Hoewel een zoekfunctie in de navigatiebalk op vrijwel elke website standaard is, ontbreekt deze in veel WordPress thema’s. Gelukkig kun je de functie gemakkelijk toevoegen aan je navigatiemenu. In dit blog lees je hoe.
Er zijn drie manieren om de zoekfunctie aan het hoofdmenu toe te voegen, elk met voor- en nadelen:
- De plug-in Ivory Search
- Zoekfunctie direct in het WordPress menu invoegen
- Zoekfunctie via de functions.php van het child-theme invoegen
Methodes nr. 2 en 3 vereisen kennis van HTML, CSS en PHP. Heb je die kennis niet? Dan kun je een plug-in als Ivory Search gebruiken. Maar ons doel is altijd om WordPress met zo weinig mogelijk plug-ins te gebruiken. Voor een zoekfunctie in de navigatiebalk is het toevoegen van een plug-in niet echt nodig. Met weinig moeite kun je een zoekformulier via Weergave – Menu’s in WordPress ook direct in een navigatiemenu zetten. Als je een child-theme gebruikt, bestaat de elegantste oplossing uit een paar regels code die je toevoegt aan de functions.php van je child-theme. In beide gevallen moet je het uiterlijk van de zoekfunctie via CSS aanpassen.
1. Zoekfunctie in het navigatiemenu per plug-in
Met de plug-in Ivory Search kun je vrij vlot een zoekfunctie aan je navigatiemenu toevoegen. Dit is de handigste manier als het gaat om design, maar het vergt ook de meeste resources.

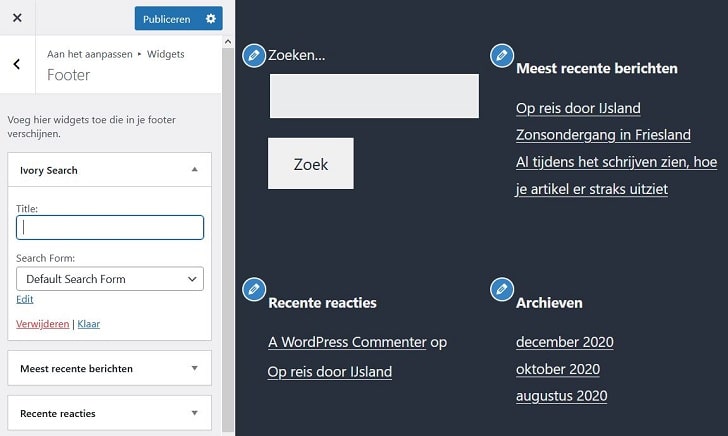
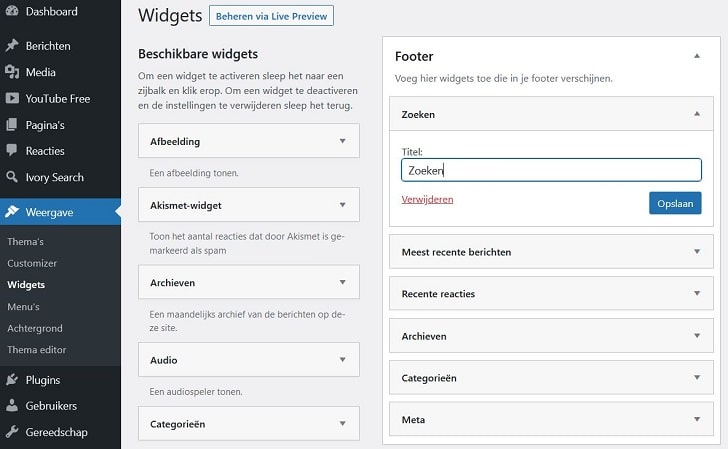
Ivory Search wordt geleverd met een standaardzoekformulier dat je kunt aanpassen met de WordPress Customizer:

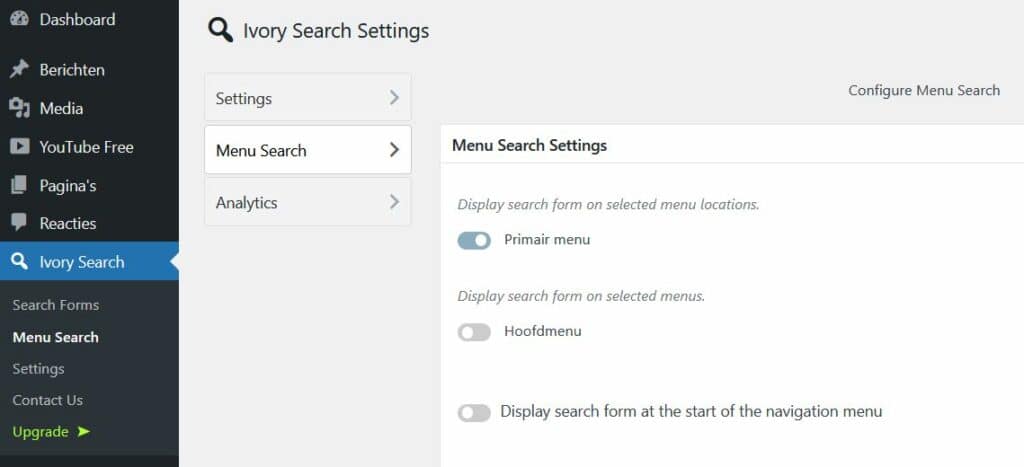
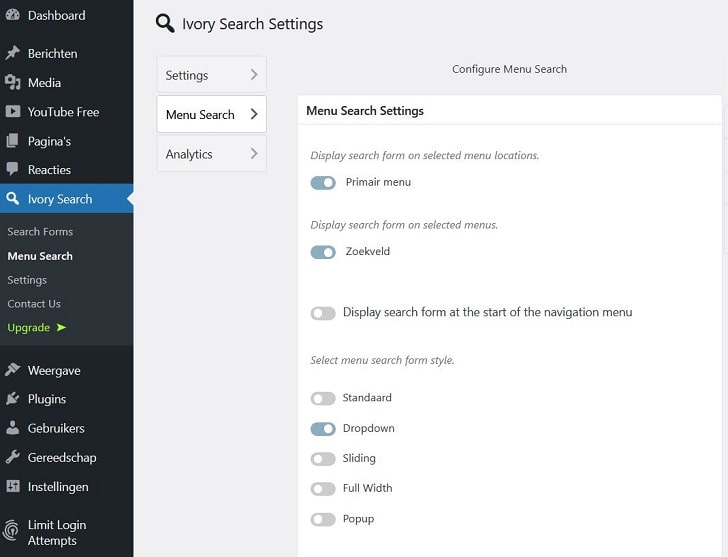
Daarnaast zijn er voorgedefinieerde soorten zoekfuncties beschikbaar in de Menu Search-opties van Ivory Search:

2. Zoekfunctie direct in het WordPress menu invoegen
Gewoonlijk heeft elk WordPress theme al een kant-en-klaar zoekformulier dat je bijvoorbeeld in zijbalk-widgets kunt invoegen. Maar met een klein trucje kun je ditzelfde formulier ook voor de navigatiebalk gebruiken. Want bij het maken of bewerken van een menu via Weergave – Menu’s kun je niet alleen pagina’s of berichten koppelen, maar ook HTML-code invoegen.
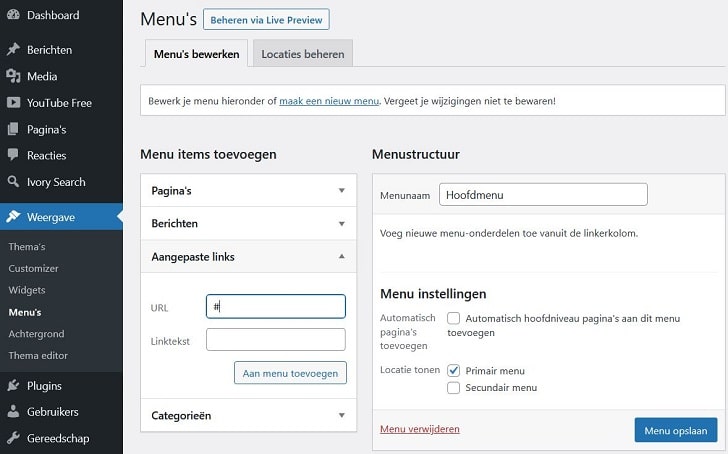
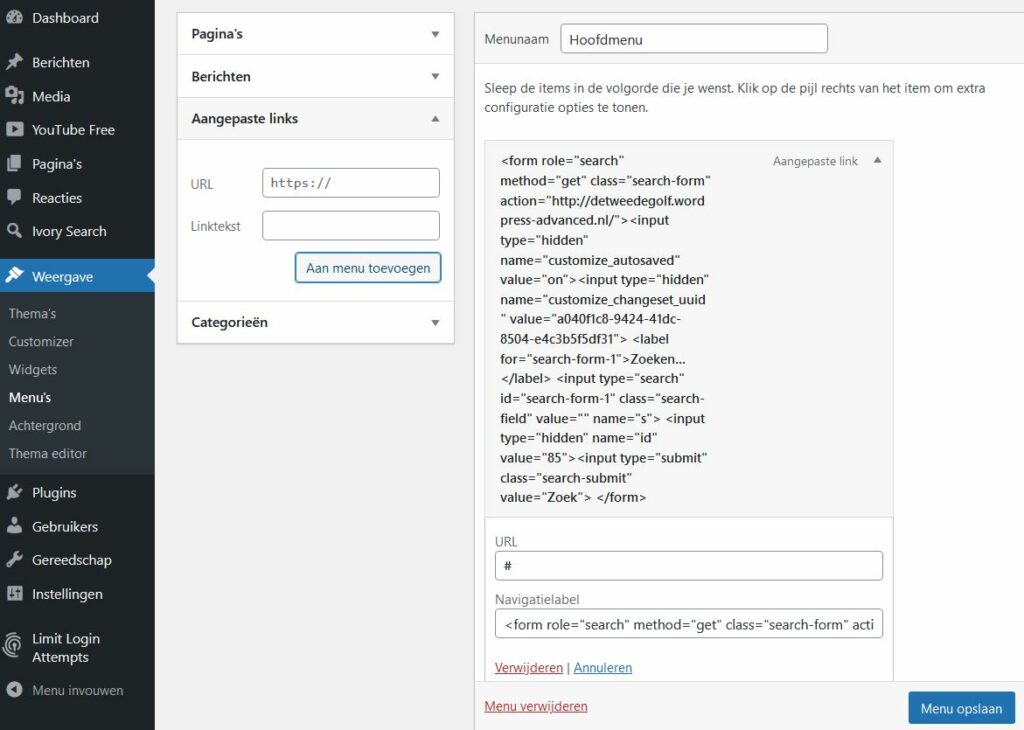
Om dit te doen kies je het onderdeel Aangepaste links onder Menuoptie invoegen. In het URL-vak vul je dan gewoon een hashtag # in, want we willen hier immers niets linken.

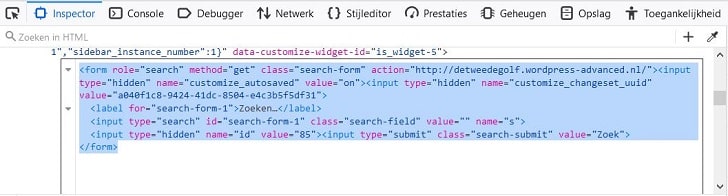
In het vak Linktekst voeg je de HTML-code voor de zoekfunctie in. Je kopieert deze code hiervoor uit de HTML-broncode van een van je pagina’s waarop een zoekfunctie staat, bijvoorbeeld in een zijbalk-widget of in de footer van je site:

Vervolgens kopieer je de code uit de HTML-bron van de pagina:

Nu plak je de HTML-code voor het zoekformulier in het vak Linktekst van de menuoptie Aangepaste links. Klik vervolgens op de knop Aan menu toevoegen en dan op Menu opslaan, zodat het zoekveld in de navigatiebalk verschijnt.
De bijbehorende menuoptie ziet er nu ongeveer zo uit …

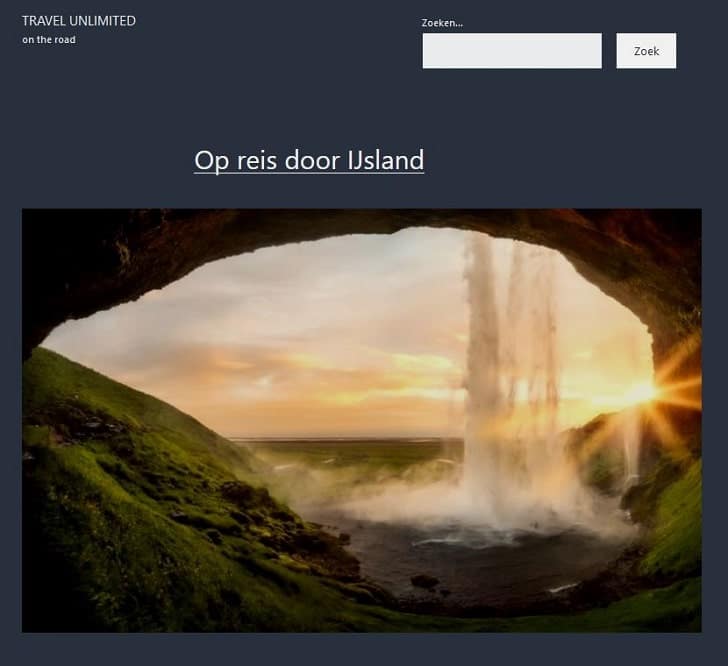
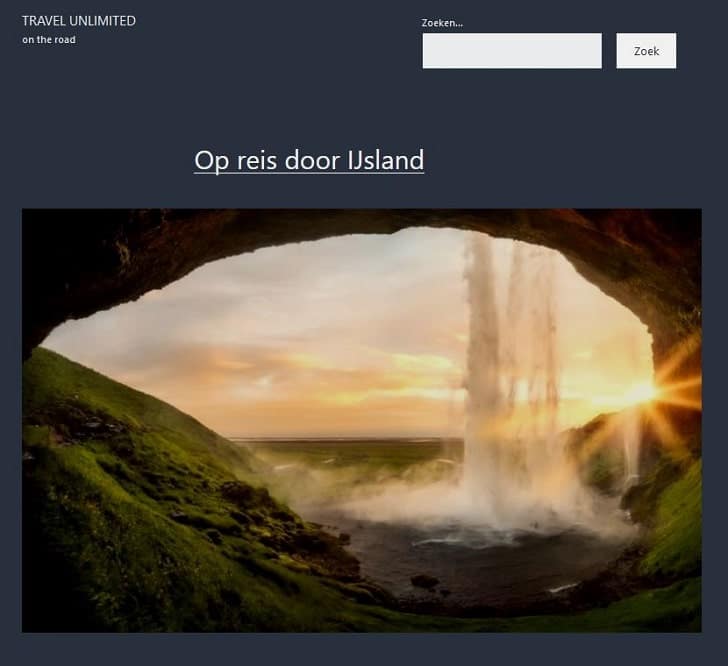
… en zorgt ervoor dat de zoekfunctie rechtsboven in het hoofdmenu verschijnt:

Afhankelijk van het gebruikte thema zul je de zoekfunctie optisch nog iets moeten verfijnen met behulp van CSS. Daarom vergt deze methode iets meer handwerk, maar het is ook de meest minimalistische oplossing.
3. Zoekfunctie via de functions.php van het child-theme invoegen
Als je toch een child-theme gebruikt, kun je de zoekfunctie ook integreren via een paar regels PHP in functions.php.
Met een zogenaamde hook kun je elk navigatiemenu in WordPress afzonderlijk uitbreiden. Het voert te ver om hier precies te beschrijven wat zo’n hook is. Het komt erop neer dat je WordPress met een hook precies kunt vertellen waar in de code veranderingen moeten worden doorgevoerd. Of in dit geval: extra inhoud moet worden ingevoegd.
Om dit te doen, definieer je een filter in functions.php dat de zoekfunctie met behulp van de juiste hook integreert in de navigatie. De PHP-code die je in functions.php moet invoegen, ziet er als volgt uit:
function add_search_box( $items, $args ) {
$items .= '<li>' . get_search_form( false ) . '</li>';
return $items;
}
add_filter( 'wp_nav_menu_MENUNAME_items','add_search_box', 10, 2 );Je vervangt MENUNAME door de naam (slug) van het navigatiemenu. Deze naam wordt in de WordPress backend getoond onder Weergave – Menu’s – Menustructuur in het vak Menunaam en kan daar ook bewerkt worden.
Nu zijn er nog een paar optische wijzigingen nodig, net als bij het direct invoegen van de HTML-code van het zoekformulier. Dit kun je via CSS doen. Je kunt natuurlijk ook get_search_form(false) in de PHP-code vervangen door je eigen HTML-code en je eigen zoekformulier gebruiken. Dit komt dan in de plaats van het door WordPress gegenereerde formulier, dat wordt uitgevoerd door die WordPress functie get_search_form(false).
Als je het standaardzoekformulier gebruikt, is het resultaat visueel identiek aan de HTML-integratie via het menu:

Welke van de drie methodes je kiest om een zoekfunctie in de menubalk te integreren, is een kwestie van smaak. Als je CSS, HTML en PHP-kennis hebt, heeft de variant zonder plug-in de voorkeur. Die gebruikt namelijk minder resources op de webserver. Ook heb je dan één plug-in minder, wat betekent dat er ook een potentiële bron van fouten in je WordPress installatie minder is.

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.