gemakkelijk CDN vind je in het populaire plug-inpakket Jetpack – in de sectie Write onder Performance & Speed. Dit CDN (voorheen ‘Photon’ genoemd) heeft een paar nadelen waarvan je op de hoogte moet zijn. Afbeeldingen worden daar bijvoorbeeld permanent opgeslagen, ook in de cache. Zodra je een foto hebt geüpload, kun je het bestand niet meer wijzigen en wordt het nooit meer verwijderd. Om deze en om andere redenen heeft dit CDN privacyproblemen. Die moet je in elk geval in je privacyverklaring vermelden.
9. Plug-ins selectief laden
Als je meer dan een handvol plug-ins gebruikt, kun je kiezen voor selectief laden. Het zit zo: gewoonlijk staat de code van de meeste plug-ins op elke pagina van je website, ongeacht of de plug-in ook daadwerkelijk op een pagina wordt gebruikt. De plug-in voor een contactformulier heb je bijvoorbeeld alleen nodig op je contactpagina, maar toch wordt de code bij elke pagina geladen.
Selectief laden van plug-ins is een oplossing die diep ingrijpt in de functionaliteit van WordPress. We raden je daarom aan om eerst een back-up te maken voordat je wijzigingen aanbrengt. Ook is het verstandig om de instellingen uitvoerig te testen.
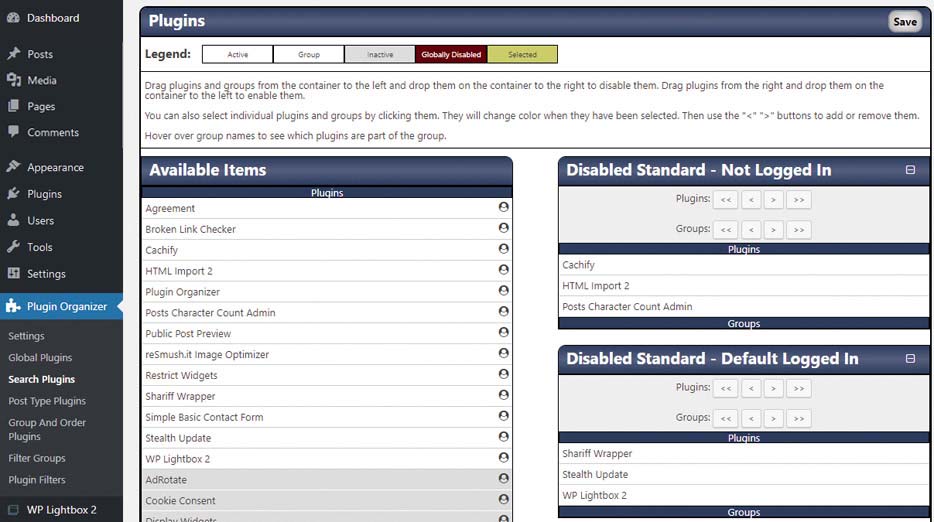
Met de plug-in Plugin Organizer bepaal je uiterst nauwkeurig welke plug-ins onder welke omstandigheden op welke pagina’s worden geladen. Je kunt zelfs verschillende laadscenario’s voor desktop- en smartphonegebruikers hanteren. Het vergt wel tijd om de plug-in goed te configureren, omdat deze veel en uitgebreide instellingen biedt.

Samenvatting: richt je op de essentie
Er zijn eindeloos veel manieren om je website een paar tienden van seconden sneller te maken. Daarbij verlies je al snel het overzicht, loop je vast of voer je wijzigingen door die meer problemen veroorzaken dan oplossen.
Concentreer je daarom op het wezenlijke. Kies alleen oplossingen die je gemakkelijk kunt doorvoeren. Houd vooral in de gaten of de benodigde inspanning in verhouding staat tot de bespaarde laadtijd. Snelheid is niet alles. Als je dezelfde tijd bijvoorbeeld investeert in goede content, levert dit vaak meer op voor je lezers én voor je SEO-ranking.
Aan de slag met WordPress?
Naar onze WordPress pakkettenDit artikel verscheen voor het eerst op 6 november 2018. Wij hebben dit artikel op 6 december 2023 geactualiseerd.


Roy zei op
Ik heb een WP basis site. Direct na het installeren van WP viel mij al op hoe traag alles was. Het duurde 5 tot 7 seconden voordat de site beschikbaar kwam. De zelfde ervaring heb ik met de dashboards etc van Strato. Dat geeft mij het gevoel dat het niet helemaal aan mijn WP site ligt. Op dit moment gebruik ik de pro versie van een door Strato voorgesteld thema: Radiate Pro.
Jorrit van der Heide zei op
Beste Roy,
Vervelend dat de snelheid van je website vooralsnog te wensen overlaat. Als de situatie blijft bestaan, neem dan zeker even contact met onze klantenservice op. Zij kunnen geen complete snelheidscheck van je site doen, maar wel zien of er bepaalde zaken niet optimaal zijn ingesteld of andere opvallendheden vaststellen. Helaas is het voor mij op afstand en zonder domeinnaam niet mogelijk om de oorzaak(en) te bepalen.
Niettemin veel succes met je website!
Hartelijke groet,
Jorrit