Child-thema’s zijn uiterst praktisch als je een website wilt aanpassen op basis van een bestaand thema. Je behoudt dan de functies en updates van het origineel, maar kunt met weinig moeite toch aanpassingen doen.
WordPress staat al bijna 20 jaar garant voor mooie, goed functionerende websites. Als je je site in een nieuw jasje wilt steken, stap je gewoon over op een nieuw thema. Of je past het bestaande thema aan. Veel thema’s bieden ook interne functies voor het wijzigen van lay-out, kleuren en typografie. Maar vaak zijn die thema’s niet 100 procent perfect. Hoe kun je dan een verandering aanbrengen of een functie toevoegen zónder een heel nieuw thema te nemen? Het antwoord: met een child-thema.
De zin van child-thema’s
Child-thema’s zijn handig als je een website wilt aanpassen op basis van een bestaand thema. Je behoudt dan de functies en updates van het origineel, maar kunt zonder veel gedoe toch dingen aan je persoonlijke voorkeuren aanpassen. Dat komt omdat het child-thema alleen de bestanden bevat die je daadwerkelijk hebt veranderd. Het is een soort aanpasbare koppeling naar het ‘parent-thema’, het origineel.
Waarom kan het handig zijn om wijzigingen in een child-thema te maken in plaats van direct in het parent-thema? De reden is dat bij updates van het thema of van WordPress zelf je wijzigingen niet verloren gaan, maar opgeslagen blijven in het child-thema.
Je kunt je wijzigingen aan het thema direct in de broncode van het child-thema aanbrengen zonder de code van het origineel te veranderen. Het child-thema ‘erft’ alle inhoud van het parent-thema en het blijft daarvan afhankelijk.
Zo werkt een child-thema
Ingewikkeld? Nee hoor, het is in de praktijk heel eenvoudig. Is er een child-thema aan het originele thema gekoppeld? Dan laadt WordPress als eerste het child-thema. Het neemt de gewijzigde bestanden ervan over en haalt de overige inhoud op uit het parent-thema.
Je wijzigingen kunnen heel eenvoudig zijn, zoals het toevoegen of verwijderen van een functie of een design-aanpassing die in het parent-thema niet mogelijk is. Maar ook complexere aanpassingen zijn mogelijk. Hoe dan ook, het child-thema bevat alleen de bestanden die je daadwerkelijk hebt gewijzigd ten opzichte van het parent-thema. Denk hierbij bijvoorbeeld aan een CSS-bestand om een eigen draai aan de stijl van je website te geven.
Child-thema maken in WordPress
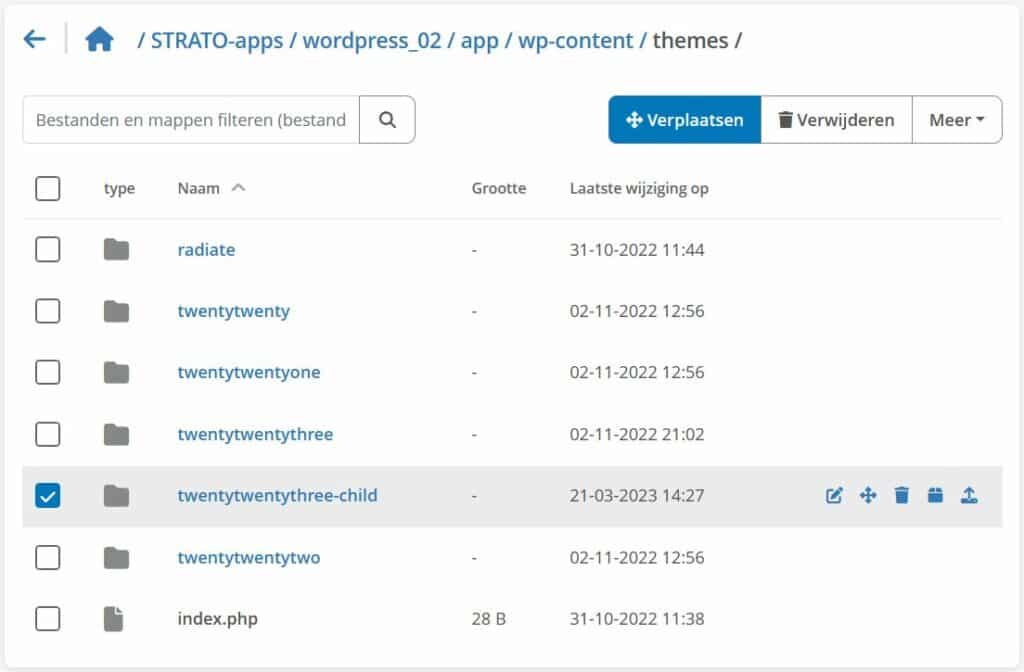
Veel premium-thema’s worden al geleverd met een eigen child-thema, dat je eenvoudig in de WordPress back-end kunt activeren. Wil je zelf een child-thema in WordPress aanmaken? Dan moet je een SFTP-verbinding maken met je WordPress en een nieuwe map aanmaken in de map wp-content/themes. Je kunt dit ook in de STRATO klantenlogin doen via Databases & webspace → Webspace beheren, zoals in ons voorbeeld. Volg daarbij de WordPress structuur en geef het de naam (themanaam)-child, bijvoorbeeld twentytwentythree-child als je dit standaard WordPress thema als parent gebruikt.

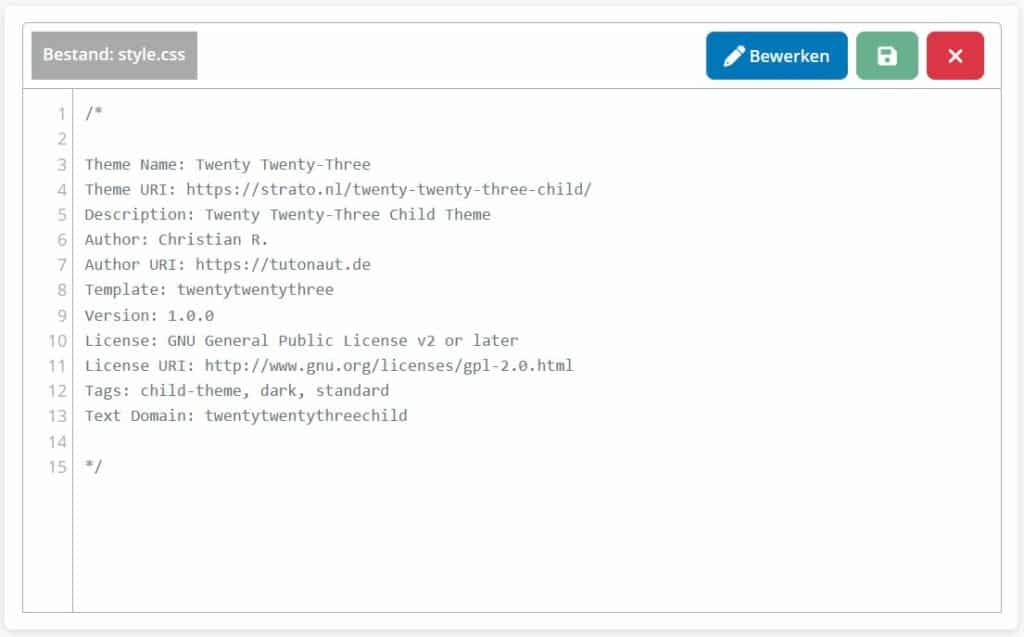
Vervolgens maak je in deze map een bestand style.css aan. Dit geeft je child-thema een unieke naam en legt de koppeling met het parent-thema:
/* Theme Name: Twenty Twenty-Three Child Template: twentytwentythree */
Het gaat hierbij om een header in de commentaarmodus. Je kunt hier alle gewenste informatie kwijt, zoals de auteur, de licentie, tags en andere details, zoals URL’s of speciale details. Dit is optioneel.

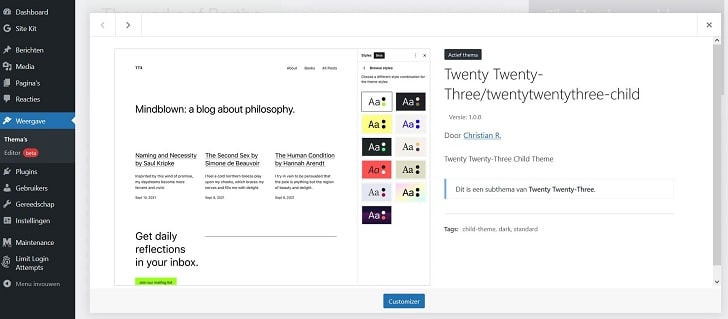
Kijk vervolgens bij je thema’s in WordPress. Daar zie je het nieuwe thema al. Je kunt nog een screenshot toevoegen ter ondersteuning. Dit doe je bijvoorbeeld door het bestand screenshot.png uit de map van het parent-thema te halen. Of je maakt een eigen screenshot.

Dat is alles, het child-thema is nu klaar voor gebruik.
Child-thema gebruiken in WordPress
Als je nu je child-thema activeert, ziet het er aanvankelijk precies zo uit als het origineel. Dat is logisch, want je hebt er nog geen gewijzigde bestanden in opgeslagen. WordPress ziet dat en laadt alle bestanden van het origineel. Je kunt nu beginnen met het aanpassen van je child-thema.
Het is belangrijk dat je de mappenhiërarchie en de bestandsnamen van het hoofdthema aanhoudt. Wil je bijvoorbeeld het bestand single.html wijzigen? Dan moet je het kopiëren uit de map /twentytwentythree/templates/ naar /twentytwentythree-child/templates/. Vervolgens wijzig je op die laatste plek het gekopieerde bestand.
Functies toevoegen via functions.php
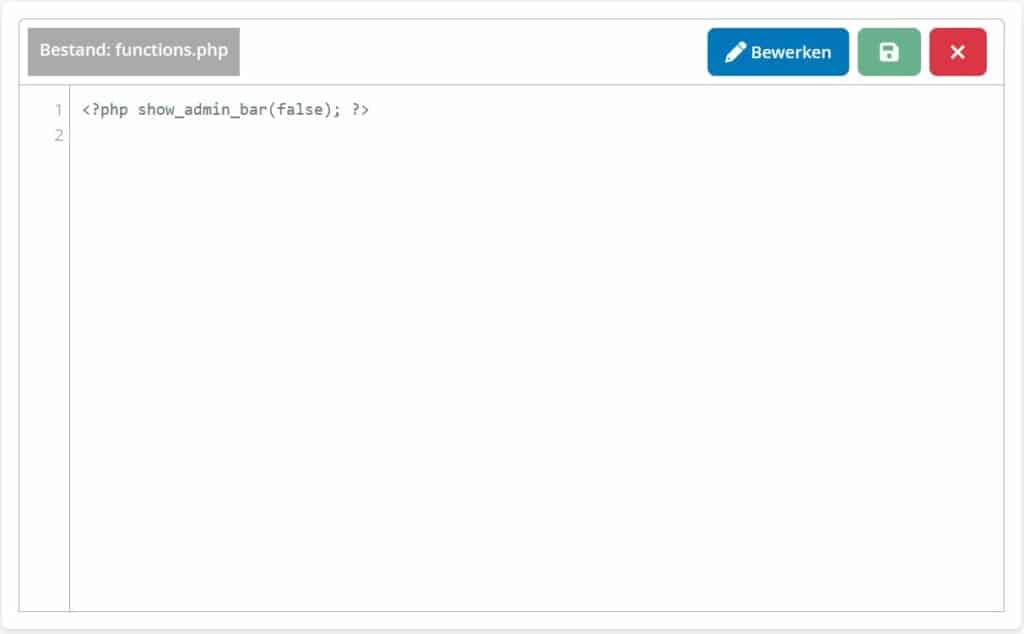
De functies van een child-thema worden pas echt interessant als je een bestand functions.php aanmaakt. Daarmee voeg je functies aan WordPress toe of verwijder je die. Het is een soort klein, snel plug-insysteem. Twenty Twenty-Three heeft geen functions.php aan boord, maar je maakt zo’n bestand eenvoudig zelf aan in je child-thema. Gebruik hiertoe je SFTP-tool om een leeg bestand met de naam functions.php te uploaden.

Daarna kun je eenvoudige functies in dit bestand zetten, tussen een PHP-tag:
<?php XXX ?>
… waarbij je XXX vervangt door de functie. Een voorbeeld:
<?php show_admin_bar(false); ?>
Deze functie schakelt de beheerdersbalk in de WordPress preview uit, waardoor je de website ziet alsof je een bezoeker bent. Als je deze vermelding weer uit functions.php verwijdert, keert de balk terug.
Natuurlijk is dit slechts een eenvoudig voorbeeld van wat je met functions.php kunt doen. Er zijn talloze ‘kleine’ functies waarmee je plug-ins geheel of gedeeltelijk kunt vervangen.
Conclusie: child-thema’s zijn handig
Een child-thema is een gemakkelijke manier om een bestaand WordPress thema aan te passen aan je eigen eisen. Je verliest dan namelijk niet de mogelijkheid om het parent-thema te updaten. Ook kun je dat parent-thema zélf nog steeds wijzigen. Met behulp van functions.php kun je ook kleine plug-infuncties direct in het child-thema integreren, wat de snelheid ten goede komt.

Je kunt pas een reactie plaatsen nadat je ons privacybeleid en cookies hebt geaccepteerd. Om privacyredenen mogen wij jouw persoonsgegevens anders niet verwerken.
Klik onderaan de pagina op de blauwe button OK. Nadat je de pagina opnieuw hebt geladen, kun je een reactie achterlaten.