Story’s zijn super populair op sociale media. In dit blog laten we zien hoe je professionele story’s kunt creëren met Google Web Stories en de bijbehorende WordPress plug-in.
- Wat zijn Web Stories?
- Een web story met sjabloon aanmaken
- Web Stories in WordPress met individueel design
- Opmaaksjablonen voor pagina’s
- Pagina-elementen invoegen en bewerken
- Animaties
- Eigen standaardstijlen voor tekst
- Web Story publiceren
- Stappen voor publicatie
- Checklist voor publicatie
- Tracking en reclame: Google Adsense, Google Analytics
- Matomo-trafficanalyse integreren
- Hulp bij problemen met Google Web Stories
Wat zijn Web Stories?
Web Stories zijn slideshows met interactieve content zoals je die al kent van social media. Een typische story bestaat uit een combinatie van foto’s, video’s, geluid en tekst die je als slides kunt doorbladeren.
Een groot voordeel van Web Stories is dat je story’s kunt maken die onafhankelijk zijn van een social mediaplatform, zoals Instagram, Tik Tok of Facebook. Deze story’s blijven altijd toegankelijk, omdat je er zelf controle over hebt. Informatieve verhalen ranken bovendien goed op Google en andere zoekmachines.
Google Web Stories zijn gebaseerd op de AMP-standaard (Accelerated Mobile Pages) die Google zelf heeft geïntroduceerd. Dit is een HTML5-gebaseerde standaard die webcontent heel licht maakt, zodat het laden op mobiele apparaten als smartphones veel sneller plaatsvindt. De verhalen zijn bovendien handig te embedden en daardoor makkelijk op meerdere pagina’s in te zetten. Je kunt ook een speciale URL-sectie (mijn-website.nl/web-stories/mijn-story/) aanmaken voor je verhalen.
De WordPress plug-in Web Stories stelt zelfs niet-technische bloggers in staat om Google Web Stories te ontwerpen en te publiceren. Wij lopen dit proces met je door.
Een web story met sjabloon aanmaken
Als je de Web Stories-plug-in hebt geïnstalleerd en geactiveerd, kun je meteen aan de slag. In het menu vind je het nieuwe item Stories.
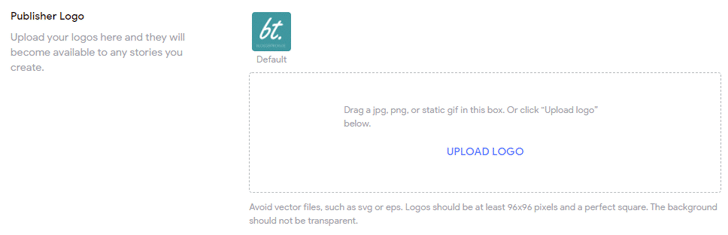
Het is zinvol om onder Settings eerst je logo te uploaden. Dat is dan voor alle story’s beschikbaar als herkenningsteken. Het logo moet minstens 96×96 pixels groot zijn. Heb je nog geen logo? Dan kun je er eentje maken, bijvoorbeeld op de website canva.com.

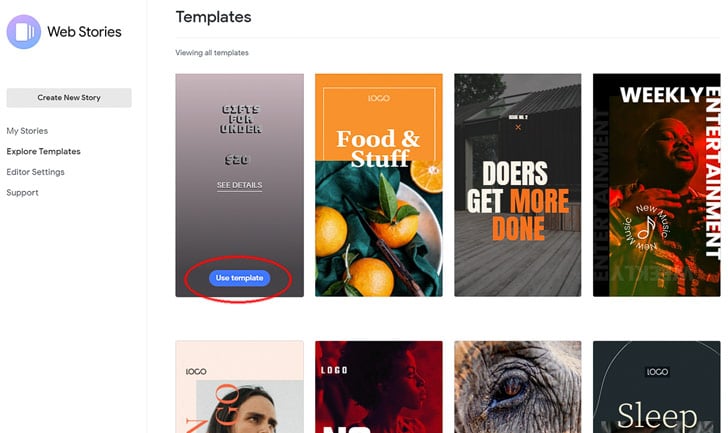
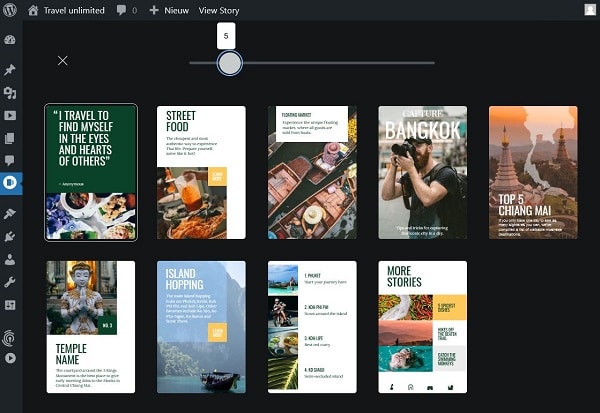
Via Explore Templates vind je een handvol professioneel ontworpen sjablonen waarin je alleen maar beelden en teksten hoeft te plaatsen om je eigen story’s te bouwen. Door op Use Template te klikken, kun je het betreffende ontwerp overnemen voor je eigen story. Vervolgens kun je het verder bewerken. De sjablonen zijn ook een goede manier om vertrouwd te raken met het maken van web story’s.

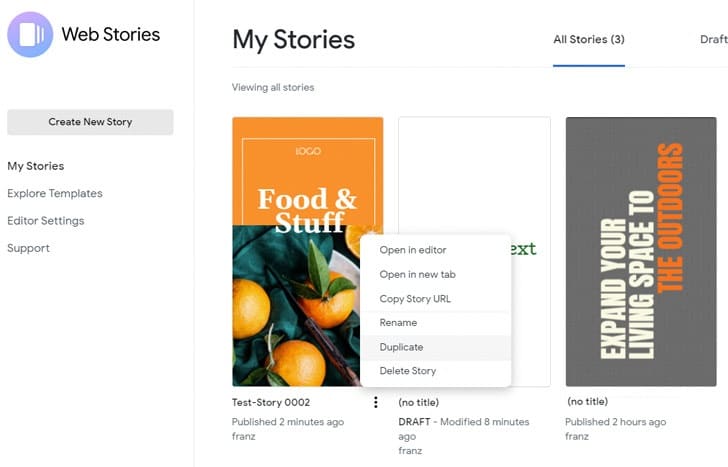
Je kunt trouwens ook je eigen story’s gebruiken als sjabloon voor nieuwe story’s. Ga daarvoor naar het overzicht My Stories, klik op de drie stippen onder de titelafbeelding van het verhaal en kies de optie Duplicate. Overigens werkt dit ook met story’s die nog niet gepubliceerd zijn (Draft), dus je kunt je eigen kleine sjabloonbibliotheek maken. Dan hoef je niet telkens met een volledig witte pagina te beginnen als je een nieuwe story maakt.

Web Stories in WordPress met individueel design
Maar je kunt natuurlijk ook je eigen story’s maken zonder sjablonen te gebruiken, door de menuoptie Add New te gebruiken of de knop Create New Story. Denk er bij het maken van foto’s aan dat story’s meestal in staand formaat gemaakt worden, omdat ze bedoeld zijn om op een smartphone te bekijken.
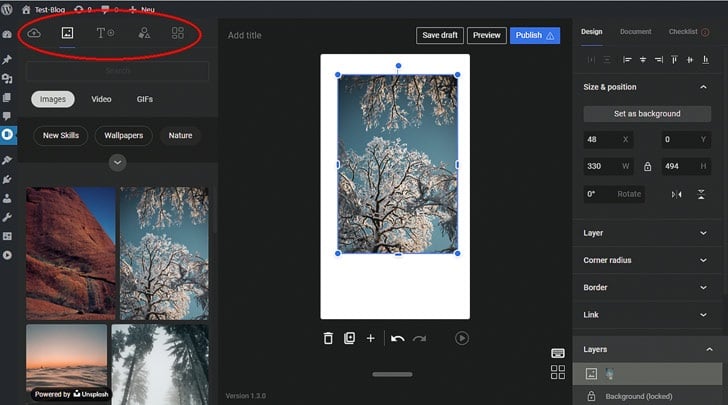
Een story bestaat uit verschillende bladzijden, die elk verschillende lagen hebben. Elke laag bevat een inhoudselement, zoals beeld, video, tekst, of geometrische vormen. Je maakt dus elke pagina uit verschillende elementen, die je elk afzonderlijk kunt bewerken. Je vindt de juiste tools aan de rechterkant van de story-editor. Klik, houd vast en versleep elementen om de volgorde van de lagen te veranderen.
Er zijn vijf basiselementen waarmee je de pagina’s kunt vormgeven:
- Zelf geüploade foto’s en video’s.
- Een bibliotheek met kant-en-klare, vrij te gebruiken afbeeldingen, video’s en GIF-animaties.
- Tekstvelden.
- Geometrische vormen zoals cirkels, sterren en dergelijke.
- Paginalay-outs.

Bij het gebruik van het materiaal uit de bibliotheek van visuals, video’s en animated GIFs moet je de gebruiksvoorwaarden van de respectievelijke leveranciers naleven: Unsplash, Coverr en Tenor. Maar in feite is het gebruik ervan gratis en ook vrijgegeven voor commerciële doeleinden. Je kunt de exacte voorwaarden nalezen op de hulppagina’s van Google.
Opmaaksjablonen voor pagina’s
In tegenstelling tot de complete verhaalsjablonen zijn de Page Layouts in Editor niet meer dan kant-en-klare, professioneel ogende vormgevingen voor afzonderlijke pagina’s binnen een story. Je gebruikt ze bijvoorbeeld voor tekst in een bepaalde opstelling met achtergrond, animatie en grafische vormgeving.

Page Layouts zijn het uitgangspunt voor een enkele pagina binnen je story. Je bouwt dan voort op dit basisontwerp met aangepaste elementen. Je voegt afbeeldingen toe, past tekst aan, enzovoort. Met deze page layouts kun je veel tijd besparen en een professioneel uitziende vormgeving voor je story’s bereiken, zelfs als je geen erg creatieve blogger bent.
Pagina-elementen invoegen en bewerken
De editor is vrij intuïtief in gebruik. Je uploadt bijvoorbeeld afbeeldingen en sleept ze dan eenvoudig naar de pagina. De plug-in maakt automatisch een laag voor het element. Hulplijnen helpen je om elementen bijvoorbeeld precies in het midden uit te lijnen.
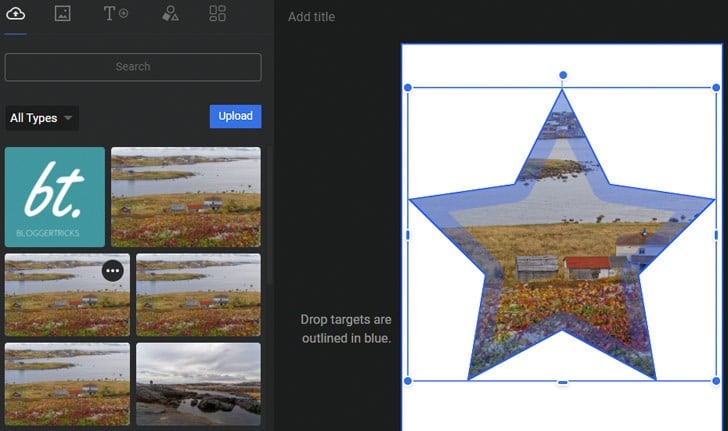
Je moet trouwens schermvullende foto’s uploaden in een vrij hoge resolutie. Google raadt minstens 828×1792 pixels aan. Als je een afbeelding op een bestaande geometrische vorm sleept, wordt de afbeelding in die vorm ingevoegd. Zo maak je beelden in de vorm van een ster of een cirkel.

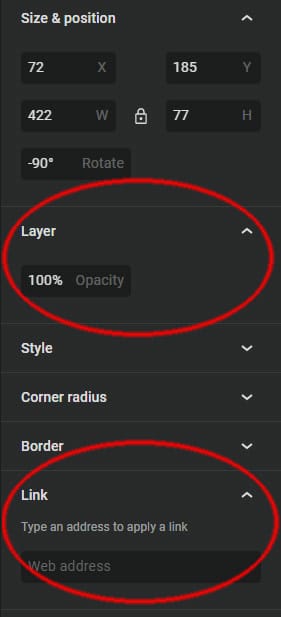
Om een element te veranderen, klik je erop. Je ziet dan ‘handvatten’ die je met de muis kunt verslepen, zodat je de grootte kunt instellen. In de rechtermarge in het tabblad Design vind je talloze opties, elk geselecteerd voor het juiste element.
Je kunt het beste een beetje experimenteren met de vele instellingen. Let ook op de Link-optie om een weblink aan een element toe te voegen. Een tweede optie, Layer, stelt je in staat om een willekeurige transparantie aan een laag toe te kennen.

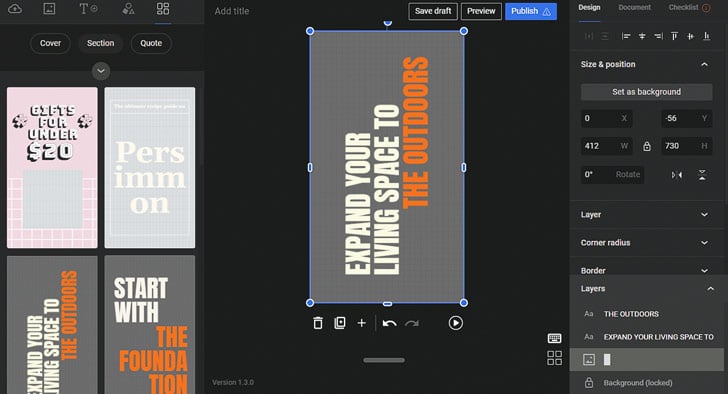
Animaties
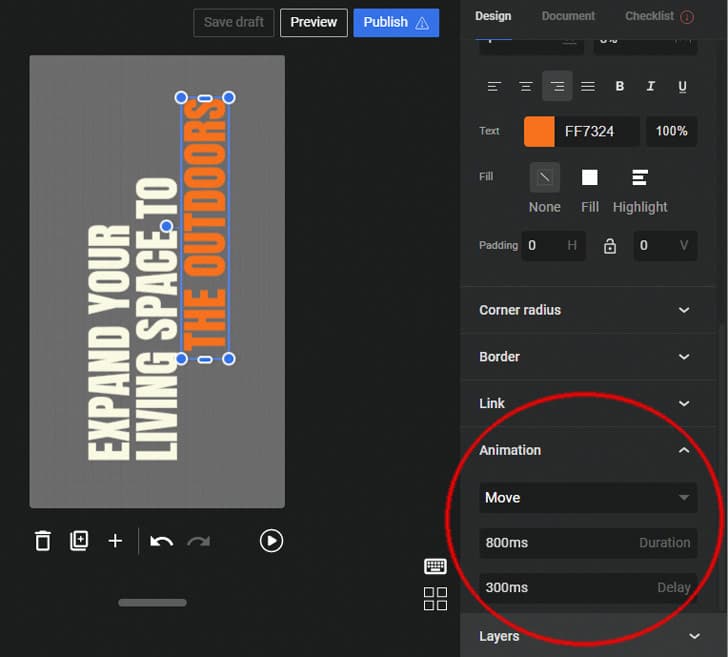
Een andere functie die je gemakkelijk over het hoofd ziet, is de mogelijkheid om elementen te animeren. Je animeert hiermee bijvoorbeeld een tekst, afbeelding of grafieken. Hiertoe selecteer je het element op de story-pagina en vervolgens verschijnen de bewerkingsmogelijkheden voor dit elementtype in de rechterkolom. Onderaan vind je de optie Animation.

Hier stel je in hoe lang de animatie moet duren, met welke vertraging de animatie start (dus de tijd nadat de pagina is opgeroepen) en natuurlijk wat voor soort animatie er plaatsvindt. Je hebt bijvoorbeeld keus uit pulserend, roterend, in elkaar overlopend en uit verschillende richtingen het beeld in vliegend.
Eigen standaardstijlen voor tekst
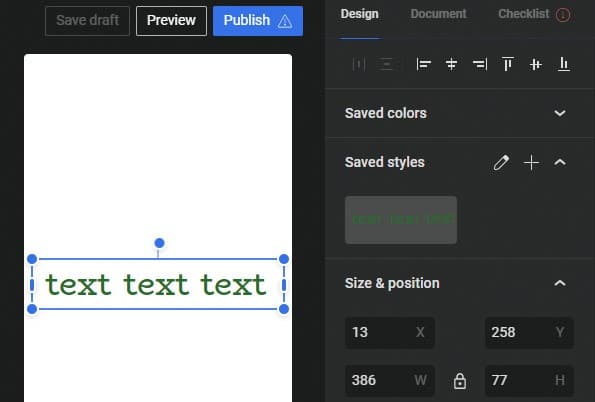
De rubriek Saved styles is erg interessant. Hier kun je tekstopmaak die je al eerder hebt ingevoerd, opslaan als sjabloon. Als je regelmatig terugkerende opmaak gebruikt, is dit een superhandige functie. Zo’n terugkerende opmaak verhoogt de herkenningswaarde van je story’s, je vormt er je eigen persoonlijke stijl mee. Ook bespaart de functie veel tijd.
Je gebruikt de functie door eerst een tekstelement naar wens op te maken, met lettertype, lettergrootte, kleur, enzovoort. Als je tevreden bent, klik je op het plusteken in de rechtermarge rechts van de optie Saved styles.

In het vervolg kun je dit tekstontwerp nu op elk nieuw tekstelement toepassen door onder Saved style op het sjabloon te klikken.
Web Story publiceren
In het tabblad Document vind je voor het publiceren van de story functies die je ook van gewone WordPress berichten kent. Maar er zijn een paar bijzonderheden.
Ten eerste verschijnt een gepubliceerde story niet als gewoon bericht op je blog of website. Wil je een story zichtbaar maken in de gewone artikeloverzichten en op de voorpagina van je blog? Dan moet je een nieuw WordPress bericht aanmaken in de Gutenberg-editor. Daar sluit je de story vervolgens in (embedden). De story-plug-in maakt dit heel gemakkelijk voor je, want als je een story publiceert, vraagt hij je of je dit bijbehorende bericht wilt aanmaken.
Zo ziet een Web Story eruit in je desktopbrowser, als je het in een blogbericht inbedt:

Ook zonder een story in een gewoon blogartikel in te bedden, is deze via je browser toegankelijk. De categorie-overzichtspagina (Archive) voor de Web Stories linkt namelijk direct naar de story’s. WordPress maakt deze overzichtspagina automatisch aan, meestal onder een URL als https://www.JOUWDOMEIN.NL/web-stories/ – en via Document – Permalink vind je de URL waar de story direct toegankelijk is. Je kunt deze URL daar ook bewerken. De URL volgt het schema https://www.JOUWDOMEIN.NL/web-stories/naam-van-de-story.
Met deze URL zie je de story als volgt in de desktopbrowser:

Via deze URL is de story ook direct toegankelijk op de smartphone. Google vermeldt Web Stories daarnaast afzonderlijk in mobiele zoekopdrachten en maakt ze direct toegankelijk. Het maakt daarbij niet uit of er ook een WordPress artikel bestaat waaraan de story is toegevoegd.
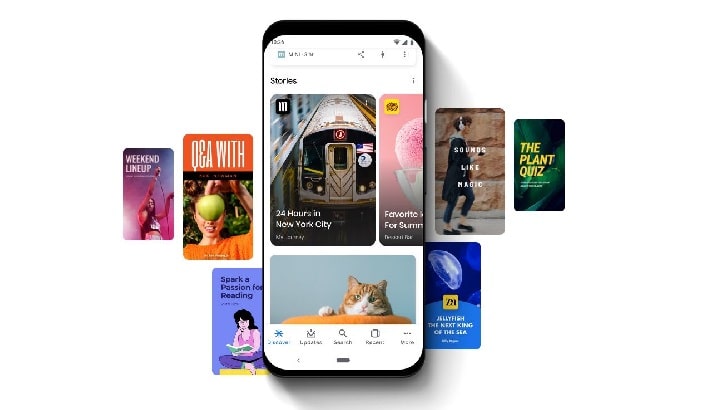
Zo zien je gebruikers de story op hun smartphone:

Stappen voor publicatie
Als je dit nog niet hebt gedaan, moet je vóór de publicatie van je eerste story een websitelogo uploaden, want dit is een van de verplichte elementen van een Google Web Story. Bovendien heeft elk story een coverfoto nodig, die je uploadt onder Document – Cover Image. Deze coverfoto moet een beeldverhouding hebben van 3:4 (staand) en moet minstens 640×853 pixels groot zijn.
Heb je de story nog geen titel gegeven (linksboven in de editor)? Dan vraagt de plug-in je om dat voor de publicatie alsnog te doen. Het is ook zeer aan te bevelen een korte beschrijving (Description) aan de story toe te voegen. Dit vergroot je kansen dat de story door Google wordt gevonden.
Trouwens, met de functie Grid View kun je alle pagina’s van je story als een overzicht bekijken. Dit is het icoon met de vier rechthoeken in de onderste hoek van de editor. Je krijgt daarmee een goed overzicht van het verloop van de story en je ziet of de vormgeving van de afzonderlijke bladzijden een goed totaalbeeld geeft.

Checklist voor publicatie
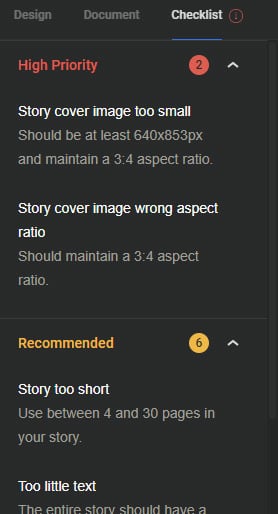
Handig is dat de plug-in automatisch controleert of je gemaakte story voldoet aan de eisen voor een geldige Google Web Story. In de Checklist-tab rechtsboven in de editor krijg je bovendien tips als er verbeteringen mogelijk zijn.

Je moet altijd aandacht besteden aan High Priority-foutmeldingen. In het gedeelte Recommended geeft de plug-in je tips om je story te verbeteren en aantrekkelijker te maken. Deze tips hebben bijvoorbeeld betrekking op de lengte van je story of op slecht leesbare tekst door een laag contrast met de achtergrondkleur.
Begin februari 2021 werkte op dit punt nog niet alles perfect. De plug-in is op dit moment immers ook nog in de bèta-fase. Zo krijg je vaak de foutmelding dat het titelbeeld in de verkeerde formaat staat, hoewel het precies aan de eisen voldoet. Dat kun je dan natuurlijk negeren.
Tracking en reclame: Google Adsense, Google Analytics
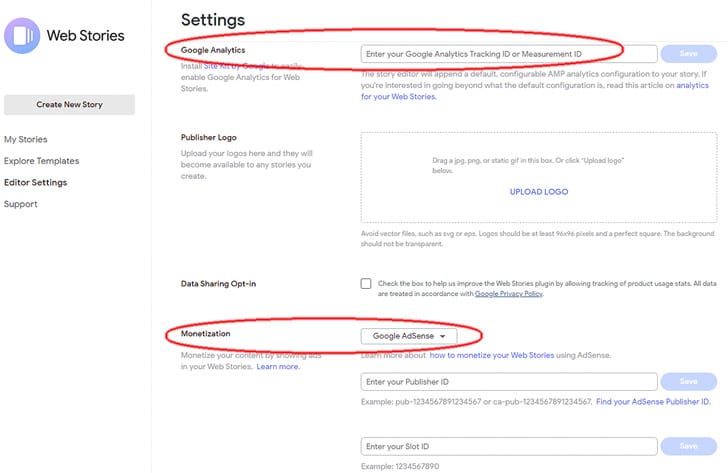
Met de plug-in kun je gemakkelijk Google advertenties invoegen via Google Adsense of Google Ad Manager en het verkeer naar de webstories bijhouden via Google Analytics. Het enige wat je hoeft te doen, is je Analytics Tracking ID of Publisher ID in te voeren in de plug-in-instellingen.

Matomo-trafficanalyse integreren
Het wordt wat ingewikkelder als je geen Google Analytics gebruikt, maar Matomo (voorheen Piwik). Google maakt het natuurlijk niet eenvoudig om de concurrentie te gebruiken in een Google-plug-in.
Je moet hiervoor een paar regels PHP toevoegen en hebt wat programmeerkennis van WordPress nodig. Met behulp van de action web_stories_print_analytics kun je eigen trackingcode gebruiken, zolang die maar geschikt is voor AMP Analytics. Voor Matomo voeg je de volgende regels code toe aan functions.php van je (child) thema:
add_action(
'web_stories_print_analytics',
static function() {
echo '<amp-analytics type="gtag" data-credentials="include"><script type="application/json">{
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
},
"requests": {
"base": "//JOUWDOMEIN.NL/PAD-NAAR-MATOMO/matomo.php?idsite=1&rec=1&action_name=${title}&url=${sourceUrl}&rand=${random}&apiv=1&urlref=${documentReferrer}&res=${screenWidth}x${screenHeight}&lang=${browserLanguage}>_ms=${serverResponseTime}&cs=${documentCharset}&_cvar={\"1\":[\"errorName\",\"${errorName}\"],\"2\":[\"errorMessage\",\"${errorMessage}\"]}",
"pageview": "${base}"
}
}</script></amp-analytics>';
}
);In deze code moet je natuurlijk JOUWDOMEIN.NL/PAD-NAAR-MATOMO aanpassen aan je eigen URL.
Hulp bij problemen met Google Web Stories
De Google Web Stories plug-in heeft de bèta-fase intussen doorlopen. Als je echter problemen hebt met het gebruik ervan, kun je hulp vinden in het supportforum. De ontwikkelaars beantwoorden daar heel snel vragen, als er niet al een passend antwoord in het forum te vinden is. Ook de “best practices” pagina van Google biedt veel nuttige tips.

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.